요 몇 일간 Session 기반 인증 스프린트를 작성하면서 골머리를 썩였다.
이유는 다음과 같다.
Session 기반 인증은 쿠키로 session의 id를 보내야 하기 때문에 쿠키가 제대로 작동하지 않는 것 같이 보였음.
처음 로그인을 시도하기 위해 user가 클라이언트를 통해서 서버에 접근을 하면,
express-session 모듈에 의해 session이 만들어지는 것 까진 확인하였고,
또한 모듈에 의해 session_id가Set-Cookieheader를 통해connect.sid라는 항목으로 보내지는 것도 확인하였다.그런데 문제는
첫 로그인을 시도한 쿠키를 이용하여 재차 서버에 자신의 정보를 요청하는 시도를 하여,
받아진 정보를 기반으로 Mypage를 띄우는 작동이 되지 않는 것이었다.[1] 서버쪽에서 확인을 해보니 재차 요청을 할 때,
cookie가 전송되지 않는 것을 알 수 있었다.위 문제를 해결하고 보니,
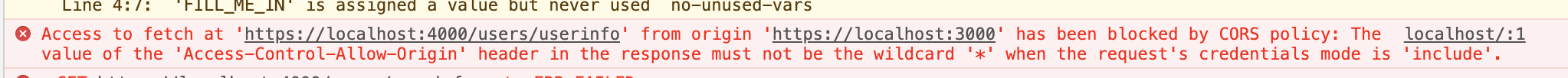
[2] 이번에는 Cors error가 떴다. 해당 error는 'Access-Control-Allow-Origin' 헤더가 '*'이면 안된다는 error 였다.
첫 번째 문제의 해결
첫 번째 문제는
fetch나 axios 등으로 서버에 요청을 보낼 때, credentials option을 설정해줘야 요청과 함께 쿠키가 전송 된다는 것을 알게 되면서 해결되었다.
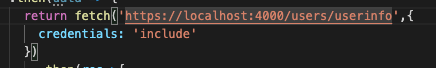
내가 fetch를 사용했었기 때문에 이를 예로 들자면,

이런 식으로 클라이언트에서 fetch의 option으로 credentials : 'include'를 주어야 한다.
MDN : Sending a request with credentials included
MDN : Request.crdentials
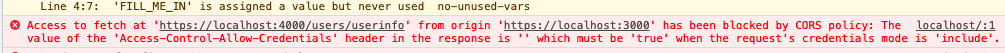
클라이언트만 바꿔주면 Server에서 Cors error가 생긴다.

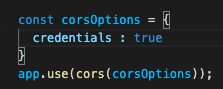
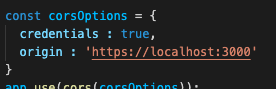
CORS 설정에서 credential을 받을 수 있게 옵션을 바꿔주어야 한다. (참고 : express에서 CORS 모듈을 사용한 상태임.)
풀리지 않는 부부을 짚고 넘어가자면,
첫 로그인 시도때는 쿠키를 사용하지 않음에도 불구하고 이때조차 credentials:'include' 옵션을 넣어줘야하는 것으로 보인다.
이유를 잘 아직 모르겠다.

이렇게 하고 나니, 서버쪽에서 req.header를 콘솔로 찍어보았을 때,
cookie가 제대로 들어오는 것을 확인하였다.
두 번째 문제의 해결
그런데 쿠키가 들어오는 것을 확인하긴 했지만,
클라이언트에서 이런 CORS Error가 뜨는 것을 확인하였다.

이번에는
CORS 설정에서 Origin에 대한 설정에 관련된 것이다.
만약 쿠키를 받고 싶다면 Access-Control-Allow-Origin 설정이 *로 되어있으면 안된다는 것이다.
보안상 이렇게 되어있는 것으로 보인다.
Cors와 credentials 관련 자바스크립트 설명서 부분
따라서,
다시 server로 가서
CORS 모듈의 설정값에서 Origin 설정을 클라이언트 주소로 바꿔주었다.

이렇게 하니 모든 문제가 해결되었고, 어플리케이션이 정상적으로 작동하는 것을 알 수 있었다.
