🚨 문제 상황 🚨

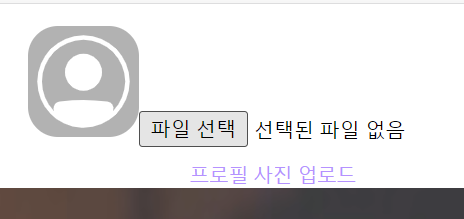
이미지 파일을 선택한 후 다시 파일 선택 버튼을 눌렀다가 취소를 누르면 위와 같이 '선택된 파일 없음'이라고 뜬다. 이미지 state가 사라지지 않았음에도 말이다.
🩺 문제 원인 🩺
