홈 화면과 레이아웃
lombok의 @Slf4j로 import org.slf4j.LoggerFactory; 와 같이 로그 찍을 수 있음
HomeController로 클래스에서 home 호출하므로 resources>templates>에 home.html생성
@Controller
@Slf4j
public class HomeController {
@RequestMapping("/")
public String home() {
log.info("home controller");
return "home";
}
}
home.html에서
<head th:replace="fragments/header :: header">부분을 보면 replace 하는것이다.
아직 이부분 안만들었기 때문에 실행시켜보면

에러가 뜨는 것이 정상
templates 폴더 밑에 fragments폴더 만들고 bodyHeader와 footer, header 이름의 html파일 만들어주고 내용 채워주면

뜨긴 뜬다.
css나 그런게 적용 안돼서 그럼 (html만 적용된 상황)
getbootstrap.com에서 4.3 버전 다운받고
resources>static폴더 하위에 css 폴더와 js폴더 삽입
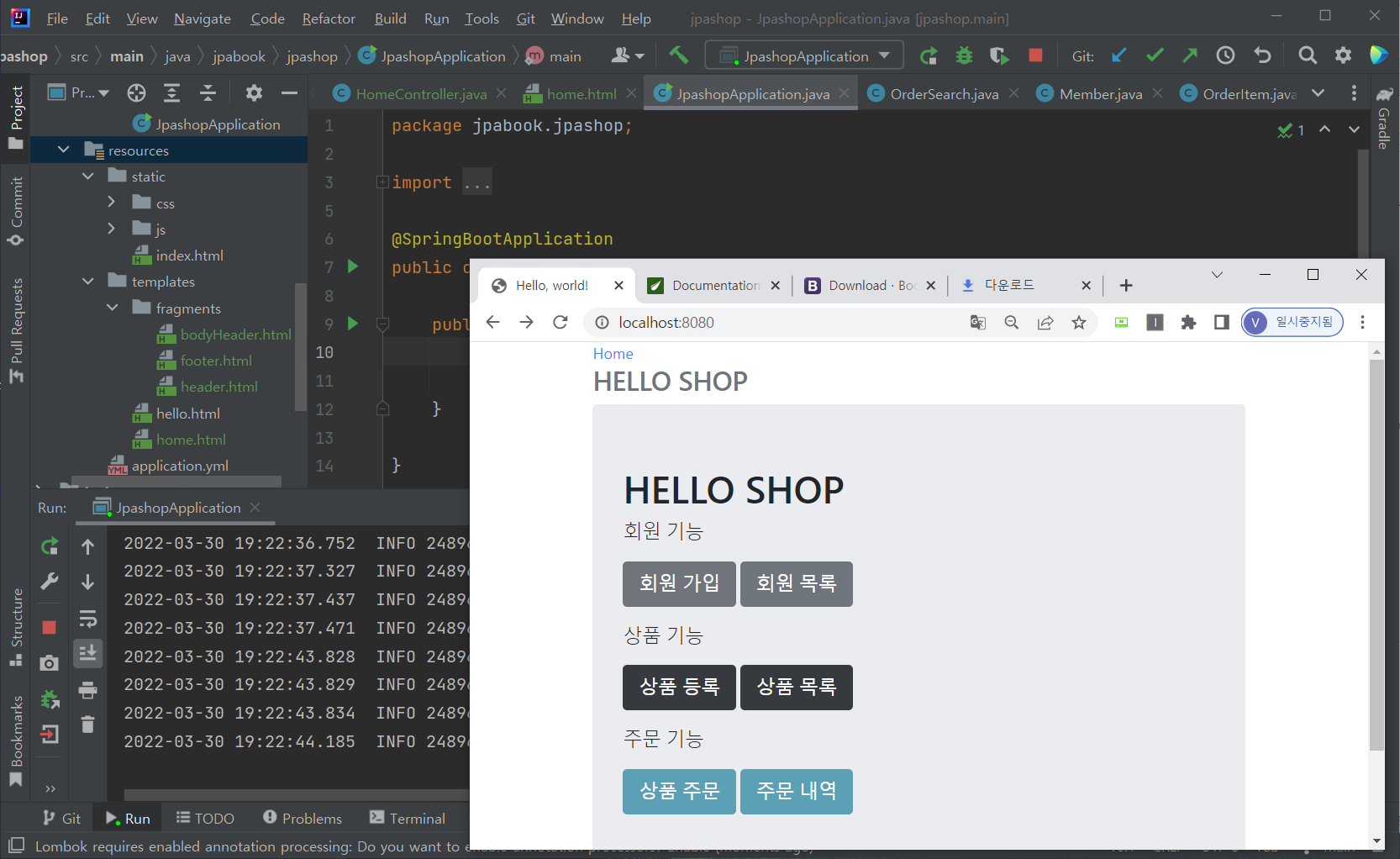
싱크로나이즈 해주고 리빌드 하고 띄우면 css 적용된 화면 확인가능

회원 등록
강의 따라하다가
import javax.validation.constraints.NotEmpty;
@NotEmpty(message = "회원 이름은 필수 입니다")
를 인식 못하는 문제 있어서
build.gralde에
implementation 'org.springframework.boot:spring-boot-starter-validation'
넣어주었음 .
package jpabook.jpashop.controller;
import lombok.Getter;
import lombok.Setter;
