
async 함수는 그 안에서 리턴하는 값에 따라 그에 맞는 Promise 객체를 리턴합니다.
그런데 이때 적용되는 규칙은 우리가 이전에 'then 메소드 완벽하게 이해하기' 노트에서 봤던 규칙들과 유사합니다.
async 함수 안에서 리턴하는 값의 종류에 따라 결국 어떤 Promise 객체를 리턴하게 되는지 아래와 같이 경우를 나누어서 살펴봅시다.
1. 어떤 값을 리턴하는 경우
(1) Promise 객체를 리턴하는 경우
async 함수 안에서 Promise 객체를 리턴하는 경우에는 해당 Promise 객체와 동일한 상태와 작업 성공 결과(또는 작업 실패 정보)를 가진 Promise 객체를 리턴합니다.(그냥 해당 Promise 객체를 리턴한다고 봐도 괜찮습니다.)
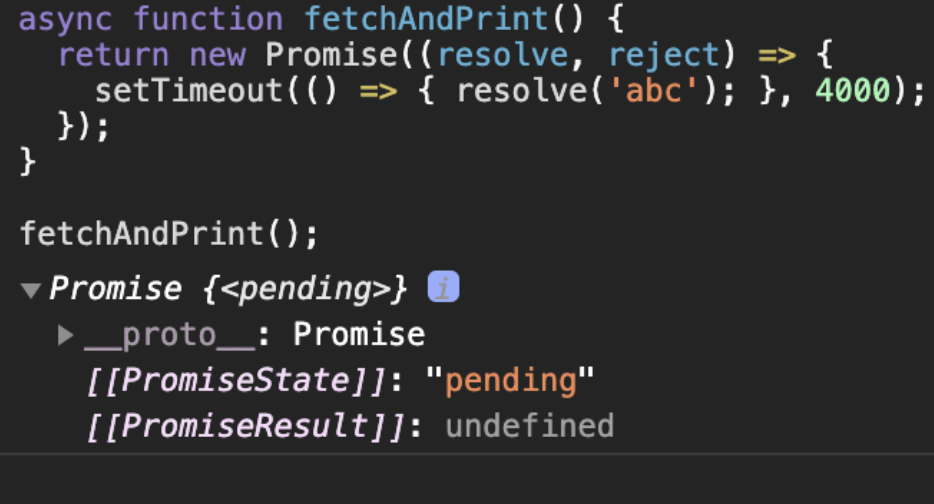
async function fetchAndPrint() {
return new Promise((resolve, reject)=> {
setTimeout(() => { resolve('abc'); }, 4000);
});
}
fetchAndPrint();
이렇게 pending 상태의 Promise 객체를 리턴하기도 하고(리턴된 Promise 객체는 약 4초 후에 fulfilled 상태가 되겠죠?
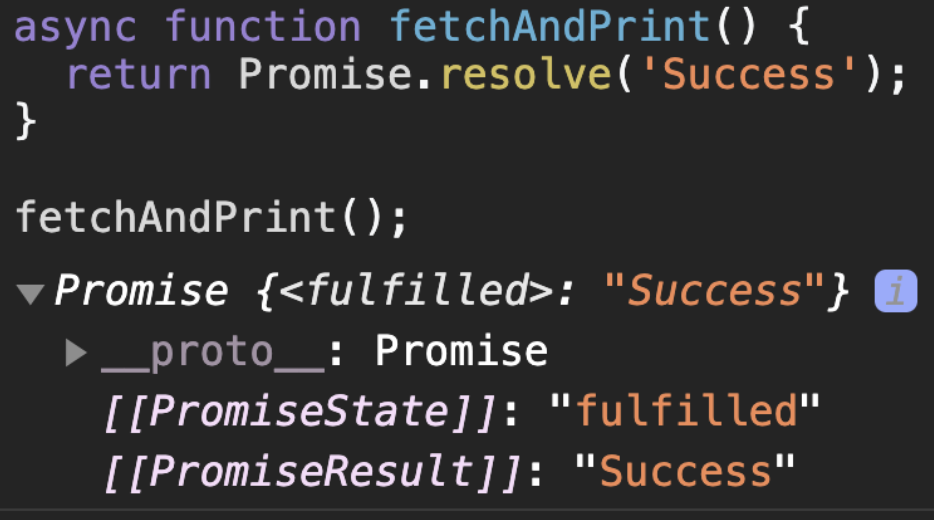
async function fetchAndPrint() {
return Promise.resolve('Success');
}
fetchAndPrint();
이미 fulfilled 상태인 Promise 객체나
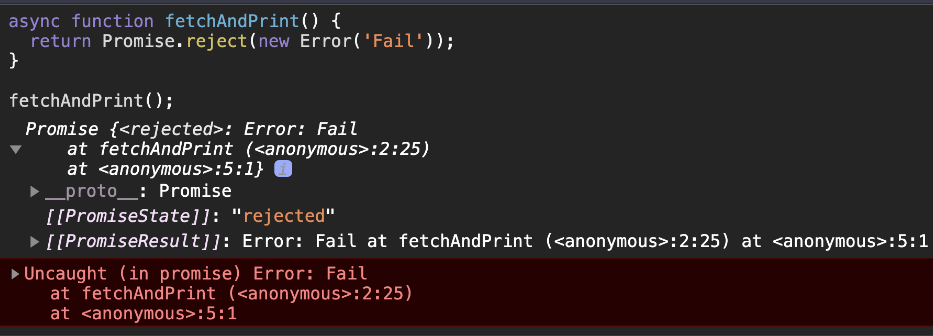
async function fetchAndPrint() {
return Promise.reject(new Error('Fail'));
}
fetchAndPrint();
이미 rejected 상태인 Promise 객체를 리턴하는 경우 전부 다 해당합니다. (위 이미지에서는 rejected 상태의 Promise 객체를 따로 처리해주지 않았기 때문에 에러가 발생한 겁니다)
(2) Promise 객체 이외의 값을 리턴하는 경우
async 함수 내부에서 Promise 객체 이외에 숫자나 문자열, 일반 객체 등을 리턴하는 경우에는, fulfilled 상태이면서, 리턴된 값을 작업 성공 결과로 가진 Promise 객체를 리턴합니다.
