패키지 안에 있는 package.json 파일에는 해당 패키지에 관한 의미있는 정보들이 담겨있습니다.
이번 노트에서는 package.json에 등장할 수 있는 주요 필드들에 대해서 설명해드리겠습니다. 하나하나 꼼꼼하게 읽어보세요.
1. name
패키지의 이름입니다. 우리가 특정 패키지를 사용하기 위해 코드에서 require 함수의 인자로 넣는 것이 바로 여기에 적힌 이름입니다.
2. version
패키지의 버전입니다. 하나의 패키지는 그 안의 코드 등이 개선될수록 버전이 업데이트되는데요. 바로 위의 name 필드와 이 version 필드를 결합하면 특정 패키지의 특정 버전을 나타낼 수 있습니다.
3. description
패키지에 대한 설명입니다. 패키지를 검색할 때 여기 있는 내용도 검색 기준으로 활용되기 때문에 자신의 패키지가 잘 검색되도록 하려면 여기에 알맞은 설명을 써두는 게 좋습니다.
4. keywords
패키지에 대한 키워드들입니다. 우리가 SNS에서 이미지를 올릴 때 함께 적는 해시태그 같은 거라고 생각하시면 됩니다. keywords도 description처럼 검색 기준으로 활용되기 때문에 적절한 키워드들을 써주면 좋습니다.
5. homepage
패키지 관련 사이트의 URL입니다. 패키지 관련 커뮤니티의 홈페이지 주소가 있는 경우가 많습니다.
6. bugs
패키지를 사용하다가 발생하는 버그들을 신고할 수 있는 URL이나 이메일 주소가 적혀있습니다. 여러분도 패키지를 사용하다가 이상한 점이 있다면 이 필드를 보고 신고하면 좋겠죠?
7. license
패키지의 라이센스 정보가 담겨있습니다. 패키지가 가질 수 있는 라이센스의 종류에 대해 알고 싶다면 이 링크를 참조하세요.
8. author, contributors
author는 패키지를 만든 사람, contributors는 패키지를 만드는데 기여하는 사람들입니다. 이 모두가 모여 패키지를 점점 더 개선해나가는 것입니다.
9. main
이 패키지를
require('패키지 이름')로 로드했을 때 실제로 로드되는 파일의 이름이 적혀있는 필드입니다. 이전 영상에서 require 함수가 모듈을 로드하는 절차를 설명할 때 이야기했던 필드인데요.
예를 들어, A라는 패키지가 있고, A 패키지의 package.json 파일의 내용 중, main 필드에 start.js라는 값이 적혀있다고 합시다.
그럼 해당 프로젝트에 있는 다른 어떤 자바스크립트 파일 안에서 require('A') 코드는 결국 start.js 파일을 로드한다는 뜻이고,
이 start.js 파일 내의 코드에서 exports, module.exports 등으로 외부에 공개한 객체를 가져오게 되는 겁니다. 대부분의 패키지가 이런 방식으로 사용되기 때문에 보통 package.json 파일에는 main 필드가 존재합니다. 만약 main 필드가 없다면, 이전 영상에서 배운 것처럼 작업 디렉토리 안에서 index.js라는 파일을 찾아서 로드합니다.main 필드는 꼭 정확하게 기억해두세요!
10. man
이 패키지의 사용 설명서가 담긴 파일들의 경로가 적혀있습니다.
11. repository
이 패키지의 코드가 관리되고 있는 레포지토리(repository)의 주소를 나타냅니다. 보통 버전 관리 시스템의 저장소 URL(GitHub URL 등)이 여기 적혀있습니다. 레포지토리가 정확히 무엇인지 알고 싶은 분들은 코드잇의 'Git' 토픽에서 이 영상을 참고하세요.
12. scripts
여기에는 npm으로 간편하게 실행할 수 있는 스크립트 파일들의 정보가 담겨있습니다. 만약 이 필드에
"scripts" : {
"test" : "실행할 커맨드 A"
}이런 식으로 적혀있으면 터미널에서
npm run test라고 쓰고 실행했을 때 '실행할 커맨드 A'가 실행됩니다.
