김영한 선생님 인강들으면서 정리중,,
회원 웹 기능 - 홈화면 추가

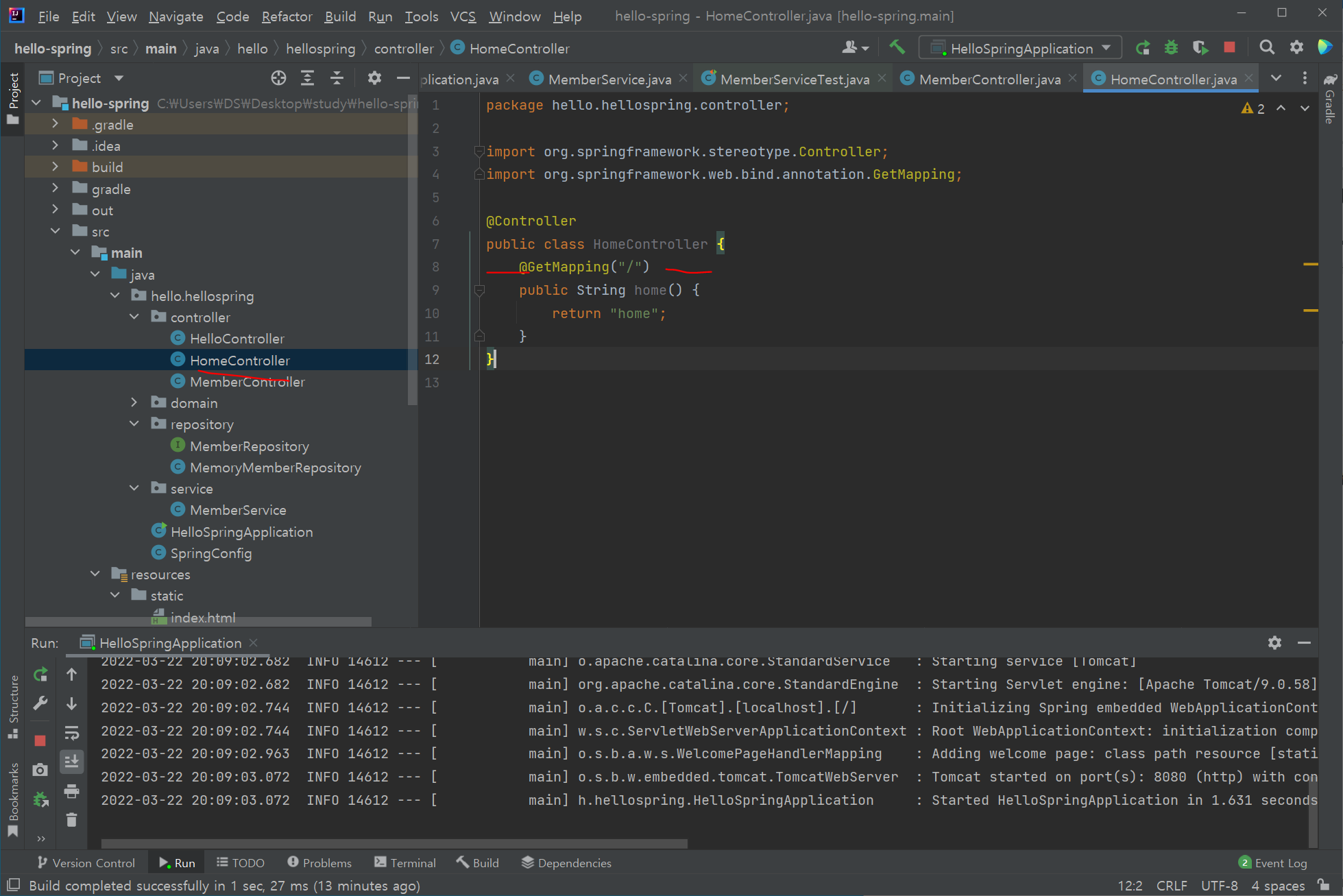
@GetMapping("/") 은 그냥 도메인 첫번째 localhost:8080 하면 home.html호출된다.
