
지난 시간에 배운, 요소 노드를 이동시킬 때 사용하는 프로퍼티들을 정리해봅시다.
DOM 트리
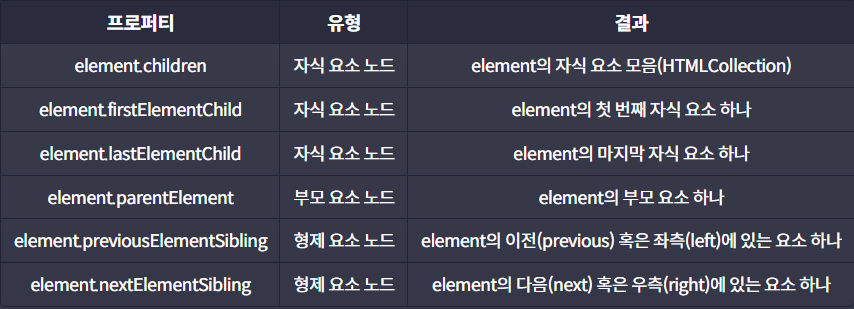
요소 노드에 대한 이동 프로퍼티

배웠던 그대로 이 프로퍼티들은 노드 중에서도 '요소 노드'인 경우에만 존재하는 프로퍼티들입니다.
그럼 요소 노드 말고 텍스트 노드에 접근하고 싶을 땐 어떻게 해야 할까요?
모든 노드에 대한 이동 프로퍼티
만약 요소 노드가 아닌 다른 노드들을 이동하고 싶은 경우에는 아래와 같은 프로퍼티를 활용할 수도 있습니다.

대부분 요소 노드의 프로퍼티 이름에서 Element라는 단어만 빠진 것 같은데요.
사실 모든 노드가 공통적으로 갖고있는 이 프로퍼티들은 특별한 경우를 제외하면 자주 사용되진 않습니다.
그 이유는 DOM 트리가 만들어질 때 생겨나는 노드들을 좀 더 자세히 살펴보면 알 수 있는데요.
DOM 트리를 구성할 때..
브라우저가 HTML 코드를 해석할 때 각 코드들은 상황에 맞게 node를 생성하고 DOM 트리를 구성하는데,
HTML 태그는 요소 노드가 되고,
문자들은 텍스트 노드,
그리고 주석도 주석 노드로 DOM 트리에 반영됩니다.

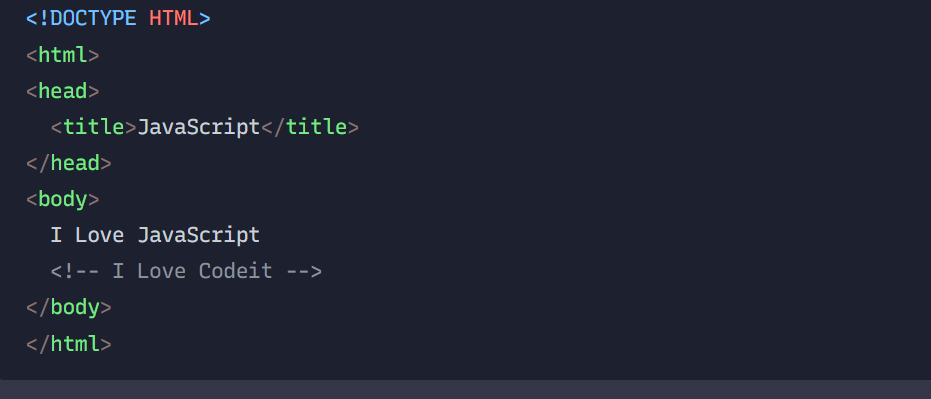
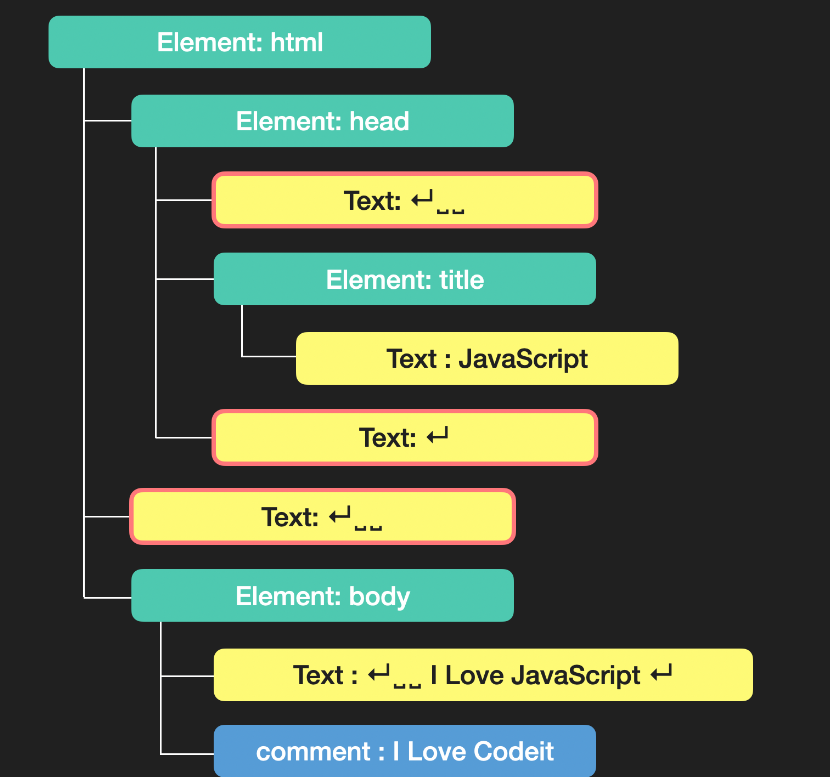
예를 들어 이런 코드는 아래와 같이 DOM 트리를 구성하게 되는데요.

그런데 텍스트 노드 중에서 붉은 테두리가 있는 부분을 통해 알 수 있듯 태그와 태그사이에 줄 바꿈과 들여쓰기로 인한 띄어쓰기도 텍스트 노드(Text라고 표시된 부분)로 생성된 모습을 확인할 수 있습니다.
지금 예시는 간단하기 때문에 어느 정도 DOM 트리를 예상할 수 있지만, 조금만 더 코드가 복잡하거나 혹은 코드의 스타일이 일정하지 않은 경우에는 이런 줄 바꿈과 들여쓰기로 인해 생성된 텍스트 노드의 존재를 파악하기가 쉽지 않을 수 있습니다.
그래서 방금 본, 모든 노드가 공통으로 갖고 있는 프로퍼티를 활용한다면, 예상치 못한 텍스트 노드를 선택하게 되어 의도하지 않은 결과를 만들어 낼 가능성이 커지게 됩니다.
일반적으로 우리가 다루고자 하는 대상은 태그!
자바스크립트로 웹 문서를 다룰 때는 아무래도 텍스트 노드보다는 요소 노드를 다룰 경우가 더 많을 겁니다.
만약 여러분이 의도하는 대상이 HTML 태그라면 요소 노드에 대한 이동 프로퍼티를 활용하는 것이 훨씬 더 안전하겠죠?
그래도 상황에 따라서는 요소 노드가 아닌 노드들을 이동시켜야할 수도 있으니 모든 노드가 공통으로 갖고 있는 속성들도 잘 기억해주세요.
잘 기억해 두시면 충분히 도움이 될겁니다!
출처 : 코드잇
