useState를 사용하면서 새로운 개념을 배웠는데 설명을 들어도 완벽히 이해되지 않아서 동기 상원님께 설명을 다시 들었다.
내가 헤맸던 개념 코드이다 (코딩애플 강의)
function App() {
let [글제목, 글제목변경] = useState([
"이탈리아 남부 휴양지",
"007 영화 명소",
"가로수길 히든 펍",
]);
return (
<div className="App">
<div className="black-nav">
<h4>블로그임</h4>
</div>
<button
onClick={() => {
let copy = [...글제목];
copy.sort();
글제목변경(copy);
}}
>
가나다순정렬고!
</button>글제목을 변경해주기 위해 useState를 사용했다. 글제목이라는 변수 배열에 순서대로 "이탈리아 남부 휴양지", "007 영화 명소", "가로수길 히든 펍"을 넣어줬다. 그럼 div가 3개라고 가정하면 글제목[0]로 하면 "이탈리아 남부 휴양지"이고 글제목[1]로 지정해주면 "007 영화 명소"이다.
기능 추가를 하고 싶다. 버튼을 누르면 '글제목'이 가나다순으로 정렬되게 만들고 싶다.
절차를 생각해보면
1) '글제목'에 담은 배열 지정하고
2) .sort method를 이용해서 재배열해준다