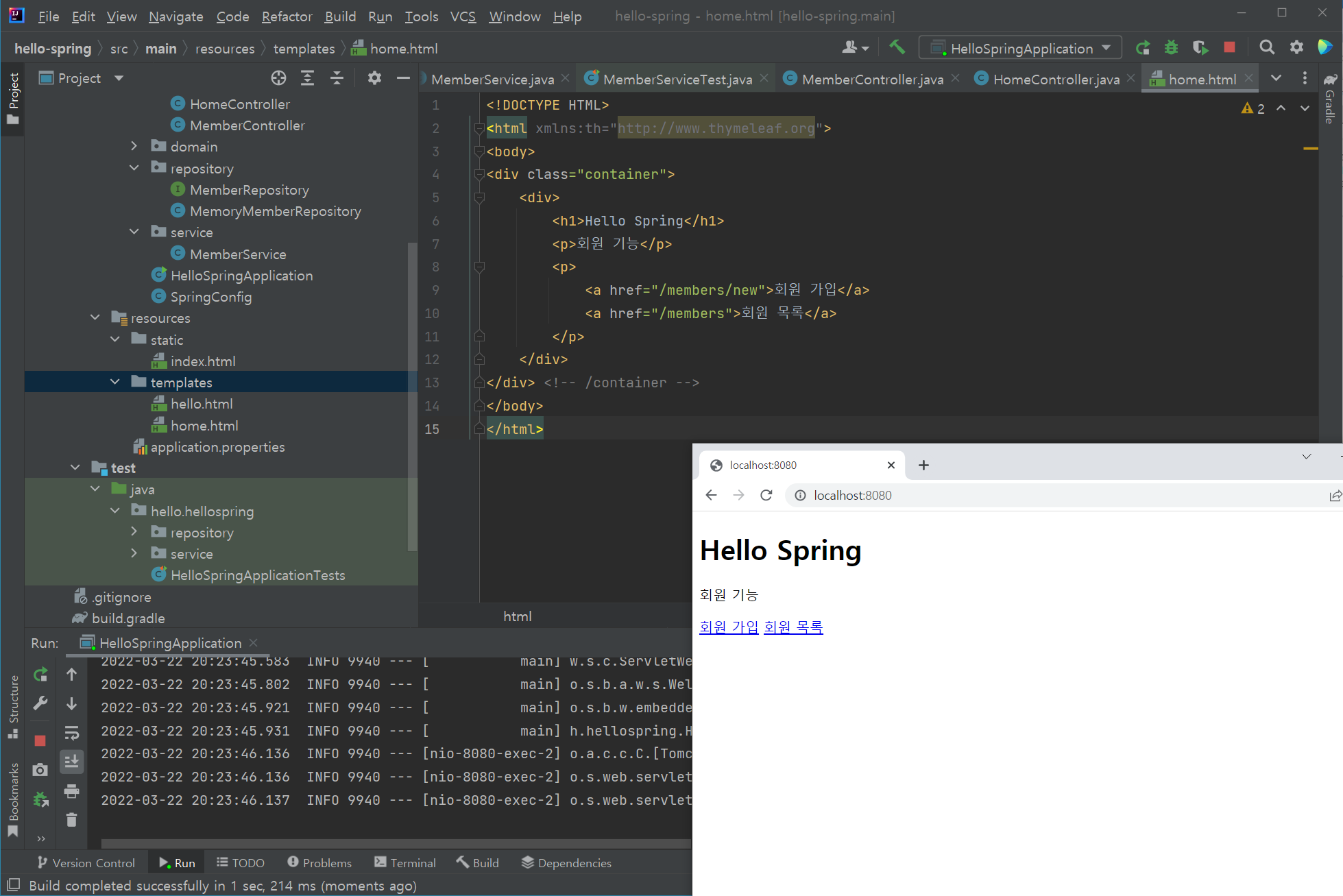
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<div>
<h1>Hello Spring</h1>
<p>회원 기능</p>
<p>
<a href="/members/new">회원 가입</a>
<a href="/members">회원 목록</a>
</p>
</div>
</div> <!-- /container -->
</body>
</html>실행하면

welcome 페이지 안가는 이유는
우선순위 있기 때문이다.
