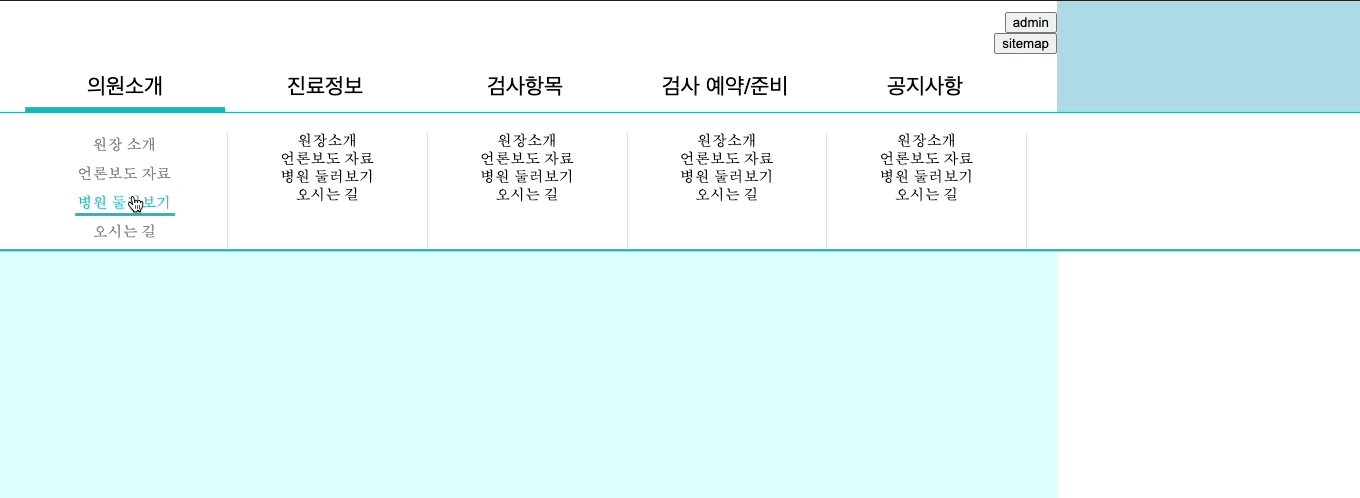
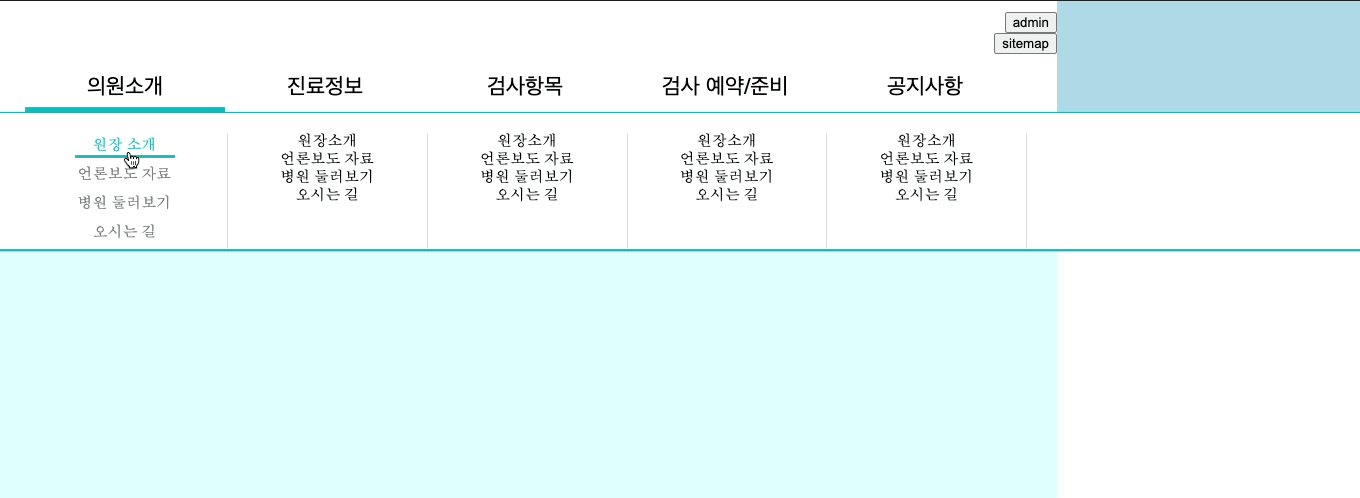
기본적으로 dropdown은 height이 0 -> 150px처럼 커지는 것을 애니메이션으로 구현하는 것이다. 생각한 방법들이 다 먹히지가 않았다.
그 이유는 다음과 같았다.
vue js를 사용했을 때,
- v-if
- v-show
vue.js를 사용하지 않고 구현한다면
- display none
그런데 얘네는 싹다 애니메이션이 먹히지 않았다.
그 이유는
이놈들이 싹 렌더링 트리에 올려져 있지가 앟다.
따라서 tranistion의 시작점이 없는 것이다.
다른 방법을 생각해야했다.
내가 구현한 방법은 다음과 같다.
- max-height 0 에서 시작
- max-height 150px 에서 끝
- 다만 이 과정에서 안의 내용물들이 그대로 노출됨.
따라서 dropdown 컴포넌트에 overflow : hidden 속성을 넣어주었음