무엇을 공부하였는가 🤔
예외 필터
- 예외필터란?
- 각 라우터에 대해 예외필터 적용
- 적용하고 싶은 라우터 앞에 예외필터 데코레이터 달기

- 적용하고 싶은 라우터 앞에 예외필터 데코레이터 달기
- 각 컨트롤러에 대해 예외 필터 적용
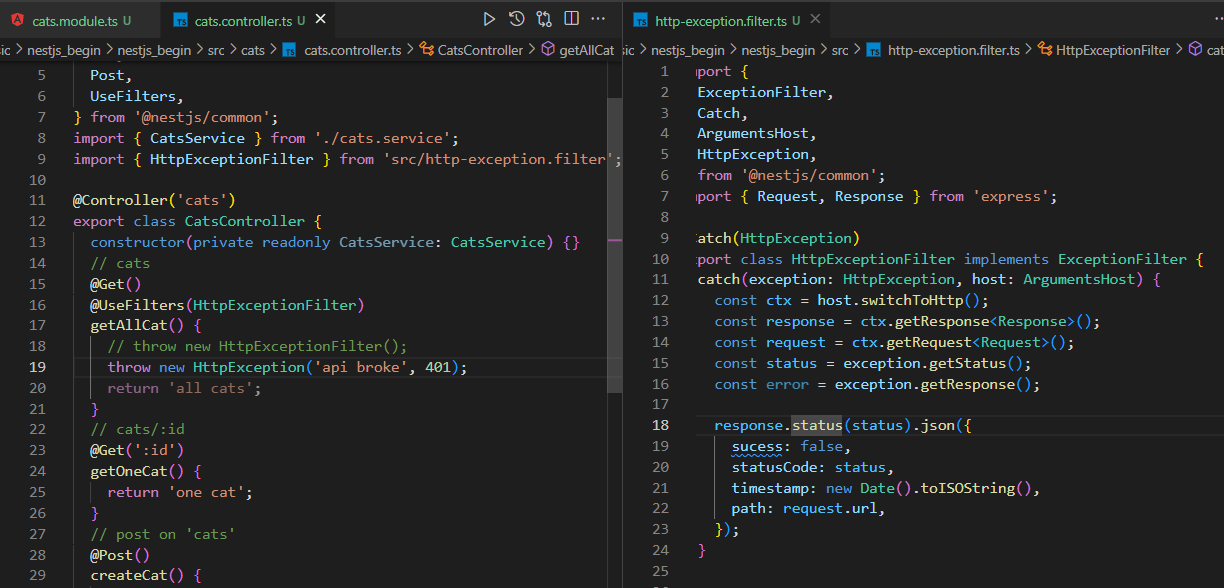
@UseFilters(HttpExceptionFilter)를 라우터에 달지 않고 CatsController에 달아두면 CatsController의 모든 라우터에 대해 적용된다.
- 글로벌하게 예외필터 적용
- main.ts에서 App인스턴스에 직접 필터 등록
파이프
-
파이프란?
