자바스크립트의 모든 값은 데이터 타입을 갖습니다.
자바스크립트(ES6)는 7개의 데이터 타입을 제공합니다.
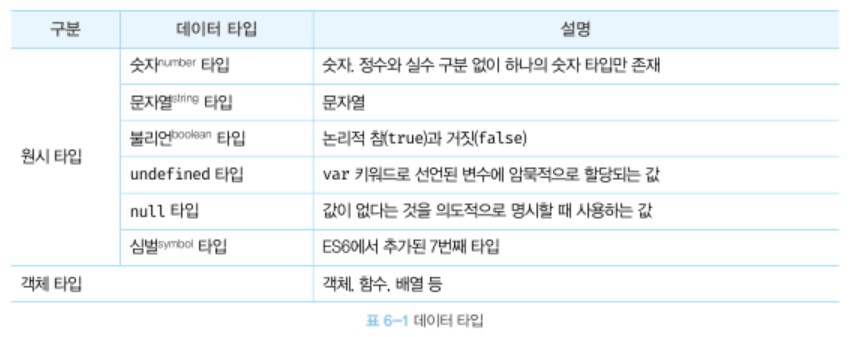
7개의 데이터 타입은 원시 타입과 객체 타입으로 분류할 수 있습니다.

숫자 타입의 값 1과 문자열 타입의 값 '1'은 다릅니다.
확보해야 할 메모리 공간의 크기도 다르고 메모리에 저장되는 2진수도 다르며 읽어 들여 해석하는 방식도 다릅니다.
(원시타입,객체타입의 자세한 설명은 11장에서...)
숫자 타입
자바스크립트에서는 하나의 숫자 타입(실수)만 존재합니다(64비트 부동소수점 형식)
정수, 실수, 2진수, 8진수, 16진수 리터럴은 모두 메모리에 2진수로 저장되어 값을 참조하면 10진수로 해석됩니다.
consol.log(0b01000001) // 2진수, 65
consol.log(0o101) // 8진수, 65
console.log(0x41) // 16진수, 65
console.log(1 === 1.0); // true, 숫자 타입은 모두 실수로 처리됩니다.숫자 타입은 세 가지 특별한 값도 표현할 수 있습니다.
console.log(10/0) // Infinity
console.log(10/-0) // -Infinity
console.log(1*'String') // NaN문자열 타입
문자열은 작은따옴표,큰따옴표 또는 백틱으로 텍스트를 감쌉니다.
- ) 템플릿 리터럴
ES6부터 도입된 새로운 문자열 표기법
var template = `Template Literal` // 백틱사용- ) 표현식 삽입
var name = "Lee"
console.log(`My name is ${Lee}`) // My name is Lee불리언 타입
논리적 참,거짓을 나타내는 true와 false.
Null 타입
변수에 값이 없다는 것을 의도적으로 명시할때 사용한다.
심벌 타입
ES6에서 추가된 데이터 타입. 심벌 값은 다른 값과 중복 되지 않은 유일무이한 값이다.
Symbol 함수를 호출해 생성하여 다른 값과 절대 중복되지 않는 유일무의한 값이다.
var key = Symbol('key');
console.log(typeof key); // symbol
var obj = {};
obj[key] = 'value';
console.log(obj[key]); // value객체 타입
위 6가지의 데이터 타입 이외의 값은 모두 객체 타입이다.
(자세한 설명은 11장에서..)
데이터 타입의 필요성
1) 값을 저장할 때 확보해야 하는 메모리 공간의 크기를 결정하기 위해
2) 값을 참조할 때 한번에 일어 들여야 할 메모리 공간의 크기를 결정하기 위해
3) 메모리에서 읽어 들인 2진수를 어떻게 해석할지 결정하기 위해
동적 타입 언어
자바스크립트는 동적 타입 언어이다.
정적 타입 언어는 c, java, c++ 등이 있다.
정적 타입 언어는 변수의 타입을 변경할수 없으며 변수에 선언한 타입에 맞는 값만 할당할 수 있다.
동적 타입 언어는 자바스크립트, 파이썬, PHP 등이 있다.
동적 타입 언어의 변수는 선언이 아닌 할당에 의해 타입이 결정된다. 그리고 재할당에 의해 변수의 타입은 언제든지 동적으로 변할 수 있다.
var foo = 3;
console.log(typeof foo) // number
foo = 'hello';
conosole.log(typeof foo) // string
foo = {};
console.log(typeof foo) // object
foo = [];
console.log(typeof foo) // object
foo = function () {};
console.log(typeof foo) // object
변수의 타입이 쉽게 변하기 때문에 유연성은 높지만 신뢰성은 떨어진다.
주의하여 사용하도록 하자.