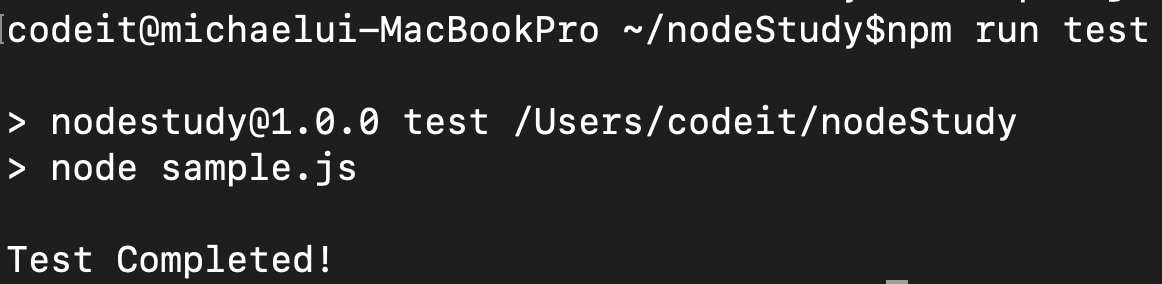
예를 들어, sample.js라는 파일에
console.log('Test Completed!');라고 쓰고 저장한 다음, scripts 필드에는
"scripts" : {
"test" : "node sample.js"
}
라고 쓰고 저장하면
터미널에서 npm run test라고 쓰고 실행했을 때,

'node sample.js'가 실행되고 그 결과가 잘 출력됩니다.
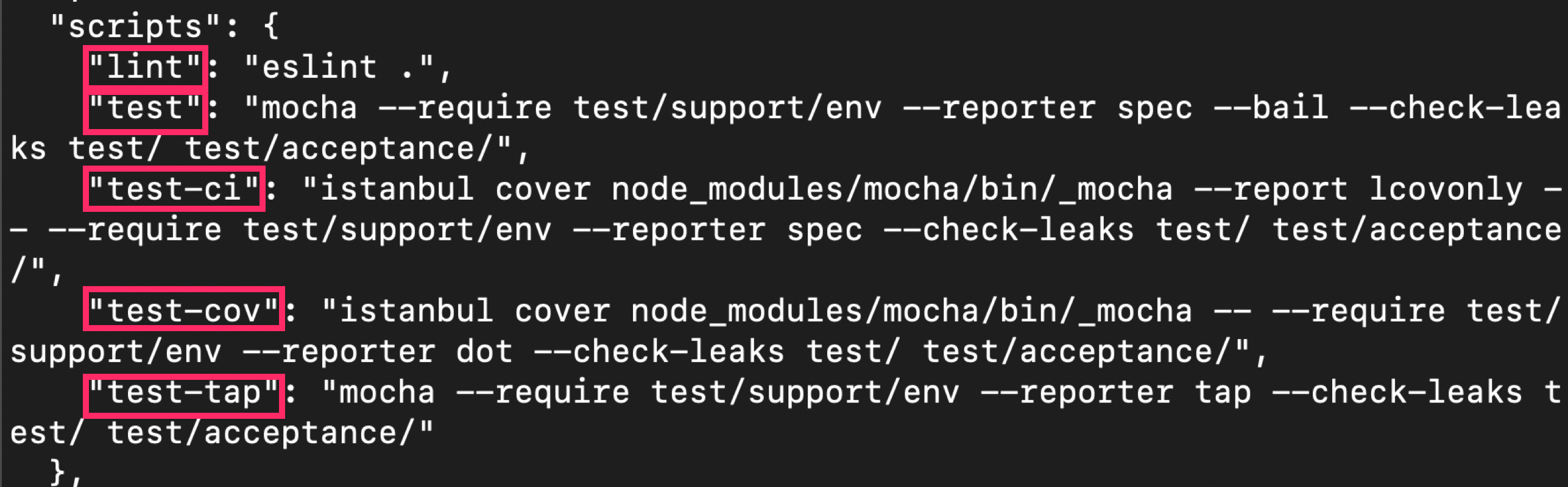
잠깐 express 패키지의 package.json 파일의 scripts 필드를 예시로 보면

이렇게 다양한 단어들이 보이는데요. 대부분 코드 테스트에 관한 커맨드인 것 같죠? 이렇게 scripts 필드는 특히 길이가 긴 명령어를 즐겨찾기해두고 좀 더 편하게 호출하기 위해 사용하는 필드입니다. 나중에 npm을 능숙하게 다루게 됐을 때 자주 찾아보게 될 필드니까 잘 기억해두세요.
scripts 필드에 대해 더 자세히 알고 싶은 분은 이 링크를 참조하세요.
