public
app.use(express.static("public")); //로컬 경로의 이미지,css를 서버에 불러옴
public이라는 파일을 생성
POST
html
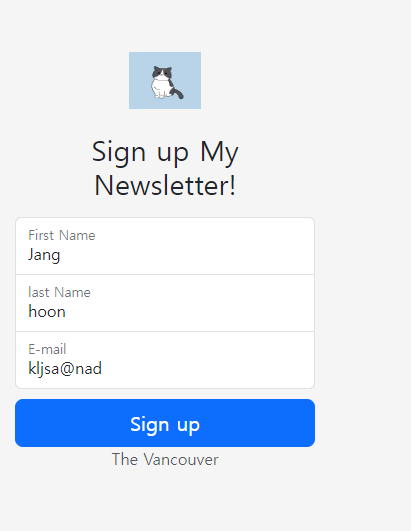
<form action="/" method="POST">
<div class="form-floating">
<input type="text" name= "fName" class="form-control top" placeholder="First Name">
<label for="floatingInput">First Name</label>
</div>
<div class="form-floating">
<input type="text" name= "lName" class="form-control middle" placeholder="Last Name">
<label for="floatingPassword">last Name</label>
</div>
<div class="form-floating">
<input type="email" name="email" class="form-control bottom" placeholder="E-mail">
<label for="floatingPassword">E-mail</label>
</div>
</form>app.js
app.post("/", function(req,res){
var firstName = req.body.fName;
var lastName = req.body.lName;
var email = req.body.email;
console.log(firstName,lastName,email);