
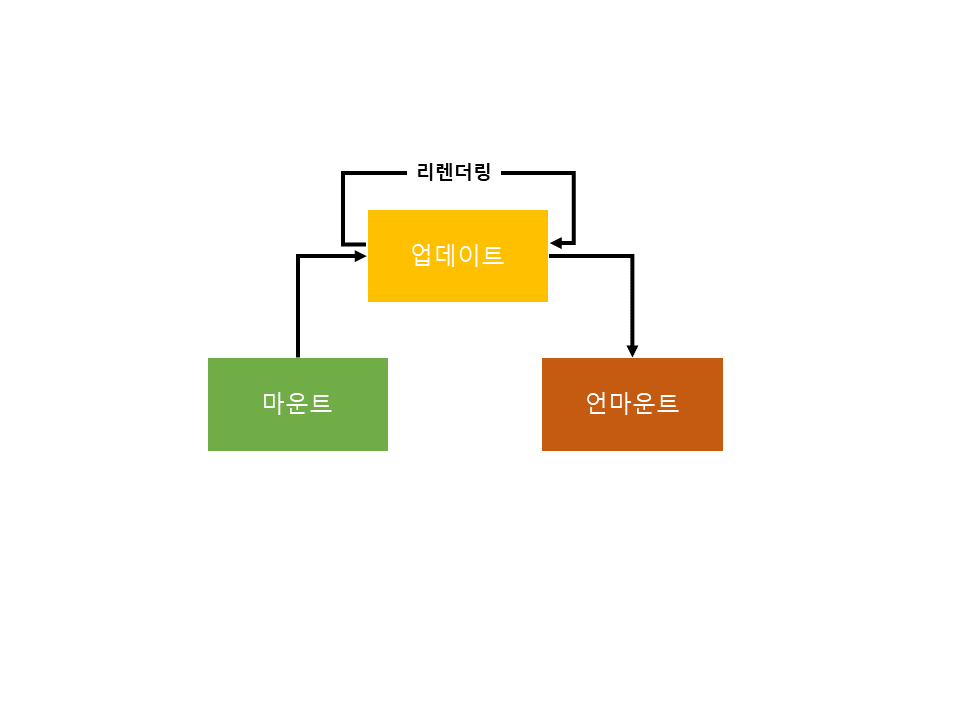
라이프싸이클
클래스형 라이프싸이클에 대해 설명을 합니다.

마운트
DOM 이 생성되고 웹 브라우저상에 나타는 것을 마운트(mount) 라고 합니다. 호출되는 메서드는 다음과 같습니다.
- 컴포넌트만들기
- constructor
- getDerivedStateFromProps
- render
- componentDidMount
업데이트
컴포넌트는 다음과 같은 총 네 가지 경우에 업데이트합니다.
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링될 때
- this.forceUpdate로 강제로 렌더링을 트리거할 때
순서는
- 업데이트를 발생시키는 4가지 경우
- getDerivedStateFromProps
- shouldComponentUpdate
- true 반환 시 render 호출, false 반환시 여기서 작업 취소
- render
- getSnapshotBeforeUpdate
- 웹 브라우저상의 실제 DOM 변화
- componentDidUpdate
언마운트
즉 컴포넌트를 DOM에서 제거하는것을 입니다.
세부함수들 설명 생략. (175p ~ 188p)