13. dependencies
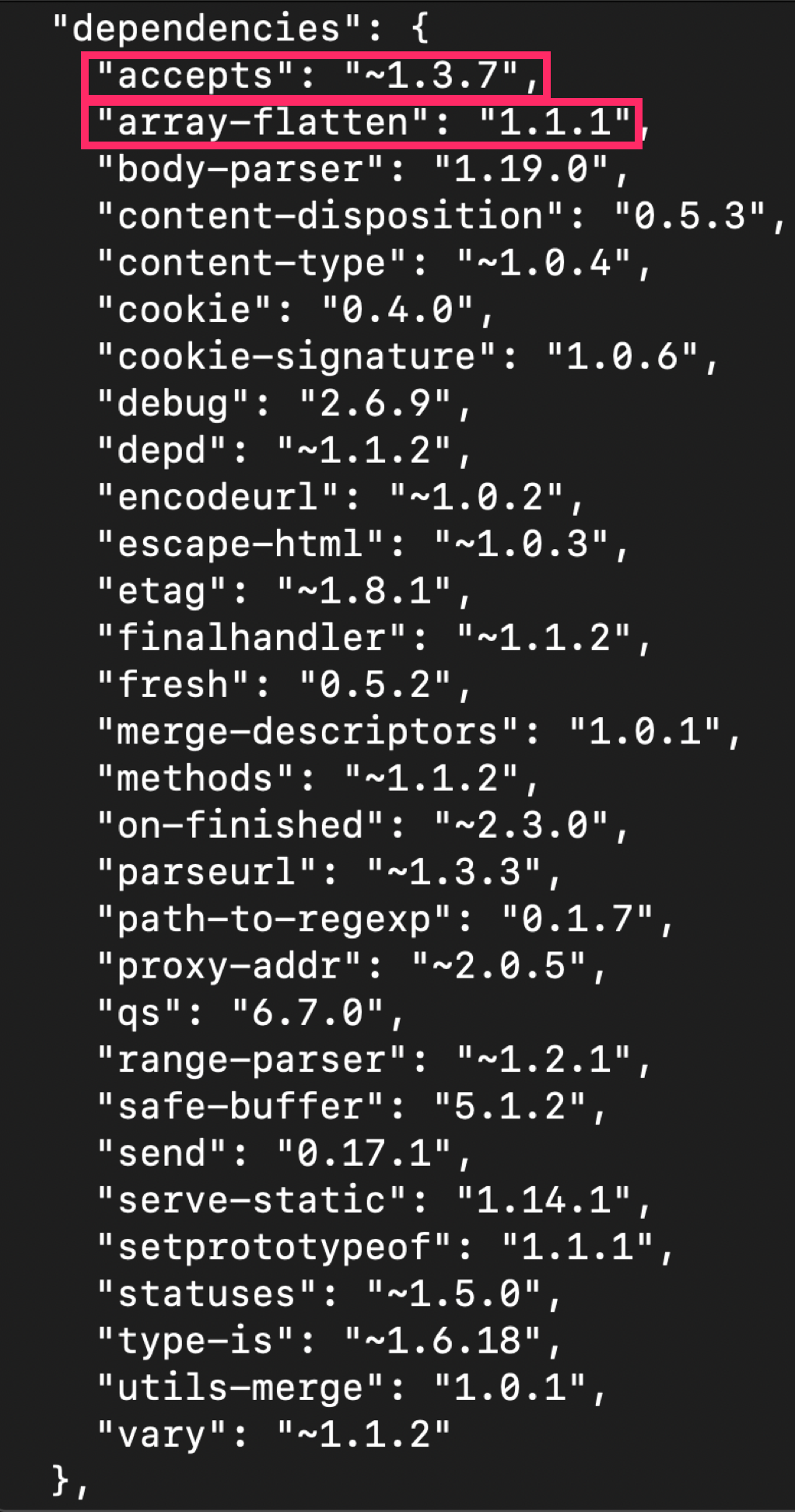
현재 패키지가 의존하고 있는 다른 패키지들이 나열되어 있는 필드입니다. 이전 영상에서 제가 강조했던 필드죠? 이 필드는 Node.js 패키지 생태계의 핵심이 되는 필드라고 했습니다. 왜냐하면 어떤 패키지를 설치할 때 결국, 이 필드가 있어야, 필요한 하위 패키지들을 설치할 수 있기 때문입니다. 잠깐 express 패키지의 dependencies를 볼까요?

express 모듈 하나도 정말 많은 모듈에 의존하고 있네요. 그리고 자세히보면, 각 dependency의 정보로는,
왼쪽에 모듈의 이름, 오른쪽에 모듈의 버전 정보가 적혀있습니다.
버전 정보의 경우 빨간 박스 안을 보면
총 세 개의 숫자로 이루어져 있고
맨 앞에 물결 모양 표기가 있는 것도 있는데요.버전 정보에 대한 이야기는 다음 노트에서 하겠습니다.