이번 글은 모던 자바스크립트 튜터리얼을 참고하여 작성하였다.
순서
1. 이벤트 버블링의 정의
2. 이벤트 버블링을 막는 방법
1. 이벤트 버블링의 정의
이벤트 버블링 :
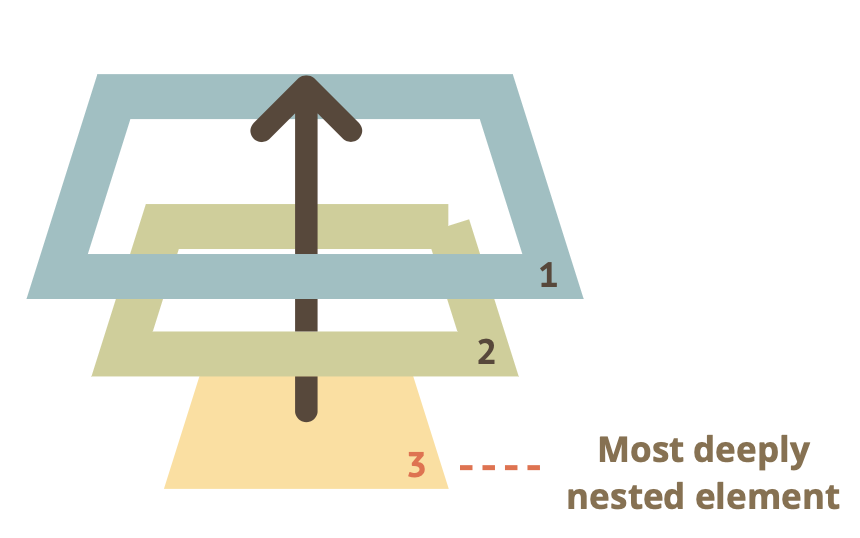
한 요소에 이벤트가 발생하면, 이 요소에 할당된 핸들러가 동작하고, 이어서 부모 요소의 핸들러가 동작한다. 가장 최상단의 조상 요소를 만날 때까지 이 과정이 반복되면서 요소 각각에 할당된 핸들러가 동작한다.
아래 코드를 보자.
<style>
body * {
margin: 10px;
border: 1px solid green;
}
</style>
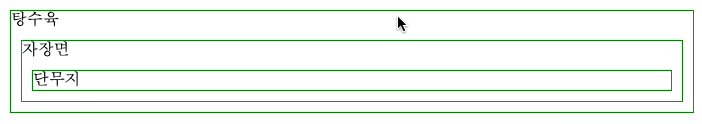
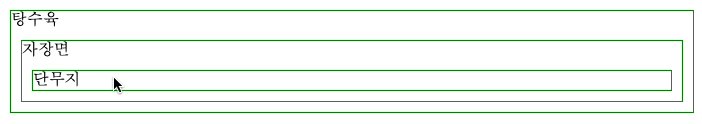
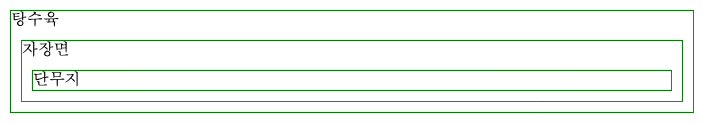
<div onclick="alert('탕수육을 시켰습니다.')">탕수육
<div onclick="alert('자장면을 시켰습니다.')">자장면
<div id='target'>단무지</div>
</div>
</div>
<script>
target.addEventListener(`click`,()=>{
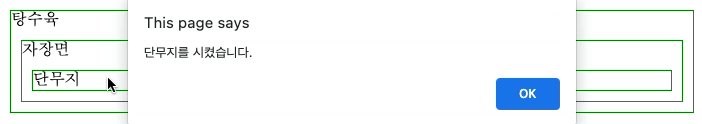
alert('단무지를 시켰습니다.')
})
</script>

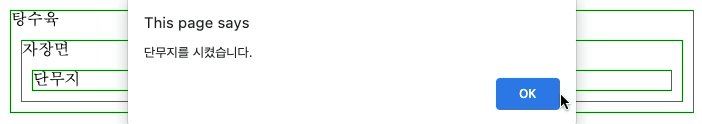
가장 안쪽의 '탕수육' 영역을 누르면 아래와 같은 일이 벌어진다.
- 탕수육 영역에 할당된 이벤트 핸들러 동작.
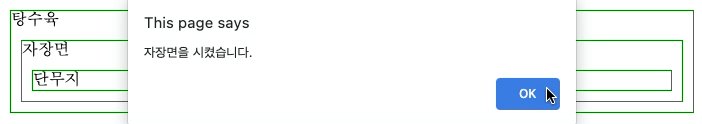
- 자장면 영역에 할당된 이벤트 핸들러 동작
- 단무지 영역에 할당된 이벤트 핸들러 동작
- .....
documnet객체를 만날 때 까지, 각 요소에 할당된onclick핸들러가 동작함.

이런 식으로 가장 하위의 요소에서 document까지의 모든 이벤트 핸들러가 실행되게 된다.
이 모양이 거품이 뽀골뽀골 올라가는 모습과 닮아 '이벤트 버블링' 이라고 불리는 것이다.
참고 :
1) 이벤트 버블링이 되지 않는 것도 있다. 대표적으로
focus이벤트가 있다.2)
event.target은 이벤트가 발생한 가장 안쪽 요소를 가리킨다.
2. 이벤트 버블링을 막는 방법
주의 :
이벤트 핸들링은 매우 제한된 상황에서만 사용해야 한다.예를 들어서,
홈페이지 사용자의 행동을 분석하기 위해document에click이벤트 리스너를 달아놨다고 생각해보자.
만약 홈페이지 내에 버튼이 있고, 해당 버튼의 클릭 이벤트의 버블링을 막아놨다면 document는clickeventd의 발생 유무를 알 수 없고, 따라서 버튼의 상위 영역은 모드죽은 영역(dead zone)이 되어버린다.
이벤트 버블링을 막는 방법은 매우 간단하다.
위로 전파되는 것을 막고 싶은 요소에 event.stopPropagation()을 붙이면 된다.
<style>
body * {
margin: 10px;
border: 1px solid green;
}
</style>
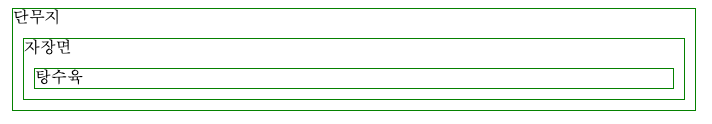
<div onclick="alert('탕수육을 시켰습니다.')">탕수육
<div onclick="alert('자장면을 시켰습니다.')">자장면
<div id='target'>단무지</div>
</div>
</div>
<script>
target.addEventListener(`click`,()=>{
alert('단무지를 시켰습니다.')
event.stopPropagation()
})
</script>

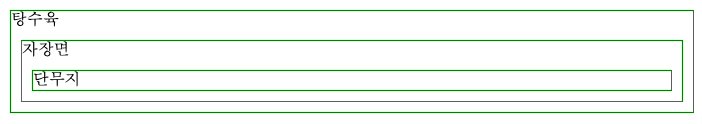
단무지만 먹게되는 불상사가 벌어짐


짜장면 부터 먹게 해주세요