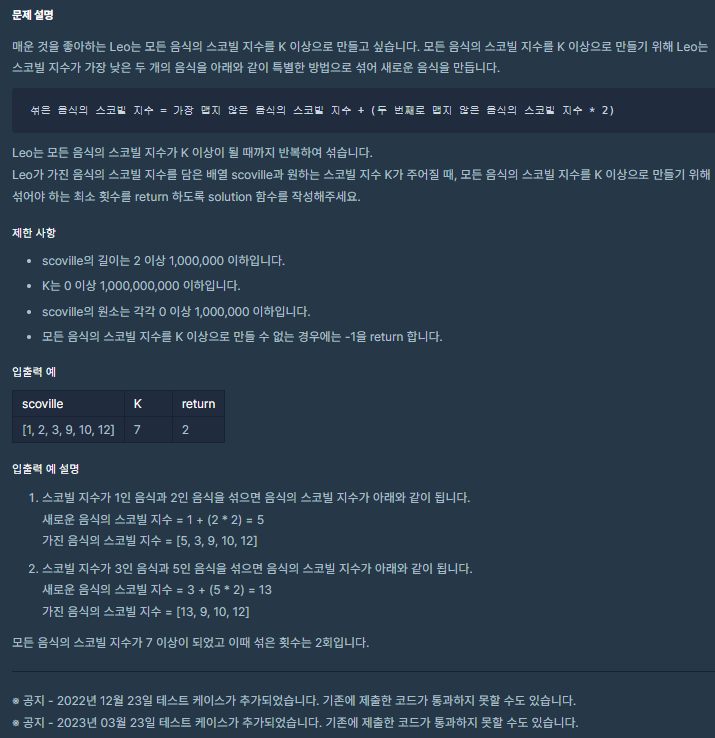
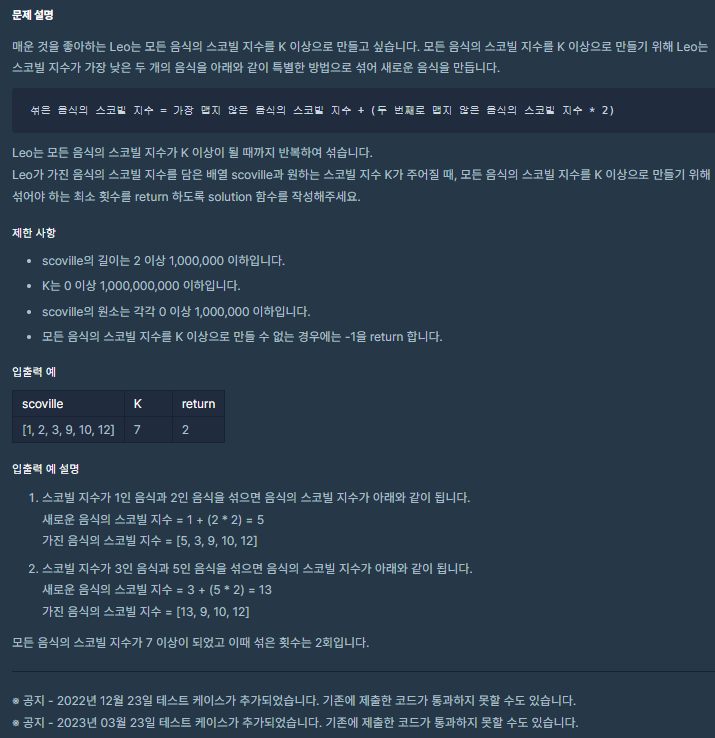
✨ 문제 ✨

✨ 정답 ✨
class MinHeap {
constructor() {
this.heap = [];
}
size() {
return this.heap.length;
}
push(value) {
this.heap.push(value);
let currentIndex = this.heap.length - 1;
while (
currentIndex > 0 &&
this.heap[currentIndex] < this.heap[Math.floor((currentIndex - 1) / 2)]
) {
const temp = this.heap[currentIndex];
this.heap[currentIndex] = this.heap[Math.floor((currentIndex - 1) / 2)];
this.heap[Math.floor((currentIndex - 1) / 2)] = temp;
currentIndex = Math.floor((currentIndex - 1) / 2);
}
}
pop() {
if (this.heap.length === 0) return null;
if (this.heap.length === 1) return this.heap.pop();
const minValue = this.heap[0];
this.heap[0] = this.heap.pop();
let currentIndex = 0;
while (currentIndex * 2 + 1 < this.heap.length) {
let minChildIndex = currentIndex * 2 + 2 < this.heap.length && this.heap[currentIndex * 2 + 2] < this.heap[currentIndex * 2 + 1] ? currentIndex * 2 + 2 : currentIndex * 2 + 1;
if (this.heap[currentIndex] < this.heap[minChildIndex]) {
break;
}
const temp = this.heap[currentIndex];
this.heap[currentIndex] = this.heap[minChildIndex];
this.heap[minChildIndex] = temp;
currentIndex = minChildIndex;
}
return minValue;
}
peek() {
return this.heap[0];
}
}
function solution(scoville, K) {
const minHeap = new MinHeap();
for (const sco of scoville) {
minHeap.push(sco);
}
let mixedCount = 0;
while (minHeap.size() >= 2 && minHeap.peek() < K) {
const first = minHeap.pop();
const second = minHeap.pop();
const mixedScov = first + second * 2;
minHeap.push(mixedScov);
mixedCount++;
}
return minHeap.peek() >= K ? mixedCount : -1;
}
🧵 참고한 정답지 🧵
https://velog.io/@kwb020312/%ED%94%84%EB%A1%9C%EA%B7%B8%EB%9E%98%EB%A8%B8%EC%8A%A4-%EB%8D%94-%EB%A7%B5%EA%B2%8C
💡💡 기억해야 할 점 💡💡