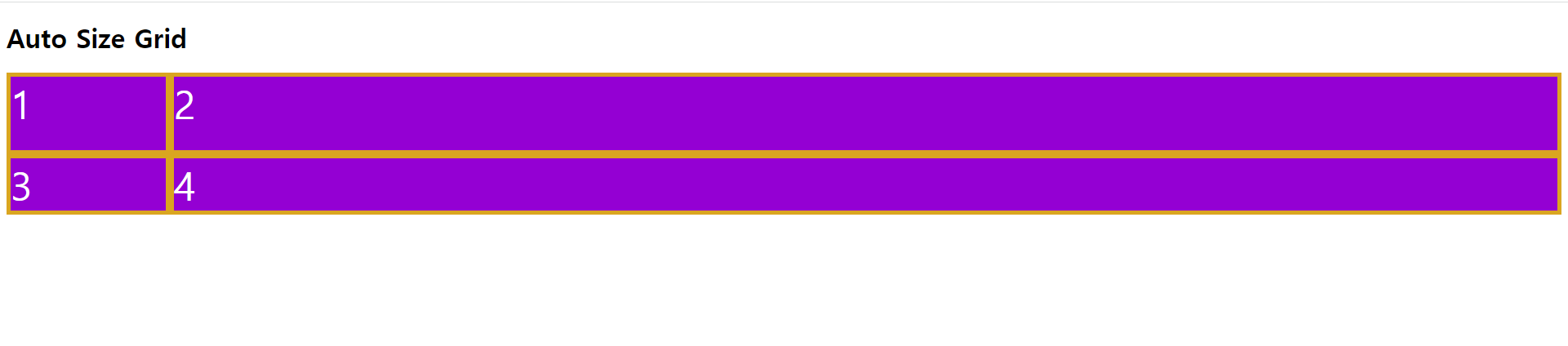
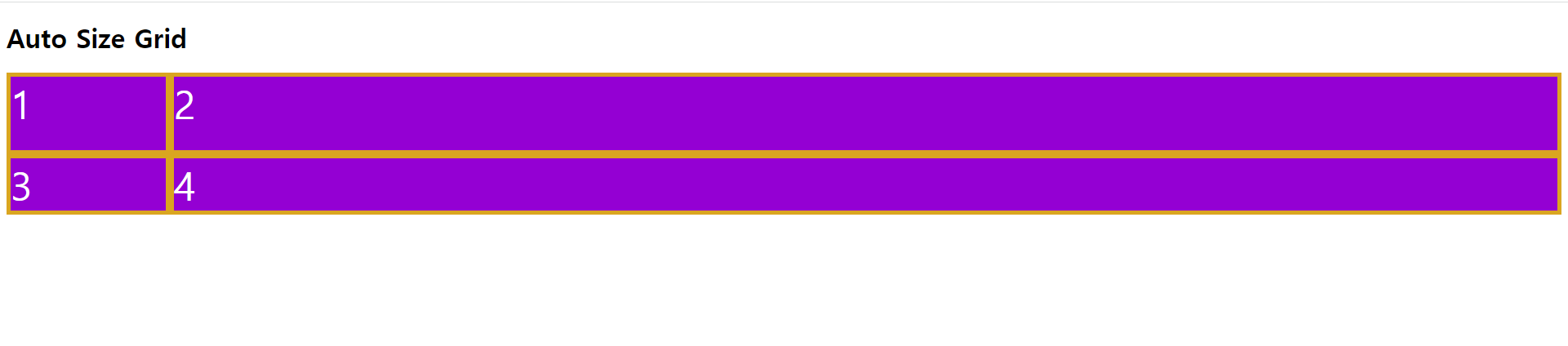
Auto size
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Auto Size Grid</title>
<style>
.grid-container {
display: grid;
grid-template-rows: 100px auto;
grid-template-columns: 200px auto;
}
.grid-item {
font-size: 3rem;
background-color: darkviolet;
border: 5px solid goldenrod;
color: white;
}
</style>
</head>
<body>
<h1>Auto Size Grid</h1>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
</div>
</body>
</html>

