정적 컨텐츠
고전방식, 그대로 전해주는거
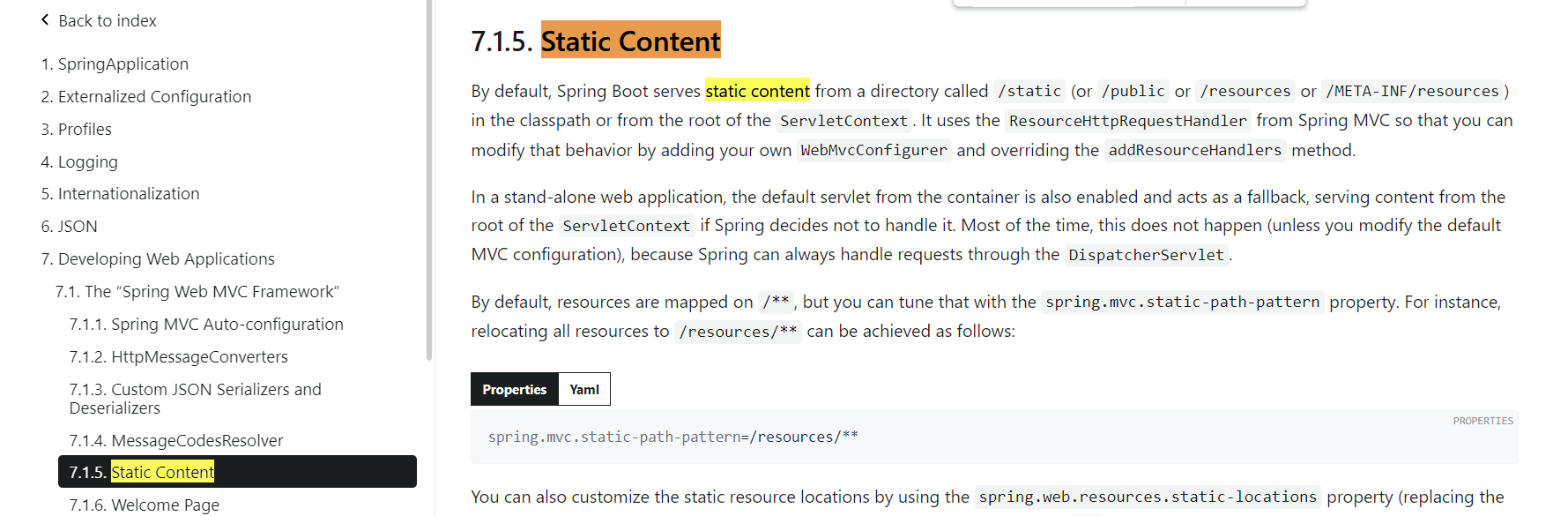
스프링부트는 정적 컨텐츠 기능을 기본 제공한다. (spring docs 페이지에서도 확인가능)

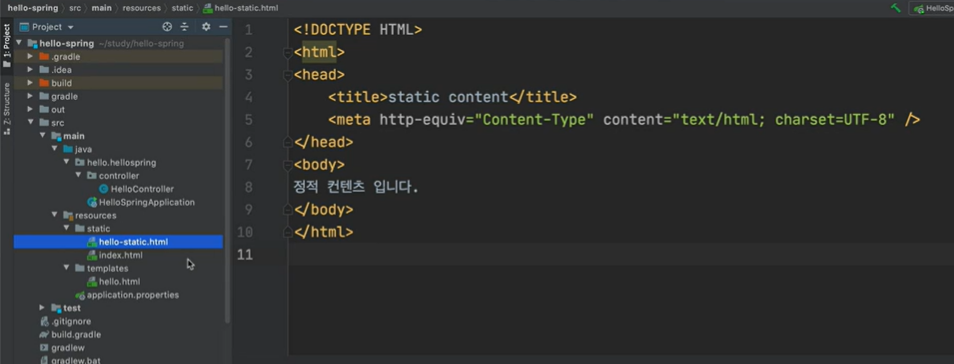
static 폴더에 아무 (hello-static.html)파일 만들고
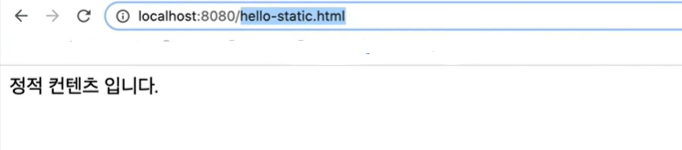
 웹 브라우저에서
웹 브라우저에서
localhost:8080/hello-static.html 로 들어가면 연결된다.

