Android Studio에서 하단 메뉴탭을 만들기 위해서는 일단
1.메뉴 폴더 만들기
1-1.메뉴 xml파일 만들기
2. acitivity_main.xml에 메뉴 추가하기 (BottomNavigationView위젯 이용)
1. 메뉴폴더 만들기
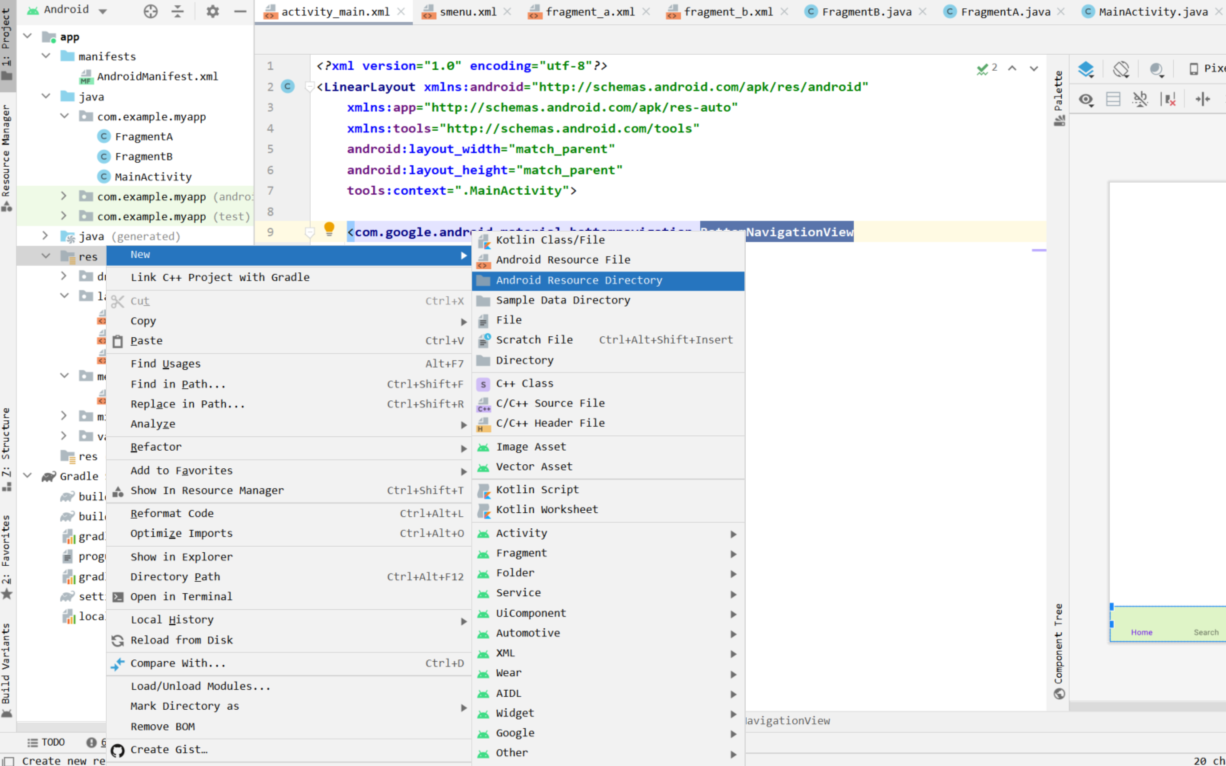
res 폴더에서 우클릭 > New>Android Resource Directory

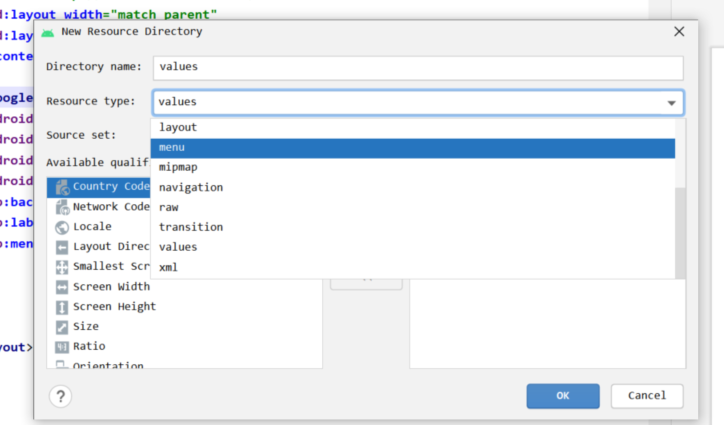
Resource type 중 menu 클릭 (Directory Name도 menu로 통일)

1-1.메뉴 xml파일 만들기
menu 폴더 밑에 New>Menu resource File > 이름으로 xml 파일 추가 (저는 smenu.xml로 했습니다)
그리고 내부에 < item > 이용해서 메뉴에 넣을 아이템 추가
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/tab1"
android:title="Home" />
<item
android:id="@+id/tab2"
android:title="Search"/>
<item
android:id="@+id/tab3"
android:title="ZZim">
</item>
<item
android:id="@+id/tab4"
android:title="Mpage">
</item>
</menu>2. acitivity_main.xml에 메뉴 추가하기 (BottomNavigationView위젯 이용)
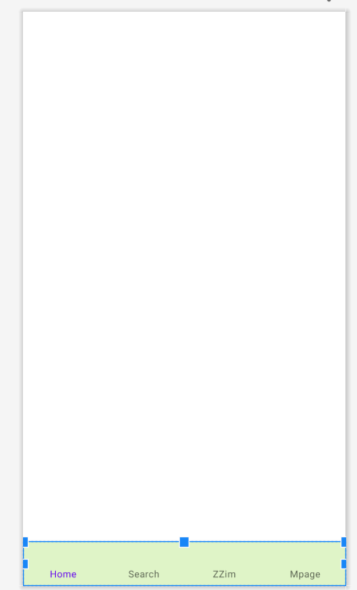
activity_main.xml에서 BottomNavigationView 위젯을 이용해 추가한다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/Smenu"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:backgroundTint="#DFF4C7"
app:labelVisibilityMode="labeled"
app:menu="@menu/smenu" />
</LinearLayout>android:layout_gravity="bottom" 속성으로 하위로 내릴 수 있고, 색상은 그냥 파악하기 위해서 임의적으로 넣어둠