import javax.validation.constraints.NotEmpty;
@Getter @Setter
public class MemberForm {
@NotEmpty(message = "회원 이름은 필수 입니다")
private String name;
private String city;
private String street;
private String zipcode;
}
model.addAttribute("memberForm", new MemberForm()); 로 모델로 넘겼기 때문에 화면에서객체 접근 가능하다.
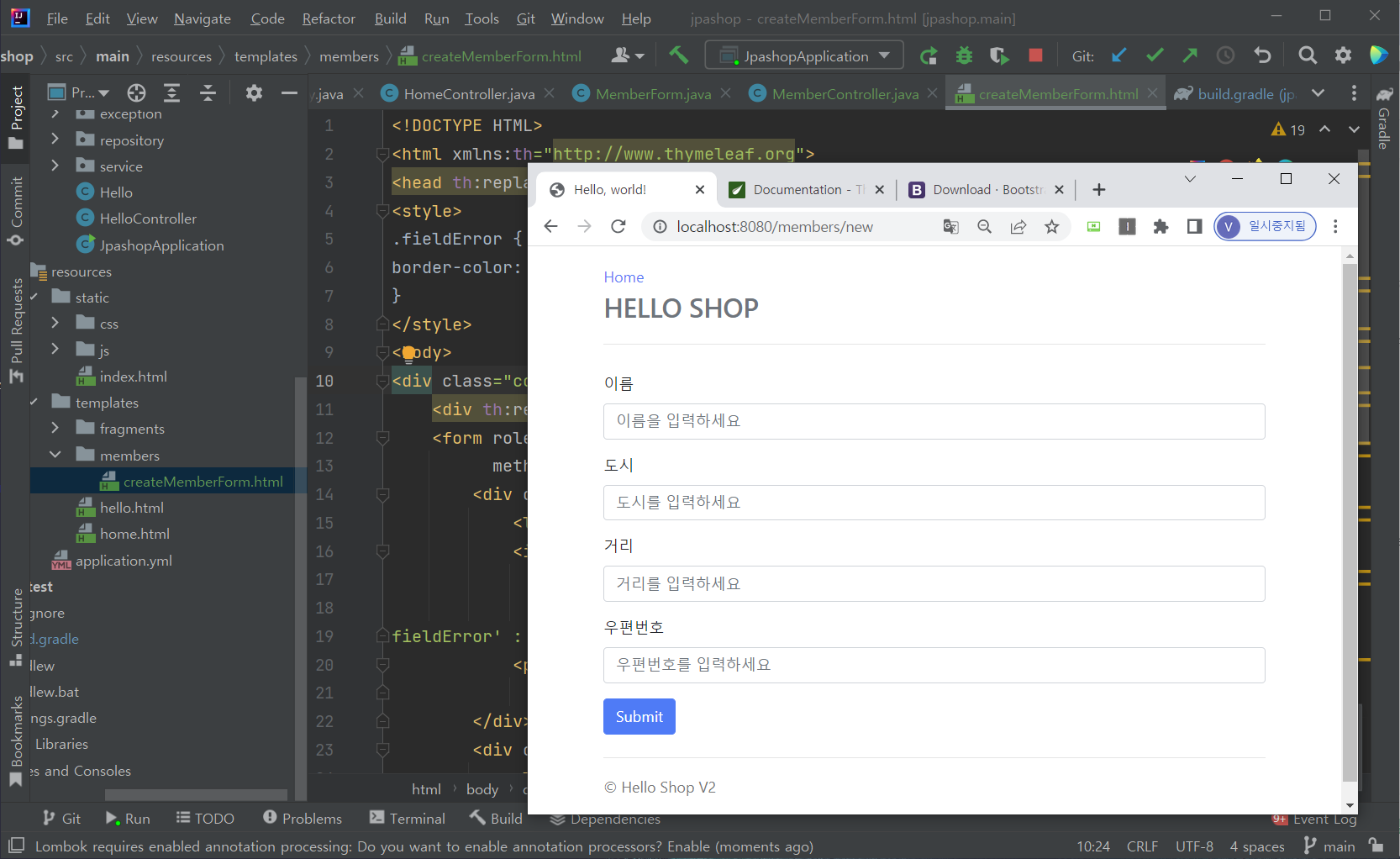
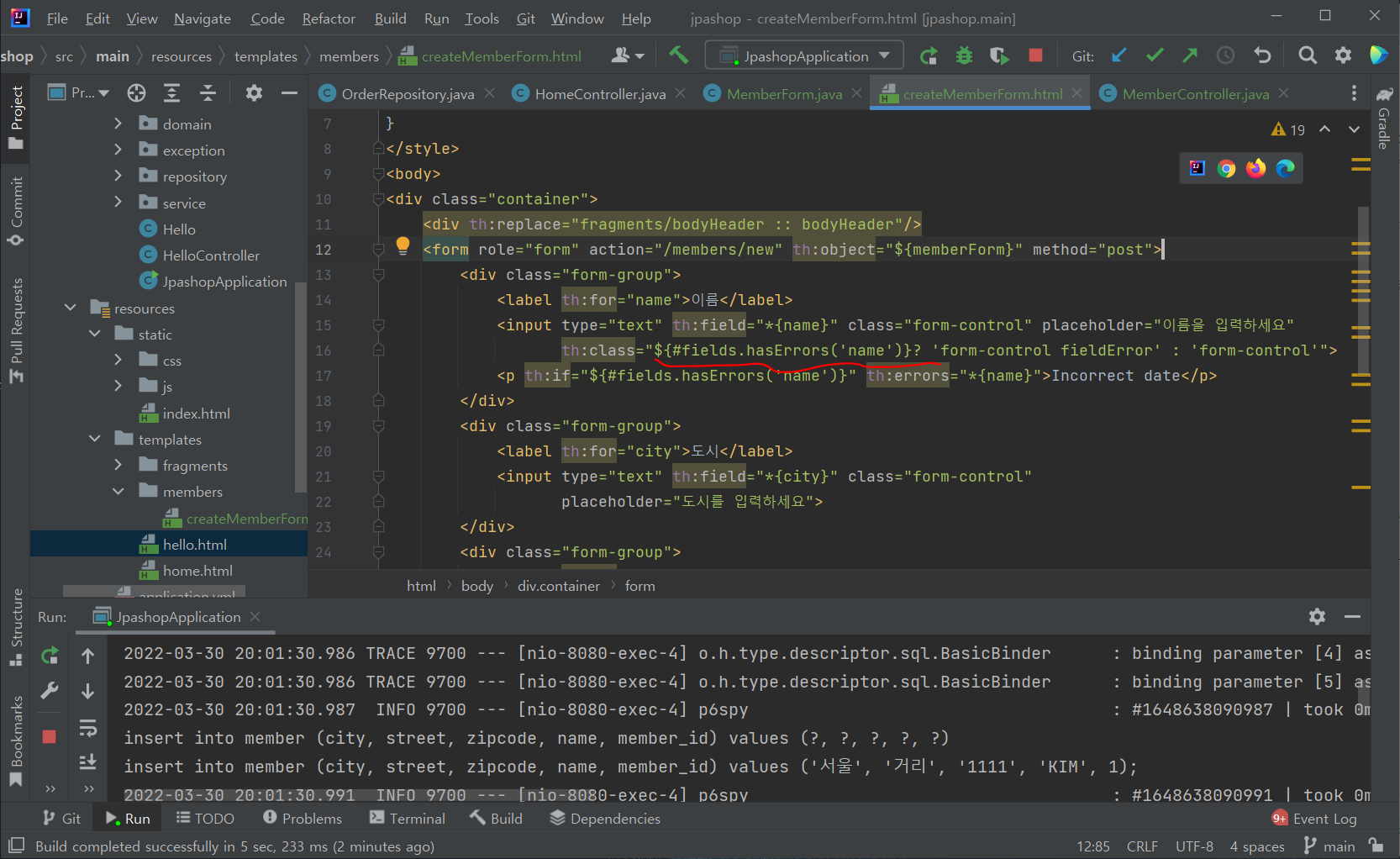
회원 등록 폼 화면( templates/members/createMemberForm.html 만들어주고

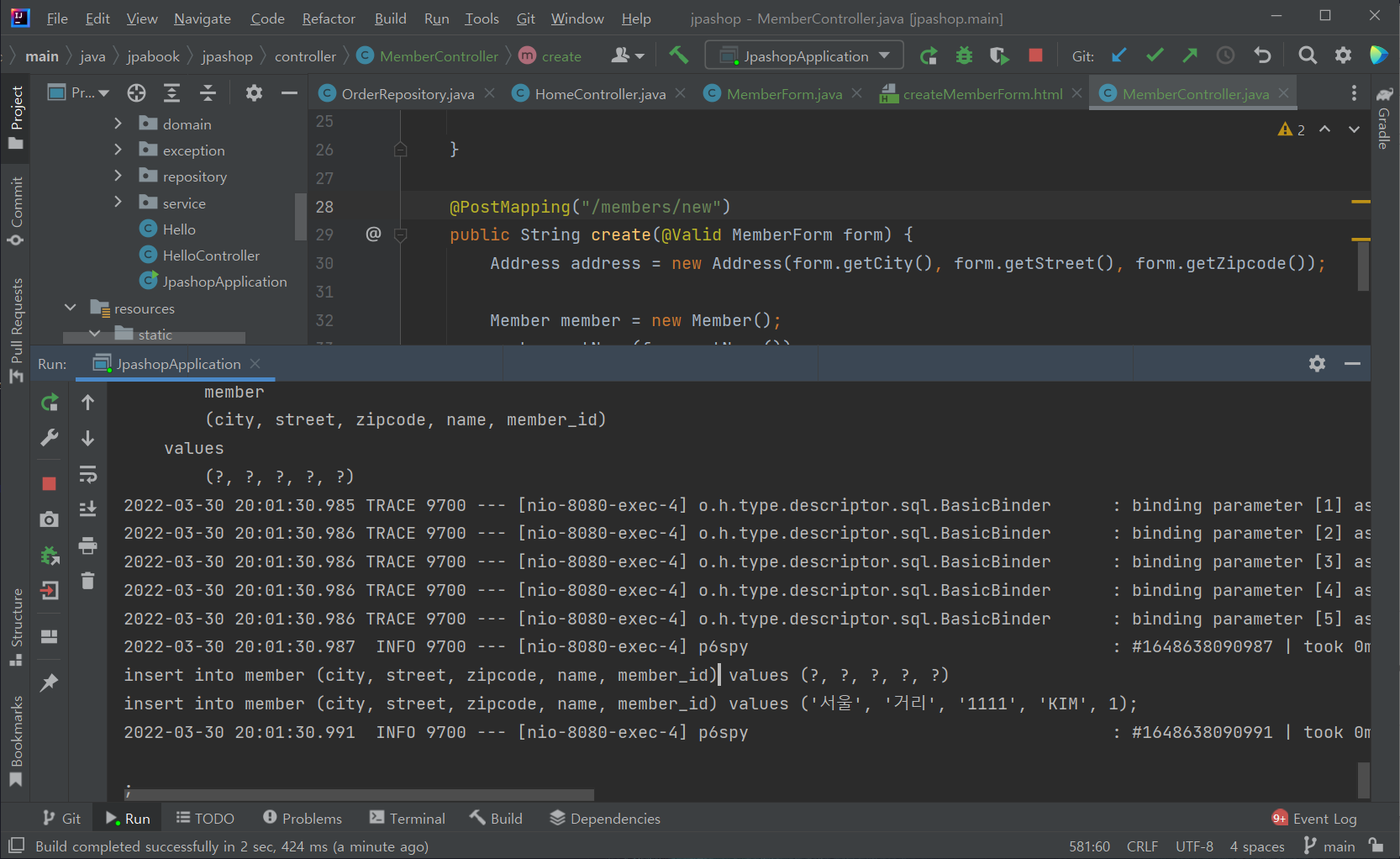
post 방식으로 넘기고있으므로 이제 PostMapping 해준다.
