학습내용
- 구글 애널리틱스 사용
- javascript 기초
- css로 다크모드 변경
1. 구글 애널리틱스 사용
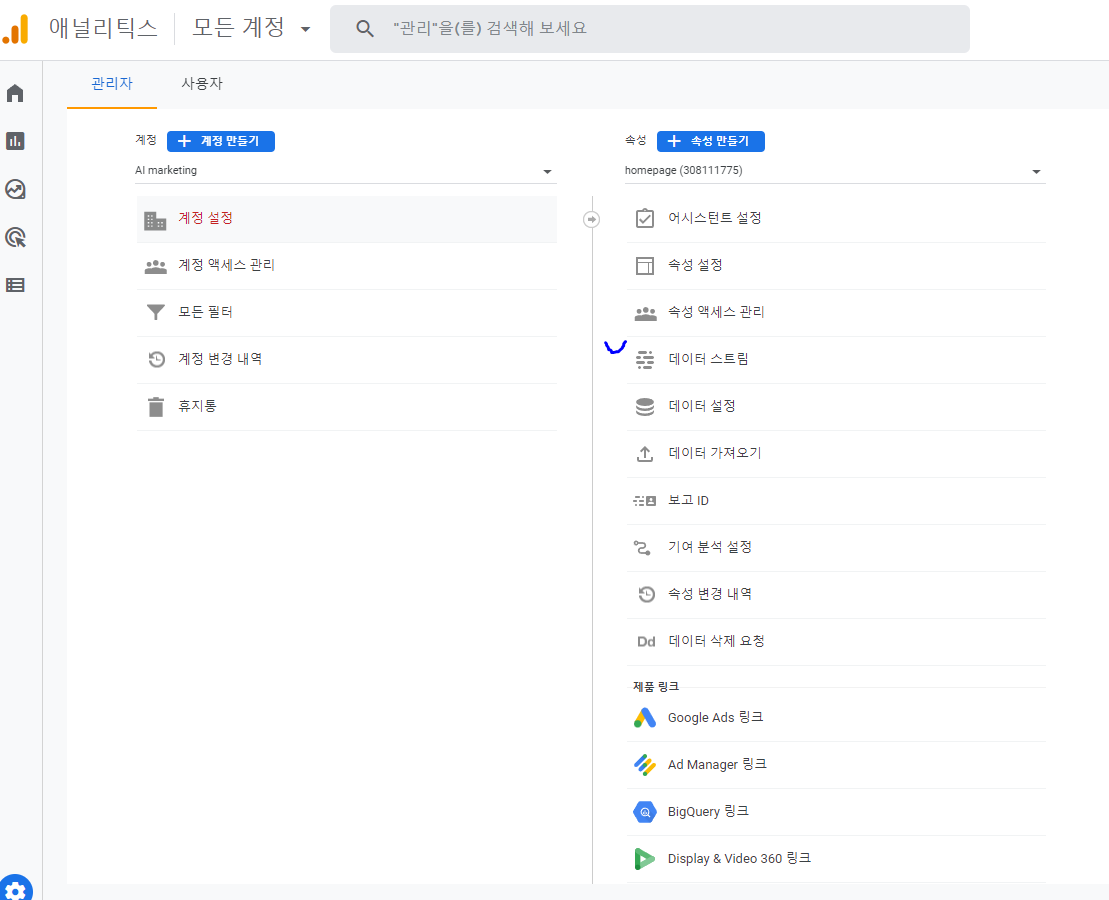
재료 https://analytics.google.com/
구글 애널 가입 후 사용하는데 큰 문제는 없음
이때 cms를 통해 만든 사이트 경우 head에 코드를 넣어줘야 되는데 코드를 다시 찾으려니 찾기가 힘들어 다시 기록

만든 속성에서 데이터스트림 - 속성 - 테그하기에 대한 안내 순서로 보면 코드를 찾을 수 있다.
2. javascript 기초
생략
3. css로 다크모드 변경
<input type="button" name="button" value="white mode" onclick=" document.querySelector('body').style.backgroundColor='white'; document.querySelector('body').style.color='black';"> <input type="button" name="button" value="night mode" onclick=" document.querySelector('body').style.backgroundColor='black'; document.querySelector('body').style.color='white';">
body에 위 내용 추가하면 이런 버튼이 생기고 클릭시 다크모드 설정/해제가 가능하다.
기타
일반 웹에서 devtool에서
document.querySelector('body').style.backgroundColor='black'
입력시 웹을 임의로 다크모드로 설정할 수 있어 보였다.
궁금증
자동으로 모든 웹에 접속시 자동으로 입맛데로 바꿀수는 없는가?
velog에서 이미지 크기는 어떻게 줄이지?
같은 사이트내 다른 페이지로 넘어갔을때도 선택한 모드를 유지하려면 어떻게?
학습소감
기분이 좋다..