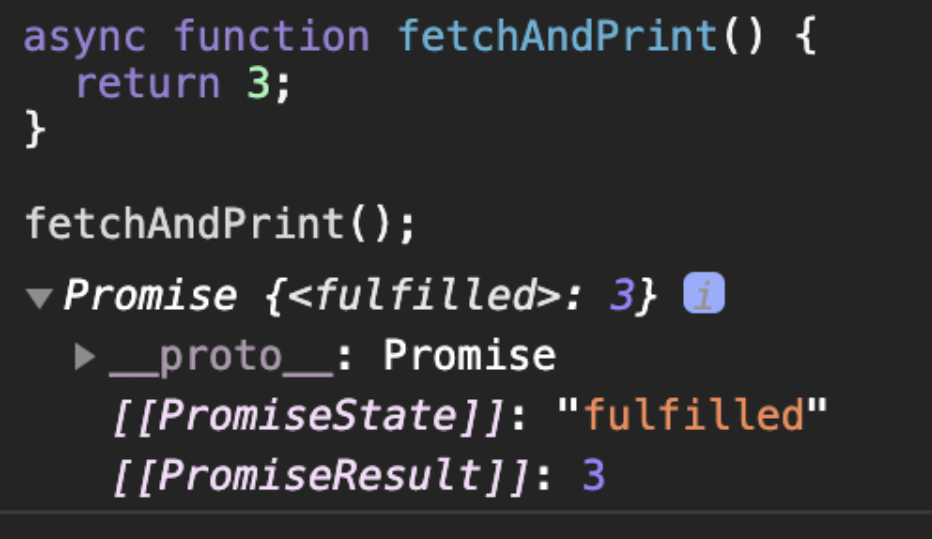
async function fetchAndPrint() {
return 3;
}
fetchAndPrint();
이런 코드나
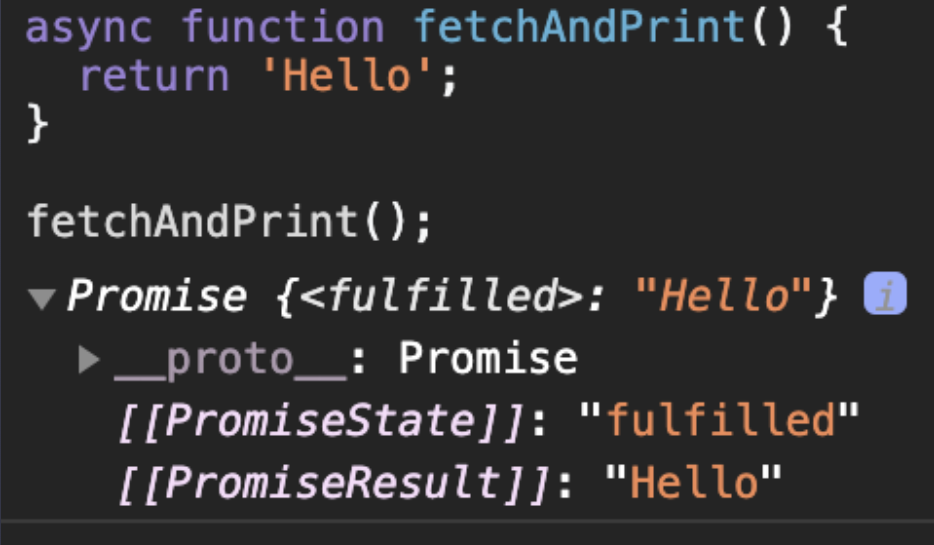
async function fetchAndPrint() {
return 'Hello';
}
fetchAndPrint();
이런 코드,
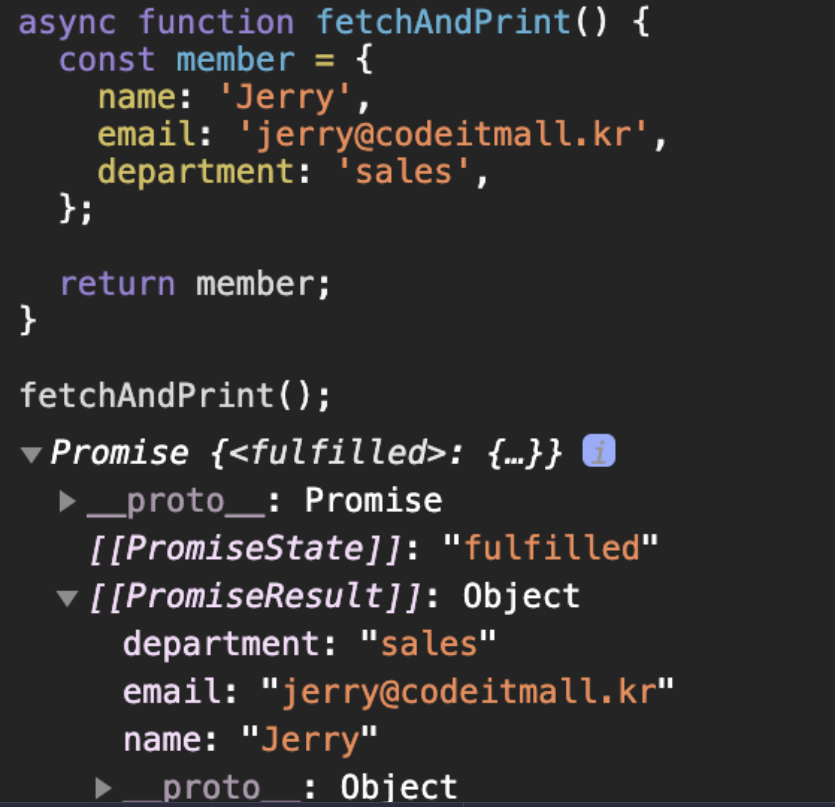
async function fetchAndPrint() {
const member = {
name: 'Jerry',
email: 'jerry@codeitmall.kr',
department: 'sales',
};
return member;
}
fetchAndPrint();

이런 코드들 모두 여기에 해당합니다.
2. 아무 값도 리턴하지 않는 경우
async function fetchAndPrint() {
console.log('Hello Programming!');
}
fetchAndPrint();이렇게 함수에서 아무런 값도 리턴하지 않으면 자바스크립트에서 어떻게 간주한다고 했죠? undefined를 리턴한 것으로 간주한다고 했는데요. 따라서