Fixed size
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fixed Size Grid</title>
<style>
.grid-container {
display: grid;
grid-template-rows: 100px 200px;
grid-template-columns: 400px 800px;
}
.grid-item {
font-size: 3rem;
background-color: darkviolet;
border: 5px solid goldenrod;
color: white;
}
</style>
</head>
<body>
<h1>Fixed Size Grid</h1>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
</div>
</body>
</html>

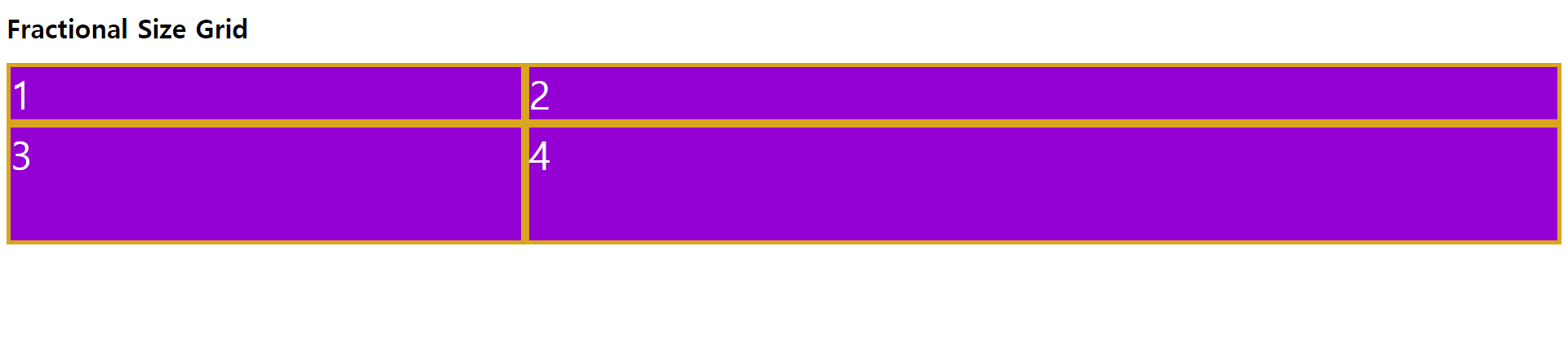
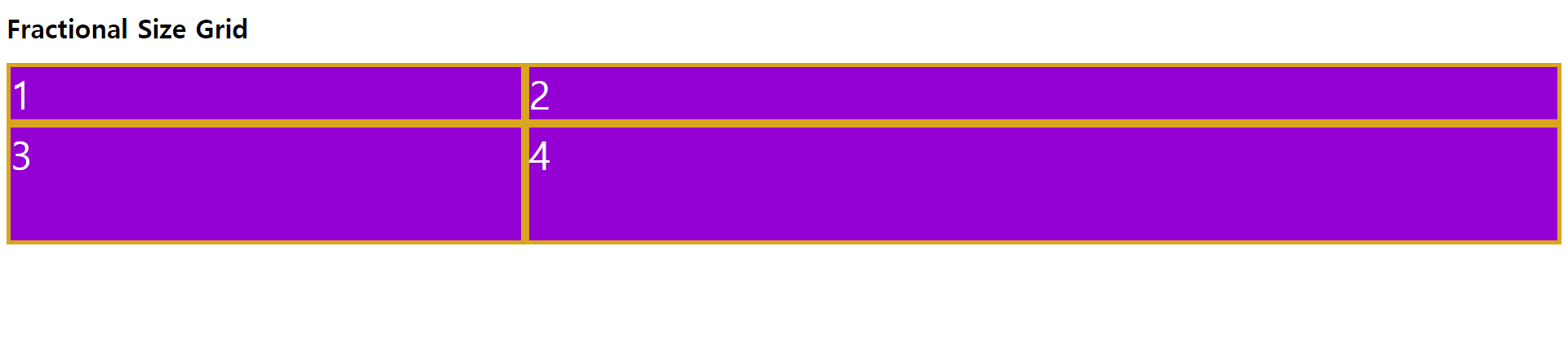