요청이 오면 관련 컨테이너 찾고 없으면 static파일을 뒤진다.
요청이 오면 홈화면에 @GetMapping 있는지 확인하고 한다.
회원 웹기능 - 등록
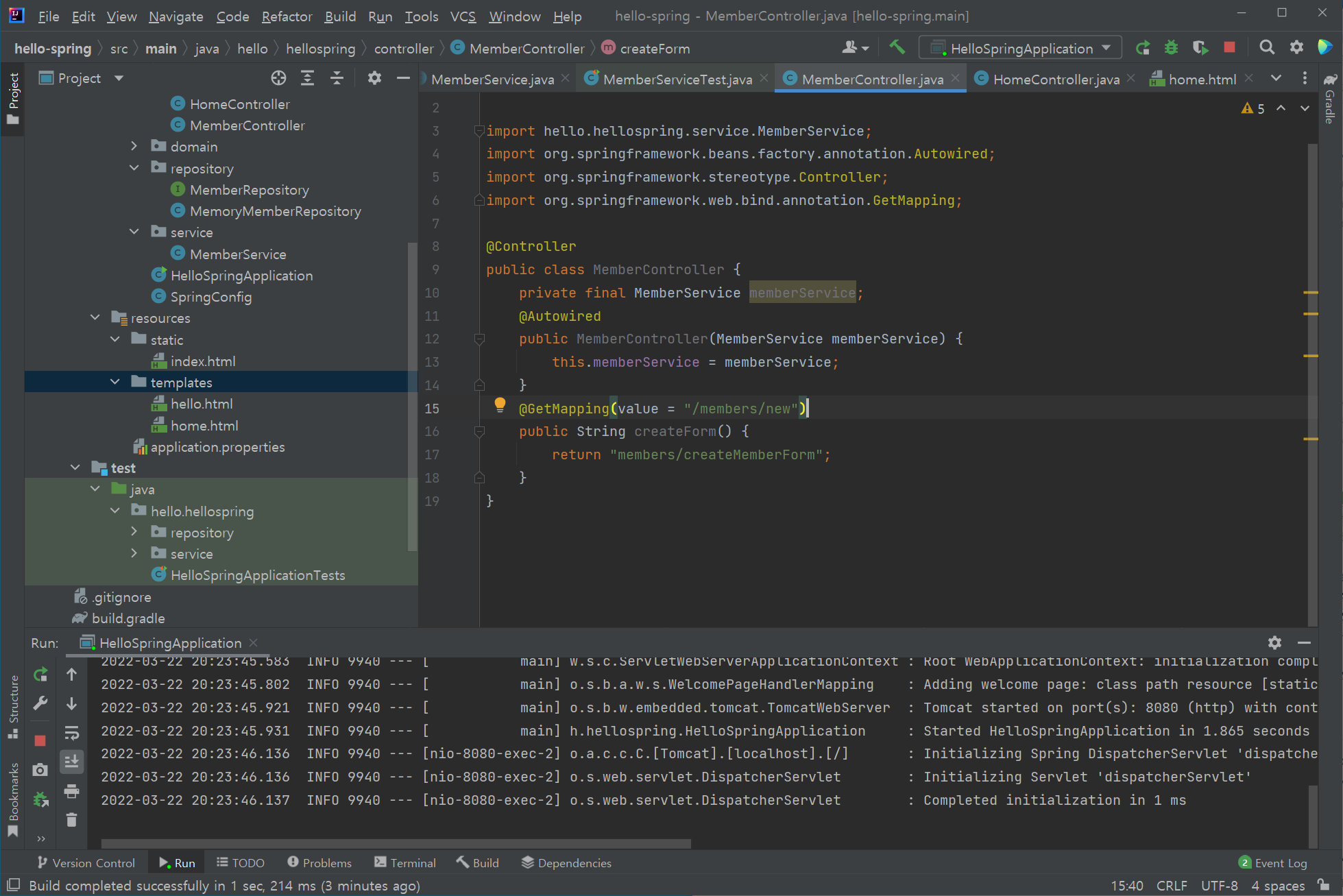
class MemberController에 @GetMapping(value = "/members/new") 해주고

createMemberForm.html에
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<div class="container">
<form action="/members/new" method="post">
<div class="form-group">
