NoteController(컨트롤러) > View (Note(폴더)/index/Add/Edit/cshtml) > Layout.cshtml
- Controller / NoteController.cs
using AspnetNote.MVC6.DataContext;
using AspnetNote.MVC6.Models;
using Microsoft.AspNetCore.Mvc;
namespace AspnetNote.MVC6.Controllers
{
public class NoteController : Controller
{
/// <summary>
/// 게시판 리스트
/// </summary>
/// <returns></returns>
public IActionResult Index()
{
using (var db = new AspnetNoteDbContext())
{
var list = db.Notes.ToList();
return View(list);
}
}
/// <summary>
/// 게시물 추가
/// </summary>
/// <returns></returns>
public IActionResult Add()
{
return View();
}
/// <summary>
/// 게시물 수정
/// </summary>
/// <returns></returns>
public IActionResult Edit()
{
return View();
}
/// <summary>
/// 게시물 삭제
/// </summary>
/// <returns></returns>
public IActionResult Delete()
{
return View();
}
}
}
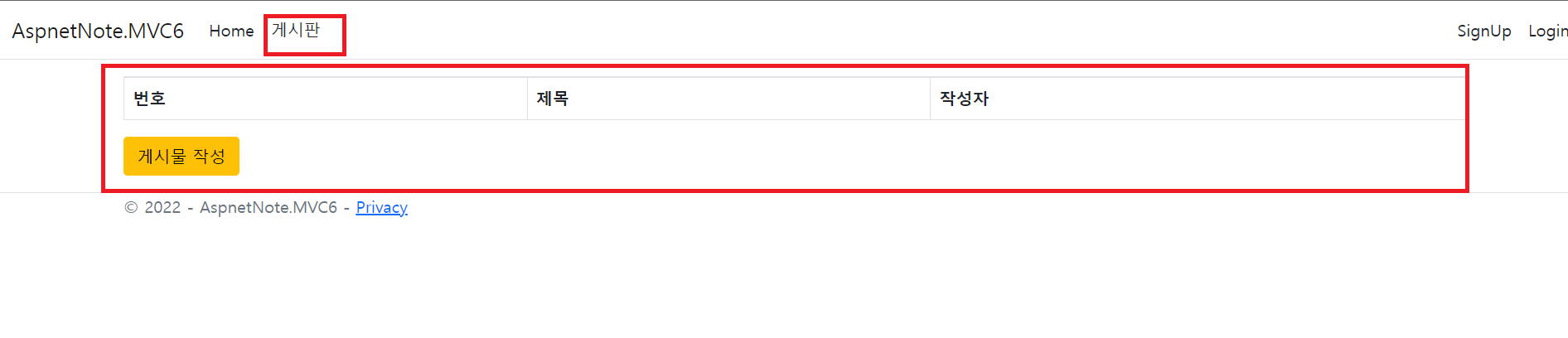
- Note/Index.cshtml
<table class="table table-bordered">
<thead>
<tr>
<th>번호</th>
<th>제목</th>
<th>작성자</th>
</tr>
</thead>
<tbody>
@foreach (var note in Model)
{
<tr>
<td>@note.NoteNo</td>
<td>@note.NoteTitle</td>
<td>@note.UserNo</td>
</tr>
}
</tbody>
</table>
<a class="btn btn-warning" asp-controller="Note" asp-action="Add">게시물 작성</a>@foreach (var note in Model)
Model로 표현한다는 것은 controller에서 list로 넘겨주었기 떄문에 Model로 표현한다는 것이 포인트!
- Layout.cshtml
<li class="nav-item">
<a class="nav-link text-dark" asp-area="" asp-controller="Note" asp-action="Index">게시판</a>
</li>Controller를 Note로 추가해준다!