const jwt = require('jsonwebtoken')
const jwtMiddleware = async(req, res, next) => {
// read the token from header or url
const token = req.cookies.token
try{
const decoded = await jwt.verify(token, req.app.get('jwt-secret'))
req.decoded = decoded
next()
} catch (error) {
console.log(error);
console.log('Unauthorized jwt')
res.status(401).json(
'로그인이 필요합니다.'
)
}
}
module.exports = jwtMiddleware이 미들웨어는 cookie에 token을 받아서,
- 유효하지 않으면 '로그인이 필요합니다'라는 메시지를 보내고
- 유효하면 next() 함수를 호출 시켰다.
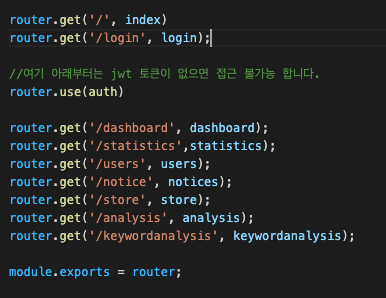
이 코드를,

이런 식으로 사용했더니 잘 작동하는 것을 알 수 있었다.
상위 두 개,
즉
'/'와'/login'은 토큰이 없어도 접근 할 수 있어야 하기 때문에,
위의 미들웨어를 통과하지 않게 만든 것이다.
굿👍!
맨 위의 코드에서 몇 가지 짚고 넘어가고 싶은게 있어서 여기에 기록한다.
1. req.app.get('jwt-secret')
이 부분은 이번에 처음 보았다.
app.js에서
app.set("jwt-secret", config.secret);라는 코드가 있었는데,
이것이 config.secret의 값을 뒤로 전달 시켜주는 역할을 한다.
2. req.decoded = decoded
이렇게 해도 뒤에서 접근할 수 있다.
3. new Promise를 활용하는 방법
위 코드는 약간 변형을 한 것인데
const jwt = require('jsonwebtoken')
const authMiddleware = (req, res, next) => {
// read the token from header or url
const token = req.cookies.token
const jwt = new Promise((resolve, reject) => {
jwt.verify(token, req.app.get('jwt-secret'), (err, decoded) => {
if(err) {
reject(err);
}
resolve(decoded)
})
}
)
const onError = (error) => {
res.status(401).json(
'로그인이 필요합니다.'
)
}
p.then((decoded)=>{
req.decoded = decoded
next()
}).catch(onError)
}
module.exports = authMiddleware이렇게 뭔가 명시적으로 줄일 수 있었다.
