
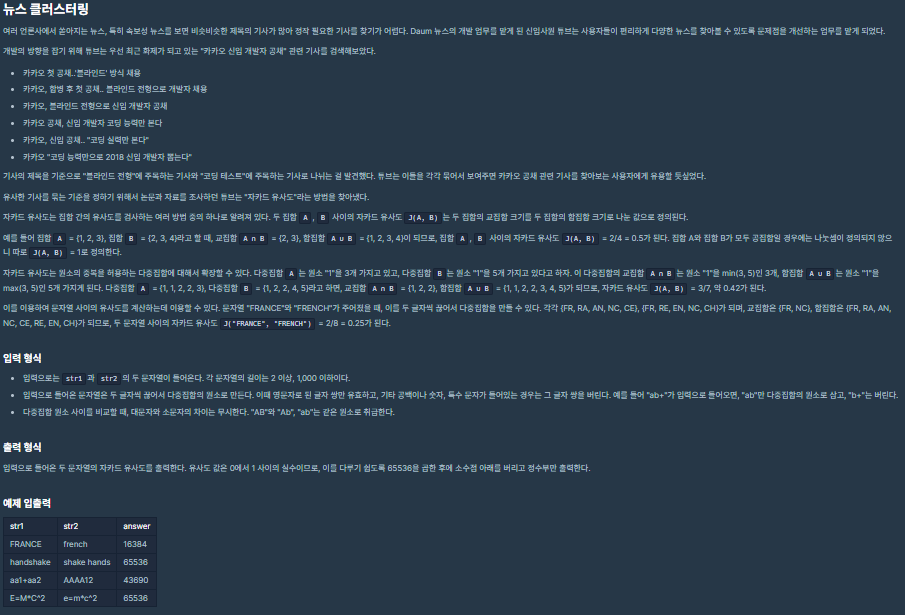
✨ 문제 ✨

✨ 정답 ✨
const intersect=(str1Array, str2Array)=>{
let str1Copy=str1Array.slice();
let str2Copy=str2Array.slice();
let intersectLength=0;
for (let i=0;i<str1Array.length;i++){
if (str2Copy.indexOf(str1Copy[i])>=0){
str2Copy.splice(str2Copy.indexOf(str1Copy[i]), 1);
intersectLength+=1;
}
}
return intersectLength;
}
function solution(str1, str2){
let answer = 0;
str1=str1.toUpperCase();
str2=str2.toUpperCase();
let str1Array=[];
let str2Array=[];
const isAlphabet=/^[a-z|A-Z]+$/;
for (let i=0;i<str1.length-1;i++){
if (/^[a-z|A-Z]+$/.test(str1[i])&&/^[a-z|A-Z]+$/.test(str1[i+1])){
str1Array.push([str1[i], str1[i+1]].join(''))
}
}
for (let j=0;j<str2.length-1;j++){
if (isAlphabet.test(str2[j])&&isAlphabet.test(str2[j+1])){
str2Array.push([str2[j], str2[j+1]].join(''))
}
}
str1Array=str1Array.sort()
str2Array=str2Array.sort()
// 교집합
let intersectionArrayLength=intersect(str1Array, str2Array);
// 합집합
let unionLength=str1Array.length+str2Array.length-intersectionArrayLength;
answer=Math.floor(intersectionArrayLength/unionLength*65536)
if (intersectionArrayLength===0&&unionLength===0){
answer=1*65536;
}
return answer
}
🧵 참고한 정답지 🧵
💡💡 기억해야 할 점 💡💡
🚒🚒 정규표현식 🚒🚒
필요할 때마다 검색해서 사용하면 된다고 생각했는데 이게 이렇게 나와버리니,

-
정규 표현식 만드는 방법 1: 정규 표현식 리터럴 🎇내가 사용한 방법🎇
const re=/ab+c/;와 같이 슬래시 안에 패턴을 감싸서 작성한다.
정규 표현식 리터럴은 스크립트를 불러올 때 컴파일되므로, 바뀔 일이 없는 패턴의 경우 리터럴을 사용하면성능이 향상될 수 있다. -
정규 표현식 만드는 방법 2:
RegExp객체의 생성자 호출
const re=new RegExp("ab+c");
Regular Expression이라는 걸 떠올리면 기억하기 쉬울 것 같다. 생성자 함수를 사용하면 정규 표현식이런타임에 컴파일된다.바뀔 수 있는 패턴,사용자 입력등외부 출처에서 가져오는 패턴의 경우 객체의 생성자를 호출하여 사용하는 것이 좋다. -
정규 표현식 패턴 작성하는 방법
/abc/: 'abc'가 그대로 들어가 있는 부분을 하나만 찾는다.
/abc/g: 'abc'가 그대로 들어가 있는 부분을 모두 찾는다.g는 g(lobal)로, 플래그 뒤에 붙는다.
/[abc]/g: 'a','b','c' 중에 하나를 모두 찾는다.
/[0-9]/g: 0부터 9까지의 숫자를 모두 찾는다.
/[a-zA-Z]/g: 영어 소문자, 대문자 알파벳을 모두 찾는다.
/[^0-9]/g: 숫자 0~9가 아닌 것을 모두 찾는다.
/ab*c/: 하나의 'a'이후에 0개 이상의 'b', 그 뒤의 'c'와 일치하는지 확인한다.*는 '이전 항목의 0번 이상 반복'을 의미한다. 예를 들어 이 패턴을 'cbbabbbbcdebc'에 대해 적용하면, 일치하는 문자열은 'abbbbc'다.
본 문제에서 사용한 정규 표현식
/^[a-z|A-Z]+$/에서 ^는 아닌 것을 찾는 것, +는 앞의 내용을 최소 한개 혹은 여러 개를 찾는 것, $는 종착점을 의미하며, 마지막 위치에 패턴을 고정한다.
test(): 문자열에 일치하는 부분이 있는지 확인하며, true/false를 반환한다.
그러므로 /^[a-z|A-Z]+$/.test(str1[i])는 str1[i]에 영어 대소문자가 존재하는지 확인하는 작업이었다.
[ 출처: https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Regular_expressions ]
[ 출처: https://curryyou.tistory.com/234 ]