기본 원리는 웹브라우저에서 localhost:8080/hello-static.html 요청하면 내장 톰켓 서버가 받고, 컨트롤러가 우선순위 가져서 hello-static 매핑되는 컨트롤러가 없으므로 resources:static/hello-static.html 찾아서 반환시켜주는 원리이다.
MVC와 템플릿 엔진
서버에서 어느정도 바꿔서 보내주는 것
MVC : Model, View, Controller
View는 화면 그리는데 집중이고, Model, Controller 는 내부 처리에 집중
요새는 Controller와 view 따로 분리하는게 일반적 (기본)
컨트롤러
@Controller
public class HelloController {
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model) {
model.addAttribute("name", name);
return "hello-template";
}
}return "hello-template"; 이므로 hello-template.html을 템플릿에 만들어줌
템플릿에
<p th:text="'hello ' + ${name}">hello! empty</p> 넣고 파라미터 넘기는 법은 주소뒤에 ?로 넘기기 ?name=spring!

그러면 컨트롤러에서 name이 spring으로 바뀌어서 모델에 담긴다. 템플릿으로 넘어가면 ${name} 모델 키 값 꺼내서 치환 하므로 hello spring! 이 나올 수 있게 된다.

즉, 웹 브라우저에서 localhost:8080/hello-mvc 넘기면 스프링부트의 내장 톰캣 서버가 받아서 스프링 컨테이너에서 helloController로 넘겨서 (helloController에 저 메소드 매핑 되어있어서) return: hello-template , model(name:spring)
viewResolver가 hello-template.html 을 템플릿 엔진에게 넘긴다. (여기선 Thymeleaf)
템플릿 엔진이 랜더링해서 변환한 걸 반환한다.
정적 컨텐츠의 경우 변환x
API
요새는 json 데이터 포맷으로 내려준다. 요새 뷰나 리액트에서도 사용하는 방식. 또는 서버끼리 통신할 때 api 방식이라 함.
@ResponseBody : html Body부에 내용 직접 넣겠다는 뜻. viewResolve 사용X
'데이터를 그대로 내려준다'
웹 브라우저에서도 페이지 소스보기 보면 html 태그 없이 그대로 나옴 .
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name) {
Hello hello = new Hello();
hello.setName(name);
return hello;
}
static class Hello {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}@ResponseBody 를 사용하고, 객체를 반환하면 객체가 JSON으로 변환됨
json은 Key value로 이루어진 단순한 구조. 요새는 json 반환이 기본 세팅으로 되어있다.
localhost:8080/hello-api?name=spring!!!!!

getter 와 setter 는 private String을 외부에서 접근하기 위해 사용
(프로퍼티 접근 방식)
@ResponseBody 사용원리 : 웹 브라우저에서 localhost:8080/hello-api 오면 내장 톰켓 서버가 뷰리졸버에 넘기지않고 여기서는 hello 객체 return:hello(name:spring)
객체가 오면 JSON방식으로 데이터 만들어서 html에 반환하겠다의 기본정책 따라 {name:spring}출력
hello객체를 JSON 스타일로 바꾼다 (HttpMessageConverter)
즉, @ResponseBody 사용하면 HTTP의 BODY에 문자 내용 직접 반환.
viewResolver 대신에 HttpMessageConverter가 동작한다. (스프링부트에서 등록해놨음)
기본 문자는 StringHttpMessageConverter, 기본 객체처리는 MappingJackson2HttpMessageConverter, byte 처리 등등의 기타 여러 HttpMessageConverter가 기본으로 등록되어있음.