public String create(@Valid MemberForm form, BindingResult result) {
을 이용해 스프링의 validation 기능 쓰기
@PostMapping("/members/new")
public String create(@Valid MemberForm form) {
Address address = new Address(form.getCity(), form.getStreet(), form.getZipcode());
Member member = new Member();
member.setName(form.getName());
member.setAddress(address);
memberService.join(member);
return "redirect:/";
}회원 가입 해보면 제대로 insert 들어가는거 볼 수있음

BindingResult까지 쓰면 result에서 에러가 있으면 return 해주는 코드까지 완성해준다.
@PostMapping("/members/new")
public String create(@Valid MemberForm form, BindingResult result) {
if (result.hasErrors()){
return "members/createMemberForm";
}
Address address = new Address(form.getCity(), form.getStreet(), form.getZipcode());
Member member = new Member();
member.setName(form.getName());
member.setAddress(address);
memberService.join(member);
return "redirect:/";
}
Submit시 문제 생기면 Binding에 result가 들어가서 그 폼으로 보냄 .

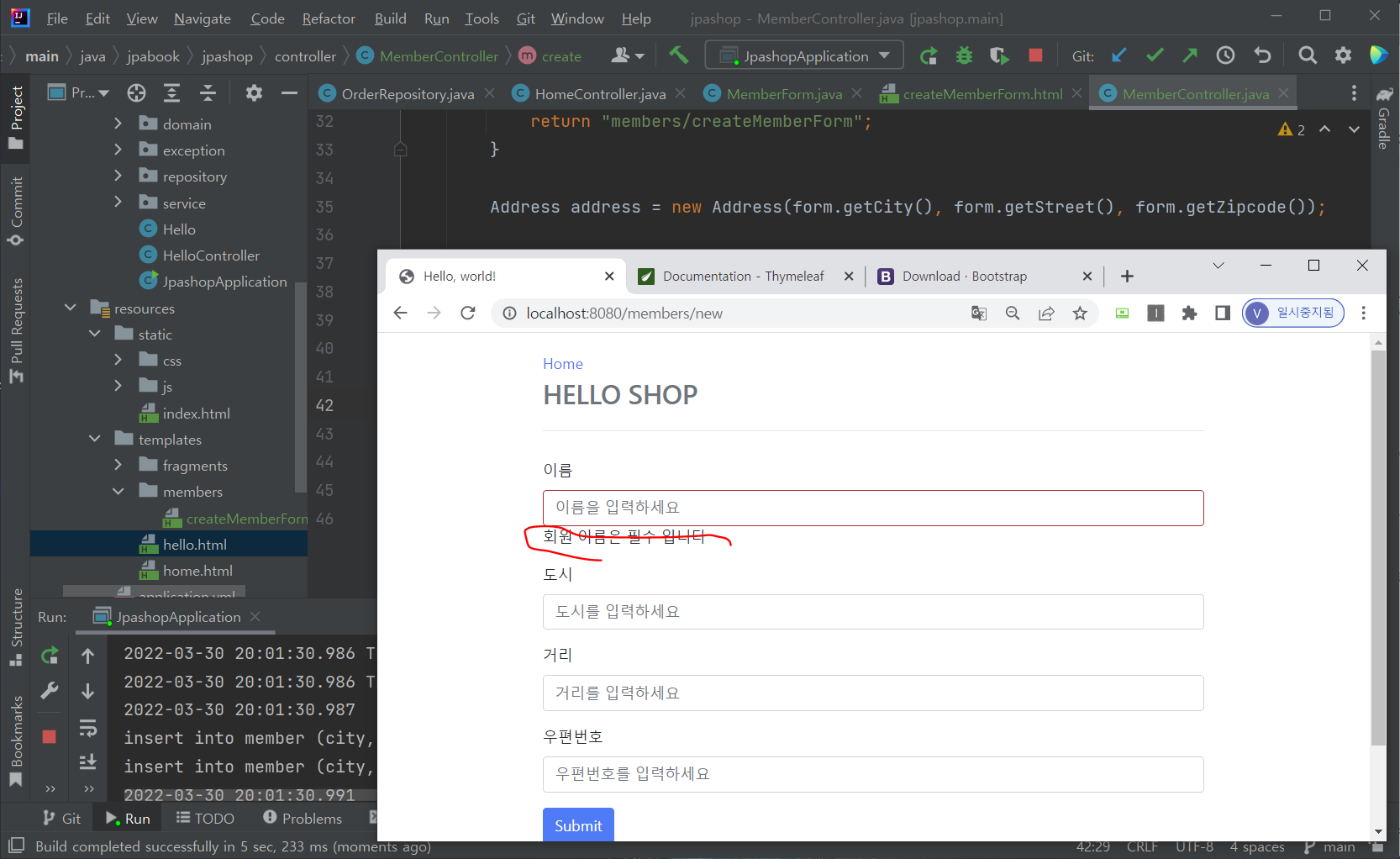
