
테이블뷰와 콜렉션뷰
앱을 건드리다 보면 테이블뷰와 콜렉션뷰를 언제 어떻게 써야할지 판단이 서지 않을 때가 있다.
두 객체는 동일하게 목록을 보여줄 수 있지만 수행할 수 있는 역할의 범위가 꽤 다르다는 건 어렴풋이 알고 있었다.
나 역시 개인 프로젝트를 하면서도 각 셀을 서로 다르게 커스텀해야겠다는 이유만으로 콜렉션뷰를 선택해서 진행했는데, 이 이유가 타당한지 답을 내리지 못했다.
어느 때에 어느 객체가 합당하게 쓰일 수 있는지 기준을 조금이라도 잡아두고 싶어서 이번엔 테이블뷰와 콜렉션뷰의 공통점과 차이점을 정리했다.
공통점
- 셀을 받아와서 그 셀의 크기,
deque,regist등등을 수행할 수 있다.
그 방법도 대체로 동일하다. - 데이터소스 구현으로 뷰 컨트롤러(를 비롯한 여러 객체)와 소통할 수 있다.
필수 구현 메소드도numbersOfRowInSection,numberOfSections로 동일하다. - 두 객체는
UIScrollView를 상속하는 sub 클래스다. - 각 객체에서 거의 무한한 수의 데이터를 관리하고 보여줄 수도 있다.
IndexPath를 활용해서 뷰 내의 셀에 접근할 수 있고 그 내부의 데이터도 관리할 수 있다.
차이점
UITableView
테이블뷰는 쉽게 이해하자면 하나의 컬럼에 주르륵 셀을 나열하는 방식이다.
세로 스크롤을 지원하지만 가로 스크롤 구현을 구현하고 싶다면 UITableView 대신 UICollectionView를 써야 한다.
UITableView는 기본적 형태의 셀을 제공한다.
헤더와 푸터를 추가할 수 있다.
다만, 레이아웃 자체를 커스터마이징 하기가 매우 곤란하다.
레이아웃을 커스터마이징하고 싶다면 이어지는 UICollectionView 설명을 보도록 하자.
UICollectionView
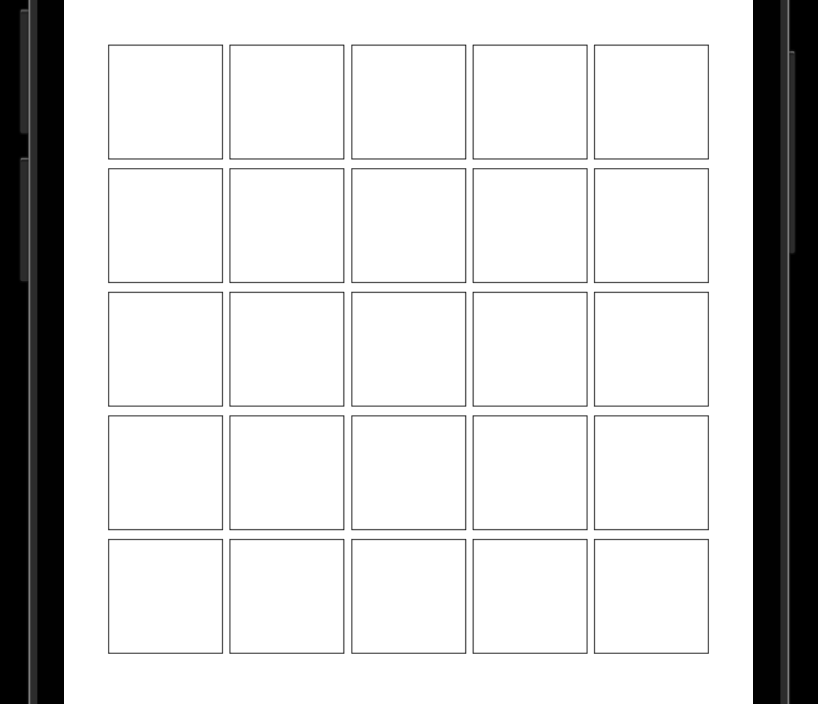
콜렉션뷰는 그리드 화면을 그리기 위해서 사용한다.
원하는 만큼의 행, 원하는 만큼의 열을 만들 수 있고 가로 스크롤을 구현할 수 있다.
UICollectionView는 UICollectionViewFlowLayout 객체를 활용해서 레이아웃 커스터마이징이 가능하다.
대신 UICollectionView의 cell은 기본 구현 형태가 없기 때문에 개발자가 구현해주어야 한다.
대략 아래와 같은 5 * 5 정사각형 아이템을 갖는 배열의 그리드를 만든다면 이렇게 해보자.

let flowLayout = UICollectionViewFlowLayout()
flowLayout.itemSize = CGSize(
width: view.frame.size.width / 6,
height: view.frame.size.width / 6)
// 뷰의 너비를 5 + 1로 나누어서 item의 가로세로에 할당
flowLayout.minimumLineSpacing = 5 // grid의 각 줄 사이의 상하 공간
flowLayout.minimumInteritemSpacing = 0 // grid의 각 아이템 사이의 좌우 공간
flowLayout.sectionInset = UIEdgeInsets(top: 5, left: 25, bottom: 0, right: 25) // 하나의 섹션에 담긴 item들이 갖게 될 margin
)정리
-
공통점 :
두 객체는 모두UIScrollView를 상속하며, 각각deque,regist등의 동일한 역할을 하는 메소드를 갖는다.
IndexPath를 활용한item접근이 가능하고 다른 객체와 소통을 위해dataSource의 필수 메소드 2개를 구현해야 한다. -
차이점 :
UITableView는 기본 제공하는 cell의 형태가 있으나, 세로 스크롤만 구현이 가능하며 레이아웃의 커스터마이징이 제한적이다.
반면,UICollectionView는 기본 제공하는 cell의 형태가 없고 가로 스크롤 및 다양한 레이아웃 커스터마이징이 가능한UICollectionViewFlowLayout객체를 갖는다.
참고자료
테이블이냐, 컬렉션이냐, 그것이 문제로다!(KOR)
애플 공식 문서 - 콜렉션뷰
애플 공식 문서 - 테이블뷰