<label for="name">이름</label>
<input type="text" id="name" name="name" placeholder="이름을
입력하세요">
</div>
<button type="submit">등록</button>
</form>
</div> <!-- /container -->
</body>
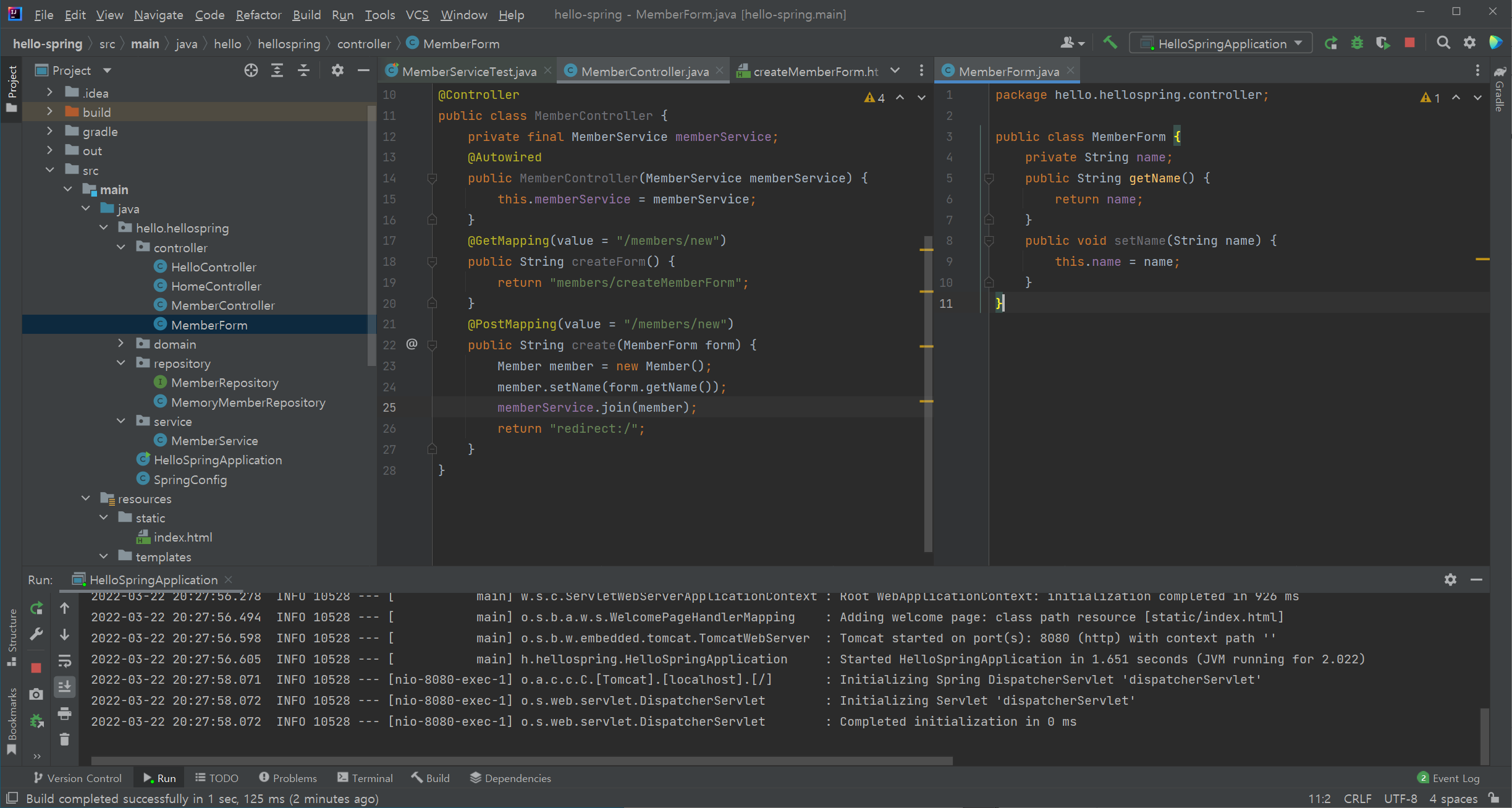
</html> class MemberForm 에 getter setter 만들어주고
MemberController에 @PostMapping(value = "/members/new") 만들어주기

join으로 들어가서 잘 처리된다 .
