
살면서 코딩의 ㅋ도 모르던 내가 코딩이란걸 제대로 배워보기로 했다. 첫도전 첫마음 첫설렘 첫코딩을 하는 마음이 계속 이어지길 바라며, 이 일기를 써내려가 보려 한다.
1. 첫 프로젝트 목표인 자기소개 페이지를 ChatGPT의 힘을 빌려 뼈대를 만들어보았다
https://chat.openai.com/share/aca81b67-4b5f-400f-9293-65820aabc3f6
2. 스크롤스냅 만드는 법에 대해 알아보았다
https://wit.nts-corp.com/2018/08/28/5317
3. html에 내사진 넣기
블로그에 내 사진을 게시해서 해당링크를 html에 넣어보았다.
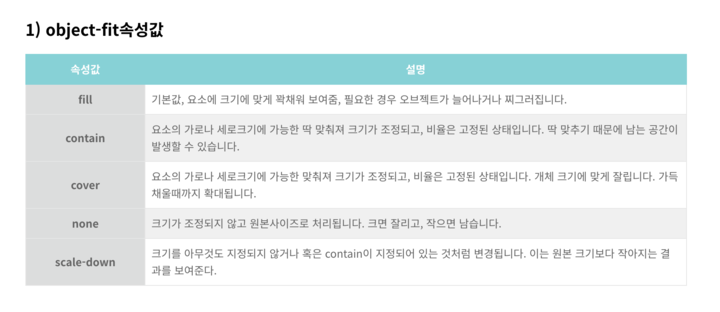
4. 사진을 넣었더니 찌부가되었다. 그래서 사진을 어떻게하면 예쁘게 펴서 넣을지 찾아보았다.

.member>img {
object-fit: cover;
}를 넣었더니 해결!
5. html에 이모지 넣는법을 알았다.
https://apps.timwhitlock.info/emoji/tables/unicode
해당 이모지 홈페이지에서 유니코드를 얻고
U+ 대신에 &#x를 넣는다
ex) U+1F601 -> 😁
참고 페이지
https://bskyvision.com/entry/html-%EC%9B%B9%ED%8E%98%EC%9D%B4%EC%A7%80%EC%97%90
-%EC%9D%B4%EB%AA%A8%EC%A7%80-%EB%84%A3%EB%8A%94-%EB%B0%A9%EB%B2%95