html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Combining CSS Selectors</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
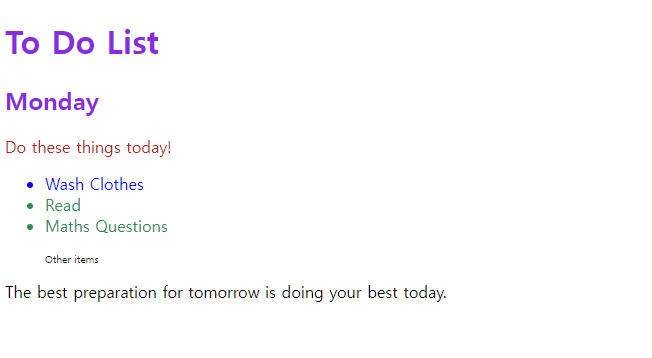
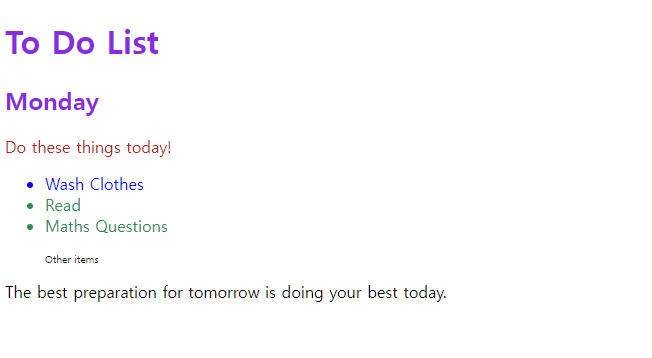
<h1>To Do List</h1>
<h2>Monday</h2>
<div class="box">
<p class="done">Do these things today!</p>
<ul class="list">
<li>Wash Clothes</li>
<li class="done">Read</li>
<li class="done">Maths Questions</li>
</ul>
</div>
<ul>
<p class="done">Other items</p>
</ul>
<p>The best preparation for tomorrow is doing your best today.</p>
</body>
</html>
CSS
h1,
h2 {
color: blueviolet;
}
.box > p {
color: firebrick;
}
.box li {
color: blue;
}
li.done {
color: green;
}
ul p.done {
font-size: 0.5rem;
}
Result