-
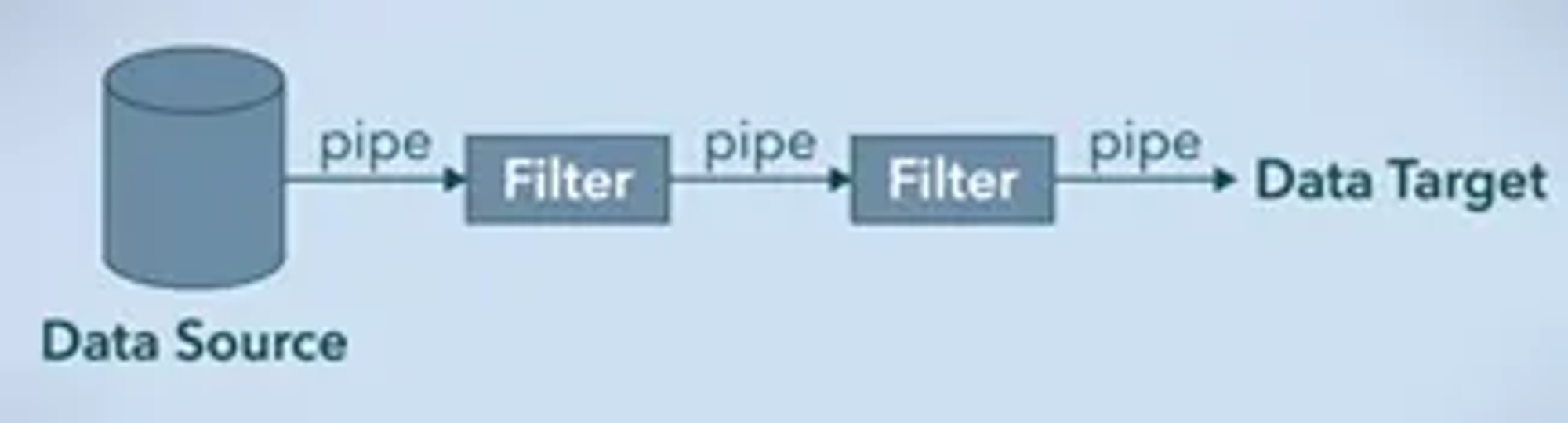
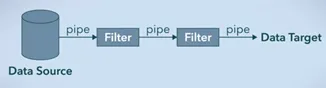
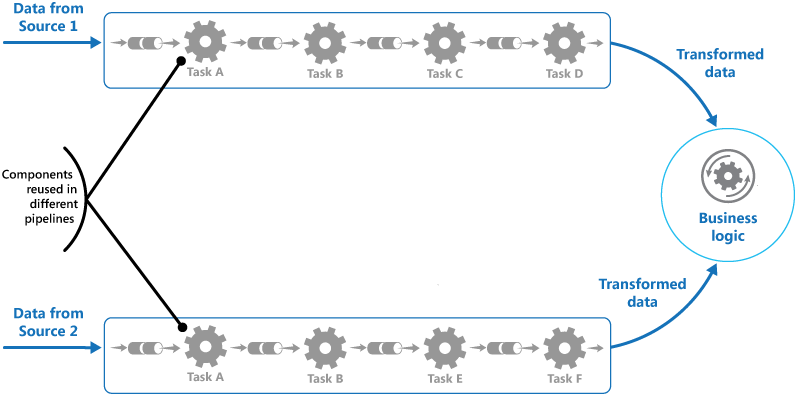
아래 그림과 같이 하나의 데이터 변환 과정을 하는 필터(오른쪽 그림에서의 Task A,B,C,D)를 거쳐, 하나의 목적 데이터를 만들어 내는 과정이다.


NestJS의 파이프 유형이 조오오옹나 많다… 이건 공식문서를 보고 간간히 참고하면서 익혀봐야겠다….
살짝 어지러울 정도..
-
-
필터 :: 파라미터로 넘어오는 값에 대한 처리
- 타입 강제화(혹은 변환)
- 유효성 검사
-
여러 필터를 형성하여 하나의 파이프 스트림 형성 :: 커스텀 파이프라인
-
여러 필터 형성
💡 커스텀 파이프를 형성하기 위해서는 아래 구조에 따라 하나의 클래스를 형성하여 export해줘야 한다.- must implement the
transform()method to fulfill thePipeTransforminterface contract
1. 인자값 value : 입력 data값
2. 인자값 metadata : 입력 data값의 메타데이터
말 그대로 입력data의 메타데이터. 크게 신경 안 써도 된다
- must implement the
import { Injectable, PipeTransform, ArgumentMetadata } from '@nestjs/common'; @Injectable() export class TrimPipe implements PipeTransform<string, string> { transform(value: string, metadata: ArgumentMetadata): string { if (typeof value !== 'string') { return value; } return value.trim(); } } @Injectable() export class LowercasePipe implements PipeTransform<string, string> { transform(value: string, metadata: ArgumentMetadata): string { if (typeof value !== 'string') { return value; } return value.toLowerCase(); } } -
-
여러 필터에 대한 파이프를 컨트롤러에 붙이기
import { Controller, Get, Param, UsePipes } from '@nestjs/common'; @Controller('users') export class UserController { @Get(':id') @UsePipes(new TrimPipe(), new LowercasePipe()) async getUser(@Param('id') id: string) { // ... } }TrimPipe() 필터를 먼저 거친 뒤, LowecasePipe() 필터를 거쳐 getUser()로 데이터가 넘어간다.