React - JSX
JSX란?
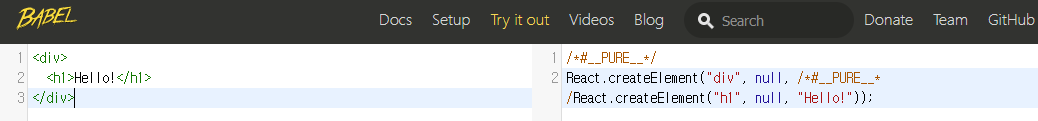
JavaScript의 확장 문법으로 리액트의 컴포넌트 생김새(UI)를 정의할 때 사용함. Babel이란 도구가 xml 형태의 코드를 javascript 형태의 코드로 변환시켜줌
babel 사이트에서 jsx 코드가 javascript 코드로 변환된 모습
jsx 사용 시 규칙
- 태그는 무조건 닫혀있어야 함
<div></div>
<h1></h1>
// 별도의 내용이 들어가지 않는 경우 self-closing 태그
<input />- 두 개 이상의 태그는 무조건 하나의 태그로 감싸야 함
// bad
return (
<Comp />
<div></div>
)
// good
// div -> fragment
return (
<>
<Comp />
<div></div>
</>
)- style은 객체 형태로, class는 className으로 작성
function App() {
const style = {
// -가 포함된 속성명은 camel case
backgroundColor: 'blue'
};
return (
<div style={style}>
<div style={{
fontSize: '40px',
padding: 20 // 단위 생략 시 px
}}></div>
<div className="my-class"></div>
</div>
);
}- javascript 값은 중괄호 내부에 작성
function App() {
const value = 'hello'
return (
<div>JavaScript: {value}</div>
);
}- 주석
return (
<div>
{/* 주석 */}
<input
// 주석
/>
</div>
);