이 경우에는 fulfilled 상태이면서, undefined를 작업 성공 결과로 가진 Promise 객체가 리턴됩니다.
3. async 함수 내부에서 에러가 발생했을 때
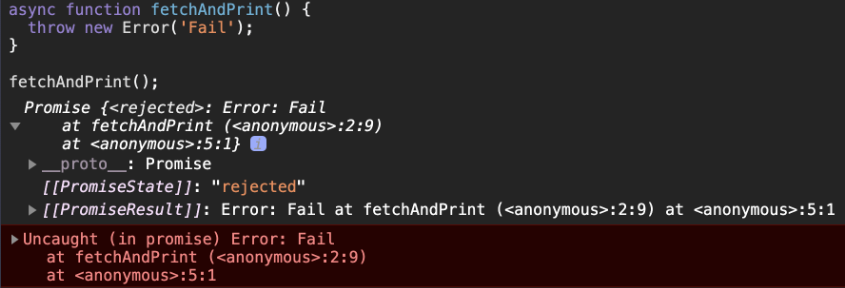
async function fetchAndPrint() {
throw new Error('Fail');
}
fetchAndPrint();
async 함수 안에서 에러가 발생하면, rejected 상태이면서, 해당 에러 객체를 작업 실패 정보로 가진 Promise 객체가 리턴됩니다.
자, 이때까지 async 함수 안에서 리턴하는 값에 따라, async 함수가 결국 어떤 Promise 객체를 리턴하는지 배웠는데요.
이전에 'then 메소드 완벽하게 이해하기' 노트에서 배운 내용과 비슷해서 별로 어렵지 않죠?
이렇게 async 함수가 결국 Promise 객체를 리턴한다는 사실은 아주 중요합니다. 왜냐하면 이 말은 곧 async 함수 안에서 다른 async 함수를 가져다가 쓸 수 있다는 뜻이기 때문입니다. 이 말이 무슨 뜻인지 다음 영상에서 알아봅시다.
