1. 브라우저란
90년대까지 브라우저는 그냥 어플리케이션에 불과했습니다.
이제는 브라우저를 미들웨어라고 해야하지 않나? 라고 생각합니다.
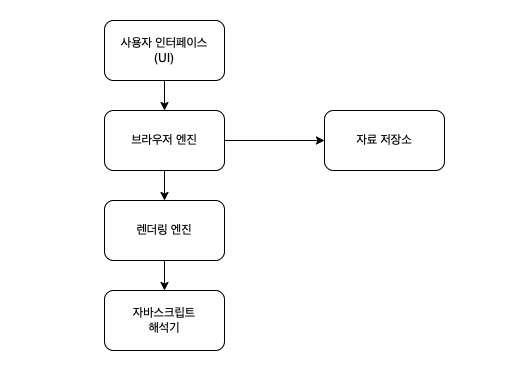
Browser가 Web server에 접속을 해서 리소스를 가져옵니다. 기본적으로 HTML + CSS + JS, 부가적으로 + img 등이 리소스에 해당합니다.

- 자료 저장소는 web localStorage를 말하는데, HTML5로 넘어오면서 굉장히 중요해진 녀석입니다.
- 브라우저를 볼 때, 가장 중요한 것은 브라우저가 문서 뷰어라는 것입니다.
2. 브라우저가 하는 일
- 중요하게 봐야할 것이, "XML Parser"입니다! HTML은 XML 범주에 들어간다고 생각하는 것이 좋습니다.
- UI는 항상 자료구조 Data Structure에 의존하게 되어있습니다. 그 때 봐야하는 것이 "DOM 트리"입니다.
- 네트웤을 연결해서 가장 먼저 가져오는 리소스가 HTML입니다.
- 그것을 이용해서 Document Object Model 트리를 구성해서, 렌더링 트리가 만들어지면, 그걸로 렌더 트리를 그립니다.
- 여기서 트리는 "비선형 자료 구조"라는 것을 알아야합니다.