여기서 reference 개념이 나온다. '글제목'에 변화를 주려면 글제목을 새로운 변수에 담아야 한다. 왜냐면 글제목은 ["이탈리아 남부 휴양지", "007 영화 명소", "가로수길 히든 펍"]이라는 배열을 그냥 화살표로 가르키고만 있기 때문에.
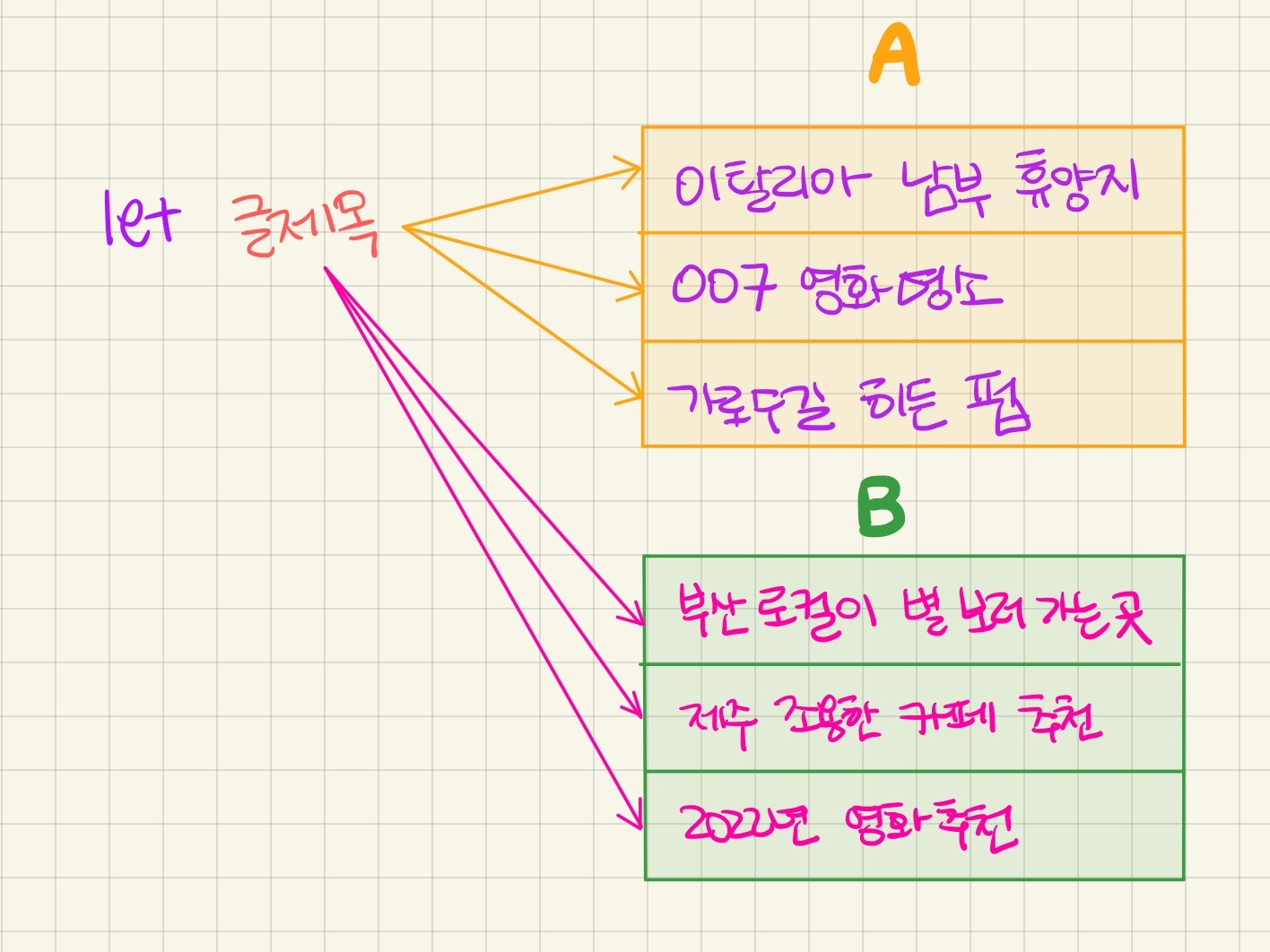
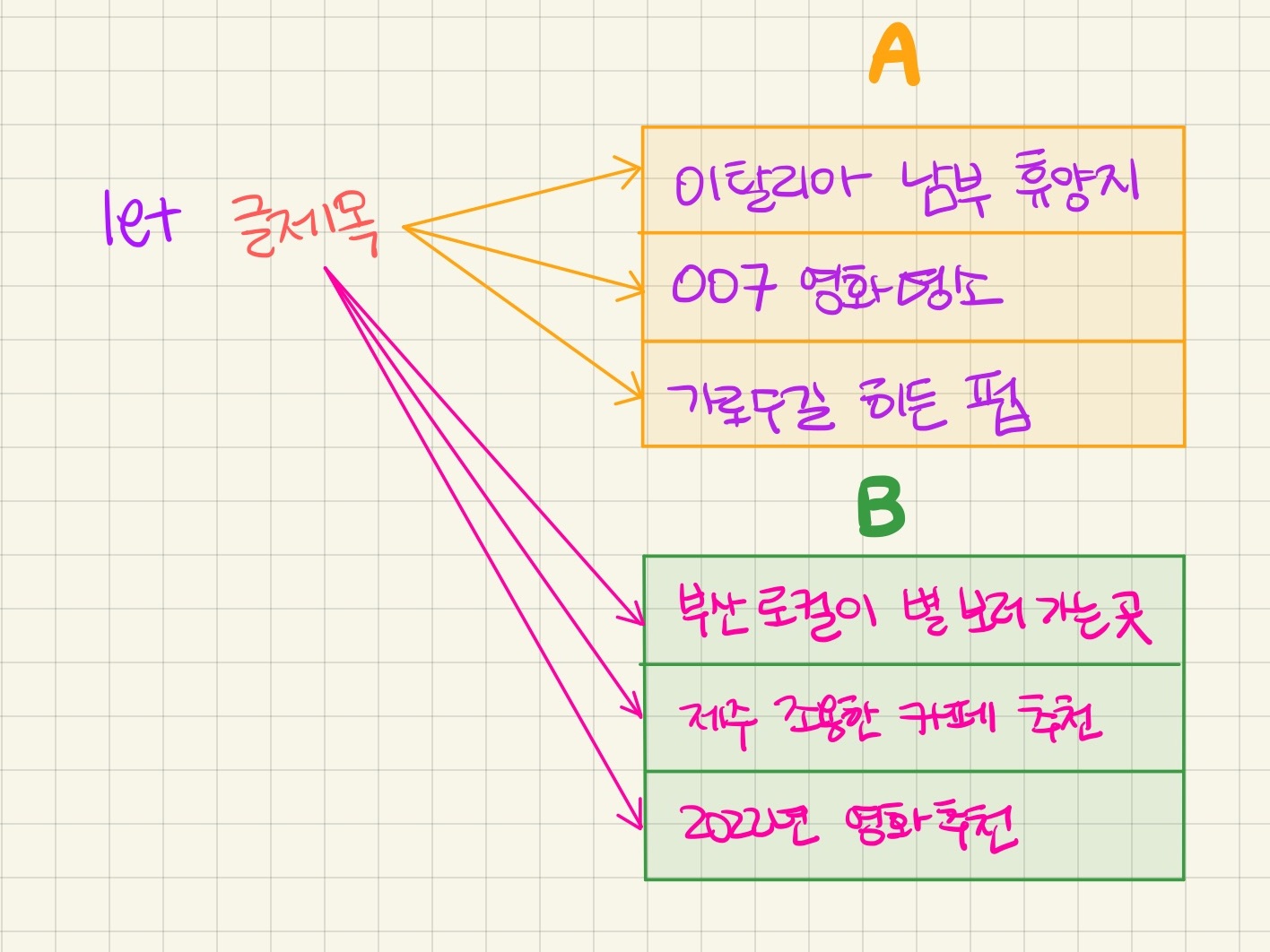
let 글제목 = [ "이탈리아 남부 휴양지", "007 영화 명소", "가로수길 히든 펍"]위에서 이렇게 했다고 해서 글제목이 [] 배열과 equal 한다는 개념이 아니다. 아래와 같이 화살표로 가르켜주는 개념이다. 글제목을 A 배열로 = 해주면 A 배열을 가르키는 것이고 B 배열로 바꿔주면 글제목[2]를 하면 "그 아이는 2022년 영화 추천이야" 라고 가르킨다.

그렇기 때문에 새로운 기능을 추가할 때 그 값이 어떻게 될 지 모르기에 새로운 변수를 만들어준다. 위 코드를 다시 보면 let copy = [...글제목]이 그 개념이다. 그리고 오리지널 변수는 그냥 냅두고 새로운 변수로 .sort를 해서 가나다순으로 정리는 하고 그것을 정리했으면 return 해야 된다. 그래서 변경해주는 역할을 하는 "글제목변경"을 데려와 글제목변경(copy)에 담는 것이다.