필드 에러가 있으면 name필드에 대해서 에러메세지 뽑아서 출력해준다.
그래서 '회원 이름은 필수입니다' 라고 랜더링됨.
if로 에러가 있으면 name관련 에러 출력하도록 타임리프에서 제공하는거 쓰면 된다.
회원 목록 조회
@GetMapping(value = "/members")
public String list(Model model) {
List<Member> members = memberService.findMembers();
model.addAttribute("members", members);
return "members/memberList";
}MemberController클래스에 추가해주고
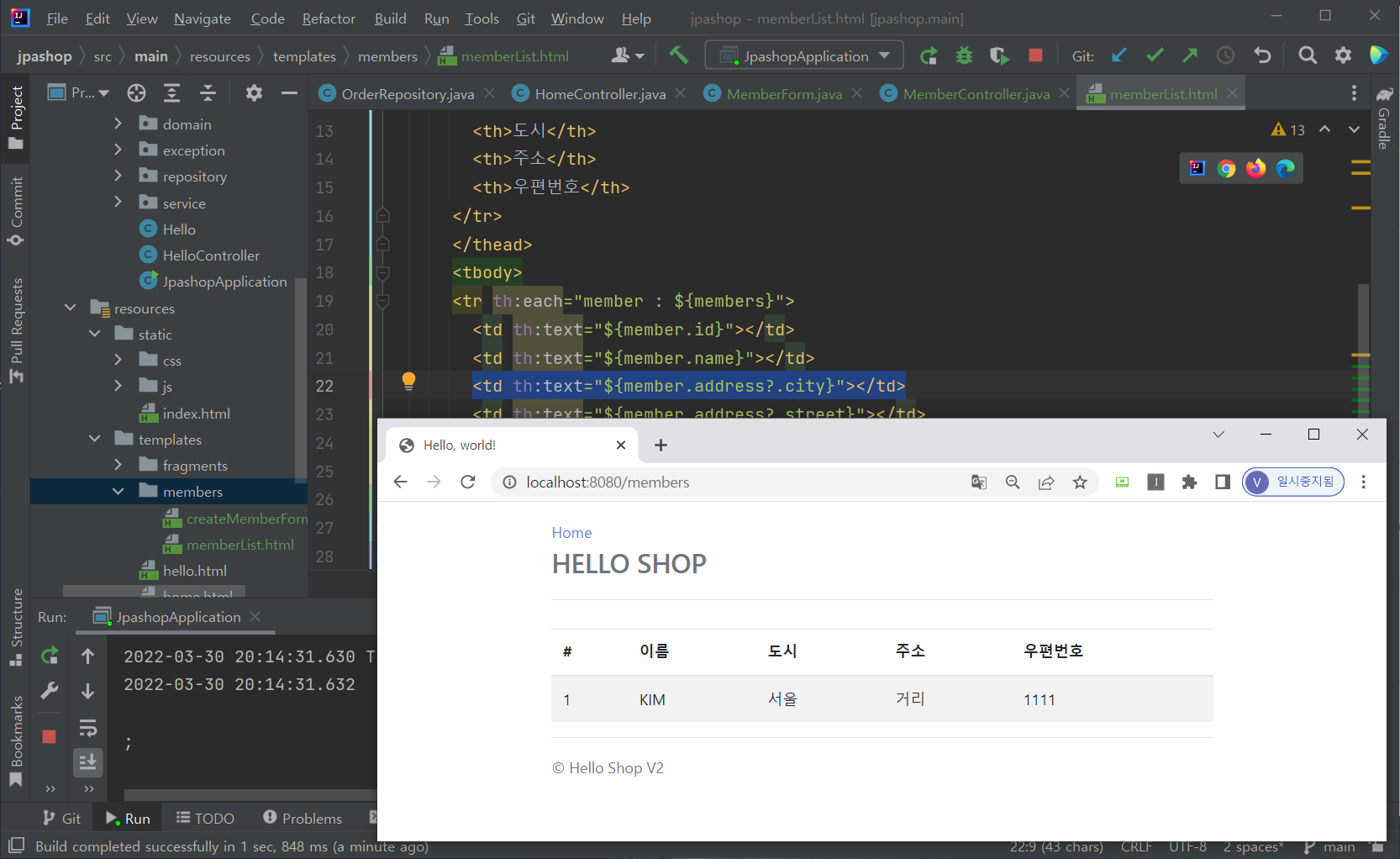
회원 목록 뷰 templates/members/memberList.html 생성
<td th:text="${member.address?.city}"></td> 에서 ?은 null이면 더 진행안한다는 뜻
새로 가입하고 목록 확인하면 잘 출력된다.

요구사항이 정말 단순할 때는 폼 객체( MemberForm ) 없이 엔티티( Member )를 직접 등록과 수정 화면
에서 사용해도 된다
요구사항이 단순하지 않으면 entity를 form처리하면 entity가 화면처리위한 기능이 점점 증가한다. 그러면서 화면 종속적인게 생겨서 엔티티가 지저분해짐. 결국 유지보수 어려워진다.
실무에서 엔티티는 핵심 비즈니스 로직만 가지고 있고, 화면을 위한 로직은 없어야 한다.
JAP쓸 땐, 엔티티를 최대한 순수하게, 최대한 dependency없이,
오직 핵심 비지니스로직에만 dependency 있도록 설계하는게 중요
그래야 애플리케이션 커져도 유지보수성 높아진다.
엔티티는 핵심 비즈니스로직만 가지고있고 화면에는 없어야함.
화면 api는 form객체나 DTO사용 (Data Trasfer Object)
엔티티는! 최대한 ! 순수하게!
그리고 api만들 때 절대 엔티티 외부반환X
(템플릿엔진은 서버사이드로 도는거라 그나마 괜찮 )