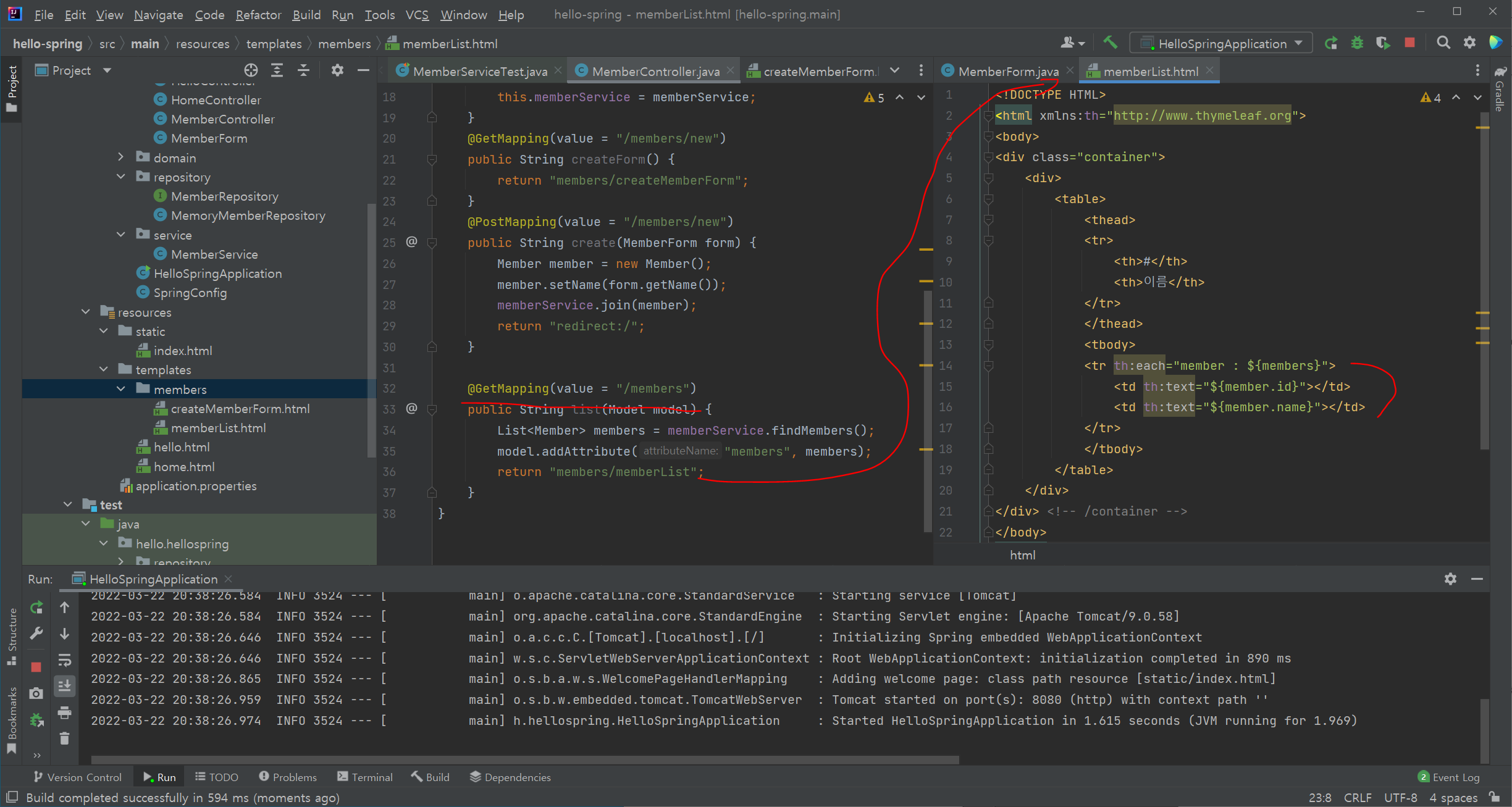
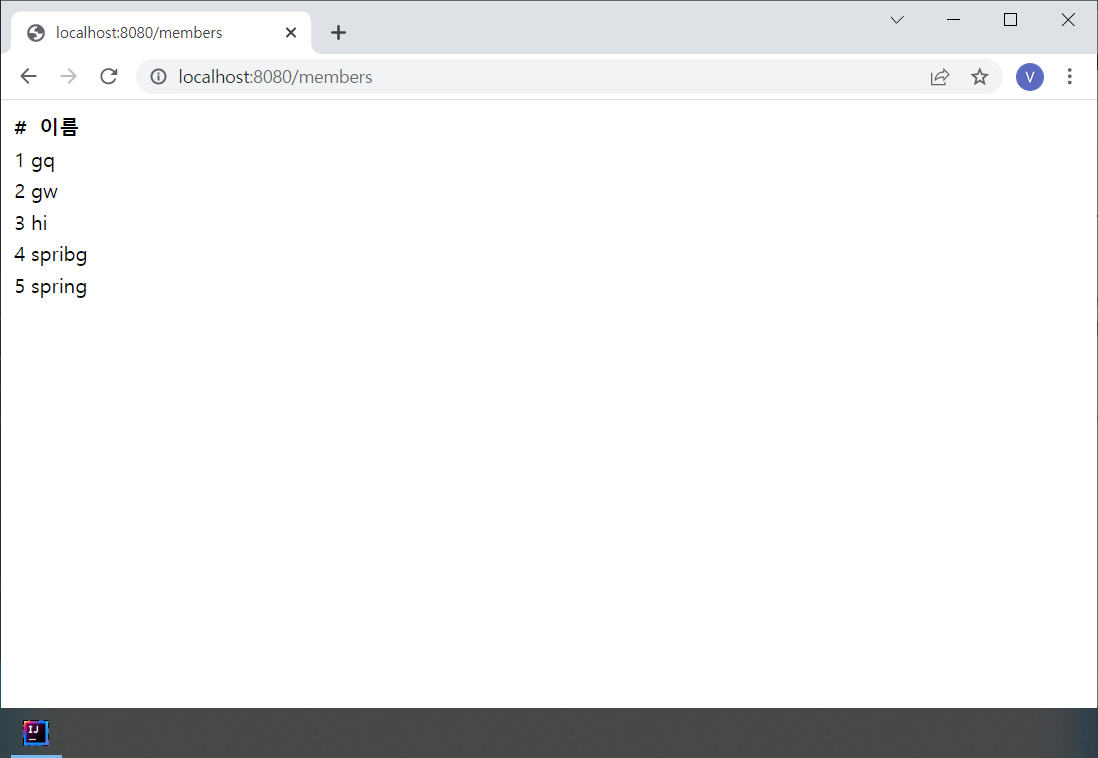
회원 웹기능 - 조회
이전 홈 화면에서 등록까지 했고 목록 눌렀을 때 동작하게 하는 거

<tr th:each="member : ${members}">
<td th:text="${member.id}"></td>
<td th:text="${member.name}"></td>
</tr>을 이용해서 개수만큼 출력 가능하게 한다.

서버 내렸다 지우면 회원데이터 다 사라진다.
그래서 데이터를 파일이나 데이터베이스에 저장한다.
다음부터는 스프링 db 접근기술 배운다.
