
로그인 화면 구성시
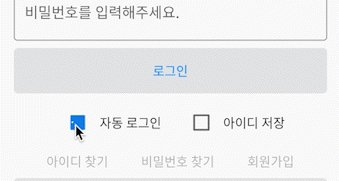
스토리보드에서 자동로그인과, 아이디저장 앞 체크 박스를 둥글게 그렸다.
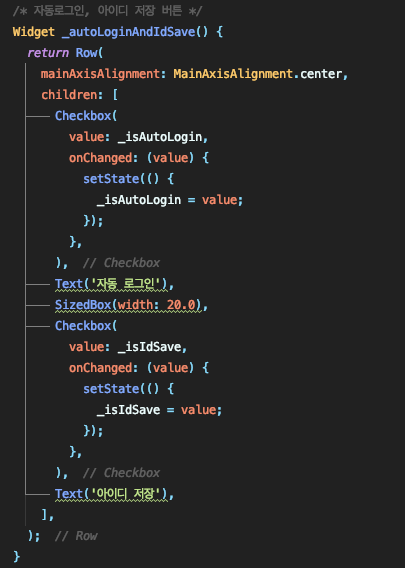
플러터 코드에서
각각 체크박스에 저장할수 있는 변수를 선언하고
bool? _isAutoLogin = false;
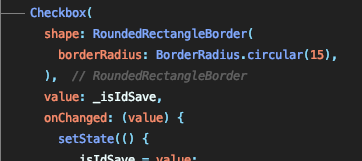
bool? _isIdSave = false;자동로그인과 아이디 저장하는 위젯을 만들었다.

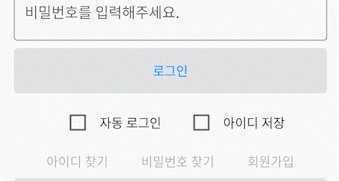
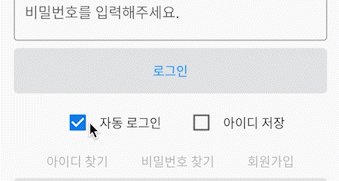
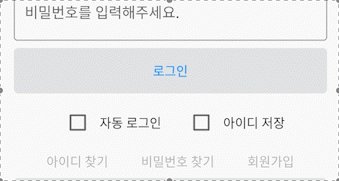
그렇게 설정하고 에뮬레이터를 돌려보면 체크박스는 기본적으로 네모의 모양으로 보여진다.

checkbox shape속성에 RoundedRectangleBorder 를 추가한다.


추후 디자인 적용시에 체크박스 색상을 변경해야 할듯하다.
현재는 디자인 적용 전 앱 전체적인 틀을 작업 중.