Fractional size
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fractional Size Grid</title>
<style>
.grid-container {
display: grid;
grid-template-rows: 1fr 2fr;
grid-template-columns: 1fr 2fr;
}
.grid-item {
font-size: 3rem;
background-color: darkviolet;
border: 5px solid goldenrod;
color: white;
}
</style>
</head>
<body>
<h1>Fractional Size Grid</h1>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
</div>
</body>
</html>

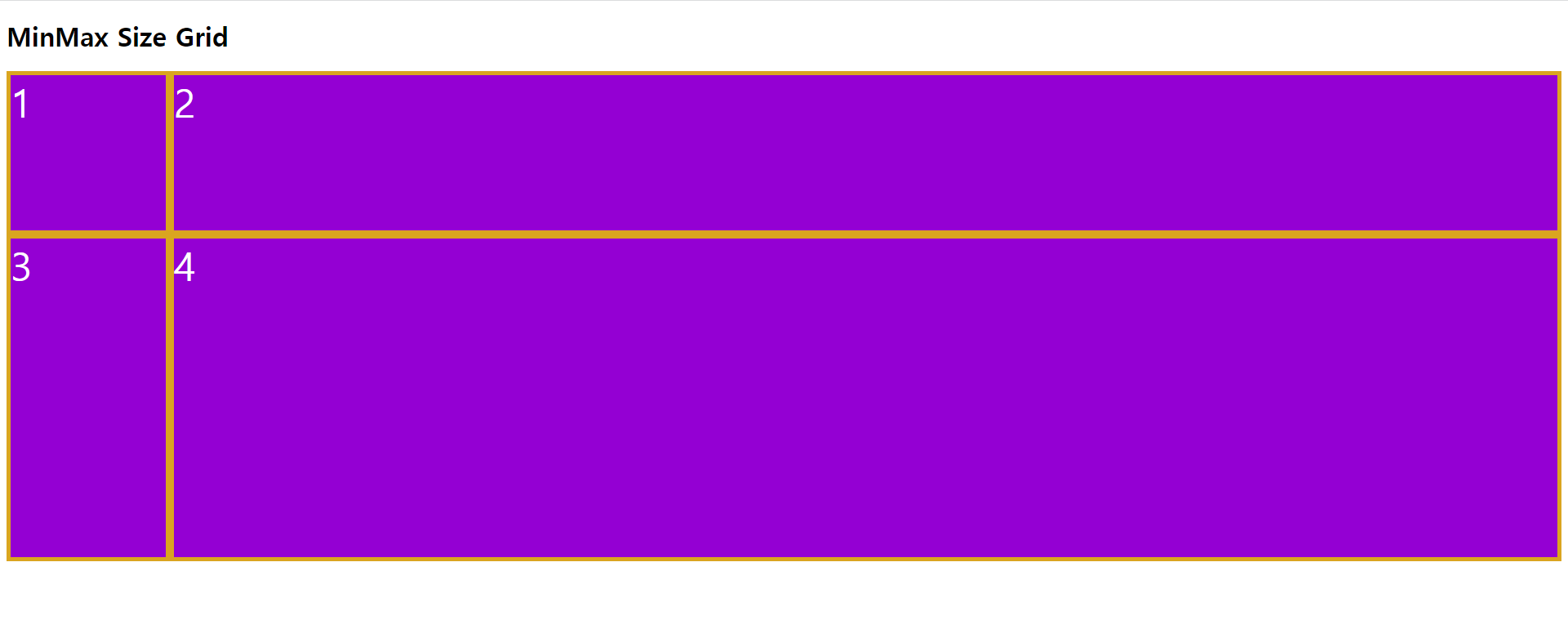
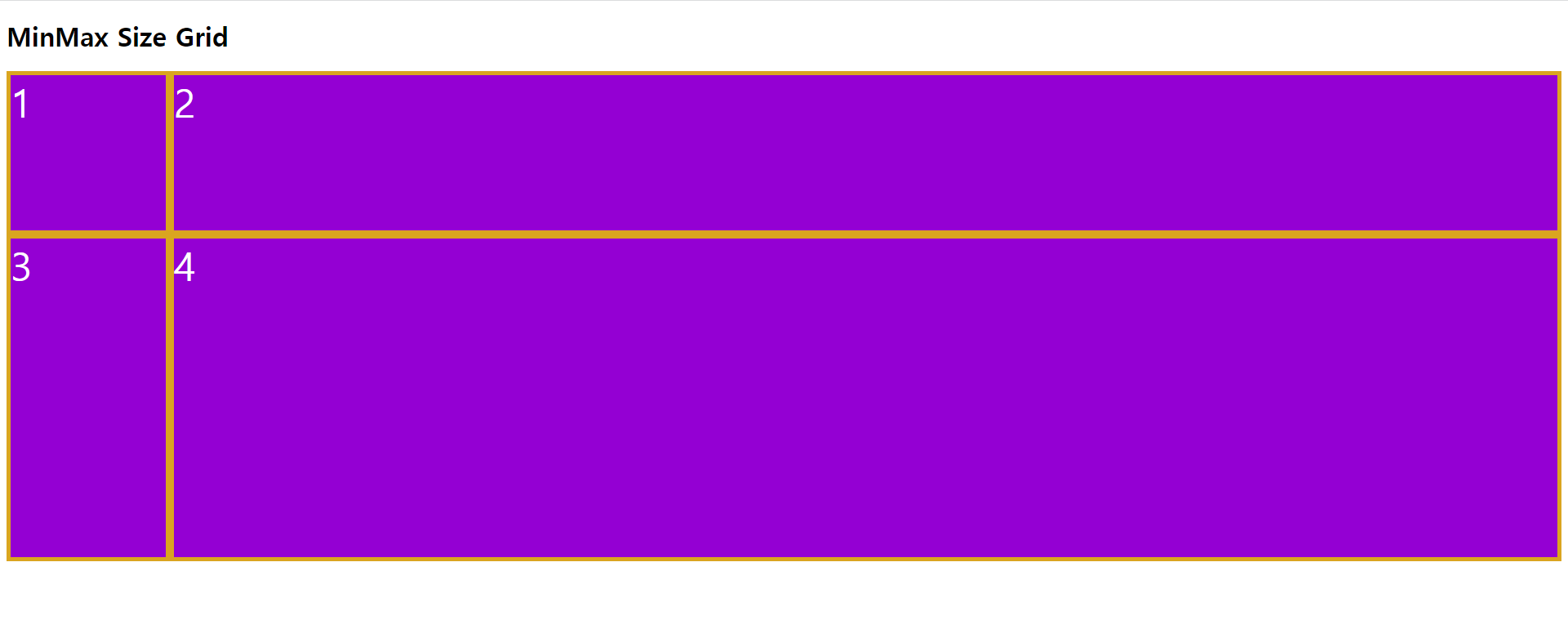
minmax-size
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>MizMax Size Grid</title>
<style>
.grid-container {
display: grid;
grid-template-rows: 200px minmax(400px, 5fr);
grid-template-columns: 200px minmax(400px, 5fr);
}
.grid-item {
font-size: 3rem;
background-color: darkviolet;
border: 5px solid goldenrod;
color: white;
}
</style>
</head>
<body>
<h1>MinMax Size Grid</h1>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
</div>
</body>
</html>

Reference
https://appbrewery.github.io/grid-sizing/