참고: 코어자바스크립트 (정재남 저)
실행 컨텍스트란?
실행할 코드에 제공할 환경 정보들을 모아놓은 것(객체).

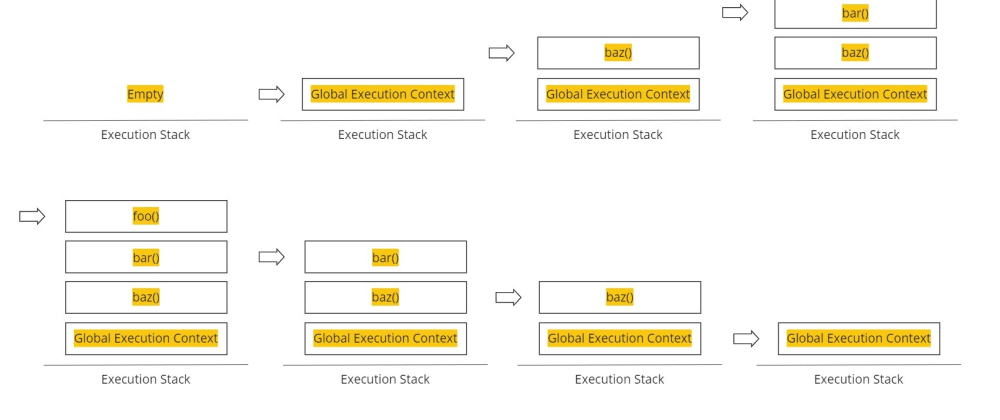
JS의 콜 스택을 생각했을 때, 콜스택에 쌓이는 하나하나의 블록(함수의 이름이 담겨 있는)이 실행 콘텍스트다!
구성 요소
실행 컨텍스트는 크게 4가지의 정보를 갖고있다.
- VariableEnvironMent: 현재 컨텍스트 내의 식별자들에 대한 정보 + 외부 환경 정보. 선언 시점에서 LexicalEnvironment의
스냅샷이다. 추후 변경 사항은 반영되지 않는다.- LexicalEnvironment : 처음에는 VariableEnvironment와 같지만 이후 변경 사항이 실시간으로 반영된다.
- ThisBinding : this 식별자가 바라봐야 할 대상 객체
VariableEnvironment
실행 컨텍스트를 생성할 때 VariableEnvironment에 정보를 담은 이후, 이 내용을 LexicalEnvironment로 복사하며 초기값을 할당한다.
LexicalEnvironment
두 가지로 구분된다.
- environmentRecord
- outerEnvironmentReference
environmentRecord
현재 컨텍스트와 관련된 코드의 식별자 정보들이다.
- 선언한 함수 그 자체(함수 선언식으로 선언된 함수를 뜻한다.)
- var로 선언된 변수의 식별자
- 매개변수 식별자
이때, 컨텍스트 내부 전체를 쭉 훑으면서 순서대로 수집한다. 이때 호이스팅이 일어난다.
잠시 호이스팅에 대해 정리하고 넘어가야겠다.
호이스팅
책의 예시 코드를 사용하는 것이 좋아보인다. 코드가 매우 직관적으로 잘 표현되어 있다.
다만, 실제로 이러한 과정을 거치는 것은 아니다.원본코드
function a(x){ console.log(x) var x; console.log(x) var x = 2 ; console.log(x) } a(1)매개변수를 변수 선언/할당과 같다고 간주
function a(x){ var x= 1; console.log(x); var x; console.log(x); var x = 2; console.log(x); } a()호이스팅 완료
function a() { var x; var x; var x; x = 1; console.log(x); console.log(x); x = 2; console.log(x); } a(1)따라서
원본코드의 결과는
1,1,2의 결과가 나온다!!😀참고 :
outerEnvironmentReference
외부 스코프의 LexicalEnvironment를 참조하는 정보.
예를 들면,
function A(){
...생략
function B(){
...생략
function C(){
...생략
}
}
}
이런 구조의 함수가 있다면, C의 outerEnvironmentReference는 함수 B의 LexicalEnvironment를 참조한다. (B-A 관계또한 마찬가지다.)
