구축된 환경을 토대로 VSCode 연동하기
Docker Compose를 기반으로 구축된 환경에서 명령어를 사용하기 위하여 shell에 진입하려면
docker compose exec web bash
위와 관련된 명령어를 실행하면 된다.
But, Django Project를 생성했으면 App을 개발해야 하는데 아무래도 툴은 필수겠지?
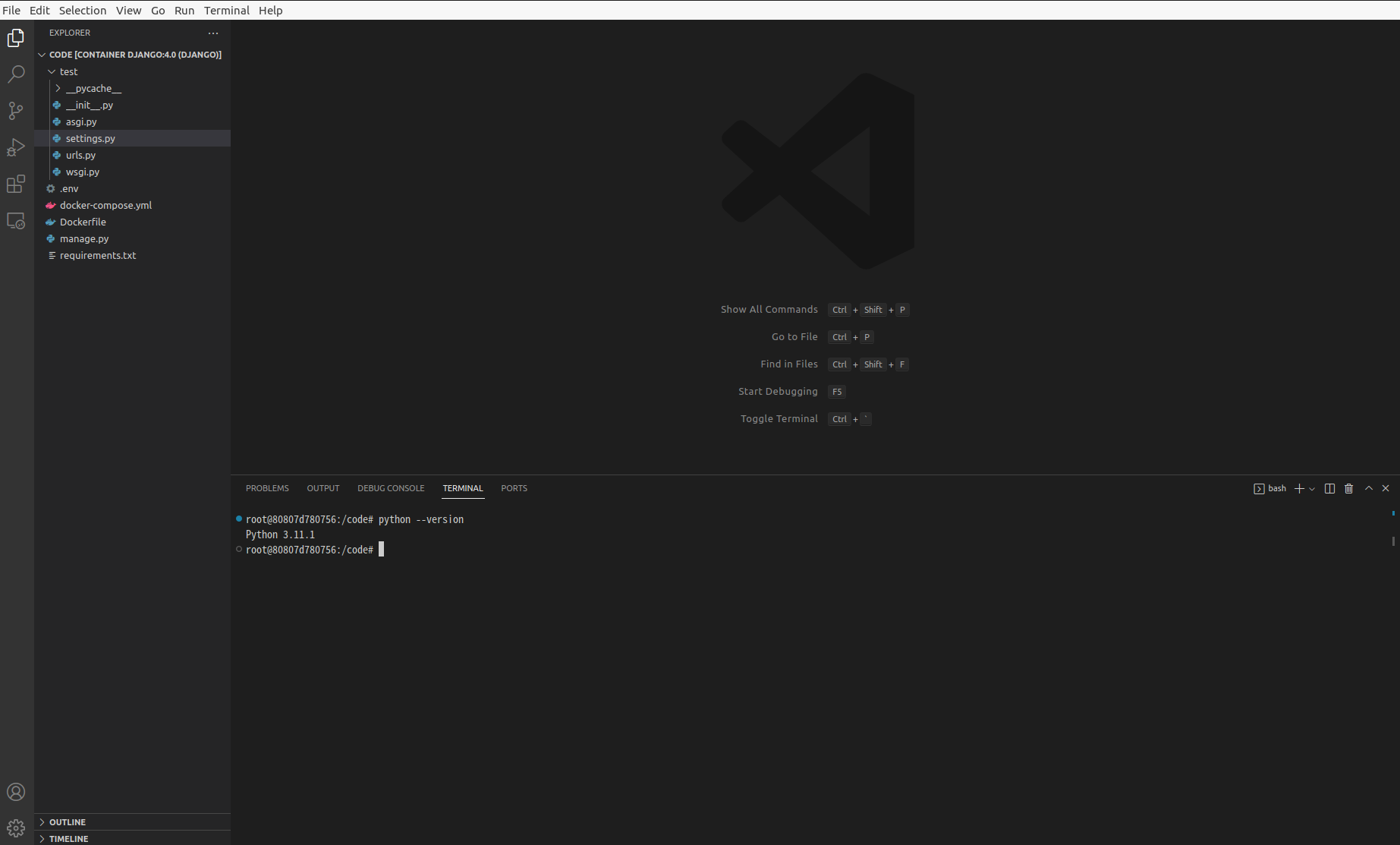
나의 애정 툴은 VSCode 이기에, Let's Go.
- Remote-Container 확장 프로그램 설치
- Docker Container Build (생략)
- Ctrl + Shft + P 로 명령창에 진입하여 Remote-Container: Attach to Running Container 실행
- 빌드되어 실행중인 Container 선택
(Django App을 개발할거니까 Django Container를 선택) - 실행중인 Container 기반으로 새로 구동된 VSCode 창에서 소스코드 Open
(/code/docker compose 명령어로 생성된 Django Project 폴더)
# docker-compose.yml
version: '3'
services:
db:
image: mysql:8.0.31
container_name: mysql
ports:
- 3306:3306
env_file:
- .env
environment:
TZ: Asia/Seoul
web:
image: django:4.0
container_name: django
build: .
command: python manage.py runserver 0.0.0.0:8000
volumes: # <<< Here
- .:/code
ports:
- 8000:8000
depends_on:
- db참 쉽죠?