
그리드 뷰를 사용하는 다양한 사이트를 벤치마킹을 했고, 이제 벤치마킹을 통해 배운 것들 새 벨로그 홈에 적용하여 디자인을 해볼 차례이다.
이번 새로운 디자인에선 다음과 같은 것들을 해보고 싶었다.
- 사용자 프로필 썸네일을 작은 사이즈로, 포스트의 하단에 보여주자.
- 포스트 카드에 배경이나 테두리로 구분을 주지 않고 만들어보자.
과거에 내가 디자인을 할 때 했던 실수중에 하나는, 시안을 딱 하나만 만들어서 진행을 했던 것이다. 구현에 필요한 요구사항이 매우 확고한 경우엔 한 방향으로만 작업을 해서 계속해서 개선해나가는 방식도 좋긴 하지만, 만약 여러개의 시안을 만들면서 작업을 하게되면 다양한 시도를 할 수 있고 이를 통하여 더 좋은 결과를 이룰 가능성이 있다. 그래서 이번 목업 디자인에서는 시간이 허락되는 만큼, 다양한 시도를 해보기로 결정했다.
포스트 카드 디자인
새로운 홈을 디자인하기 위하여 가장 먼저 해야 할 작업은, 포스트 카드를 디자인하는 것이었다.
포스트 카드에서 보여줘야 하는 정보
포스트 카드를 디자인하기 전에 우선 이 포스트 카드에서는 어떤 정보를 보여줘야 하는지 정리를 해보았다.
- 사용자 정보
- 계정명
- 프로필 썸네일 이미지
- 포스트 정보
- 포스트 썸네일 이미지
- 제목
- 내용 (short_description)
태그- 날짜
- 댓글 수
- + 좋아요 수
기존의 포스트 카드에서는 태그도 함께 보여주고 있었는데, 새로운 포스트 카드에서는 태그를 없애기로 했다. 그 이유는 포스트에 태그가 여러개 존재 할 수 있는데 태그의 수가 많아지면 태그를 2~3줄로 보여줘야 하는 일이 발생 할 수 있는데 이 때문에 포스트 카드의 크기가 들쭉날쭉 해질 수 있기 때문이다. 그렇다고 해서 아예 태그 부분에 고정크기를 주기엔 포스트 카드에 불필요한 여백이 너무 많아질 수 있기 때문에 태그 정보를 빼기로 했다.
다만 나중에는 포스트에 대표 태그를 설정 할 수 있게 하면 어떨까? 라는 생각이 들었다. 이건 지금 말고 나중에 생각해보면 좋을 것 같다.
추가적으로, 기존에는 좋아요 수를 벨로그 포스트 카드에서 보여주지 않았는데, 그 이유는 되도록이면 포스트 카드들이 되도록이면 사용자들로부터 동일한 관심도를 가질 수 있으면 좋겠다고 생각했기 때문이다. 만약에 좋아요 수를 보여주게 된다면 사용자들이 좋아요가 높은 포스트만 읽어보지 않을까?라는 생각을 했었는데. 이전 포스트에서 언급했던 것처럼 아직까지는 사용자에게 관심 있어할 만한 포스트를 추천해주는 기능을 구현하지 않은 상황에서 좋아요 수를 숨기는 건 불편함을 제공하는 게 아닌가, 라는 생각이 들어서 보여주기로 결정했다. 미래에 추천 기능이 잘 구현되면 다시 없앨지도 모른다.
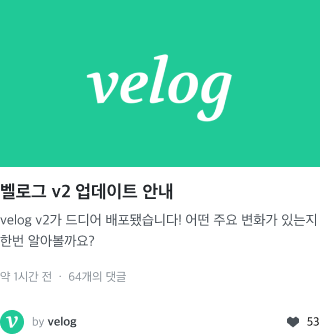
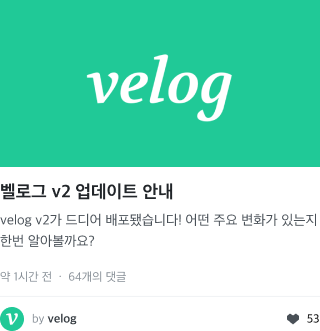
첫번째 포스트 카드 목업

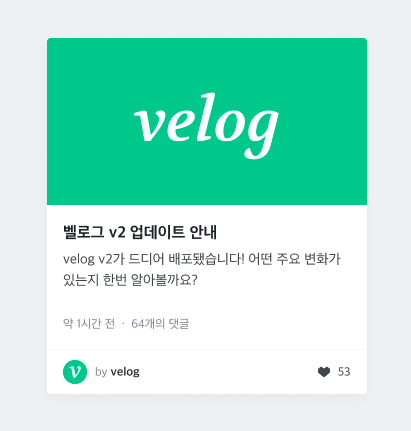
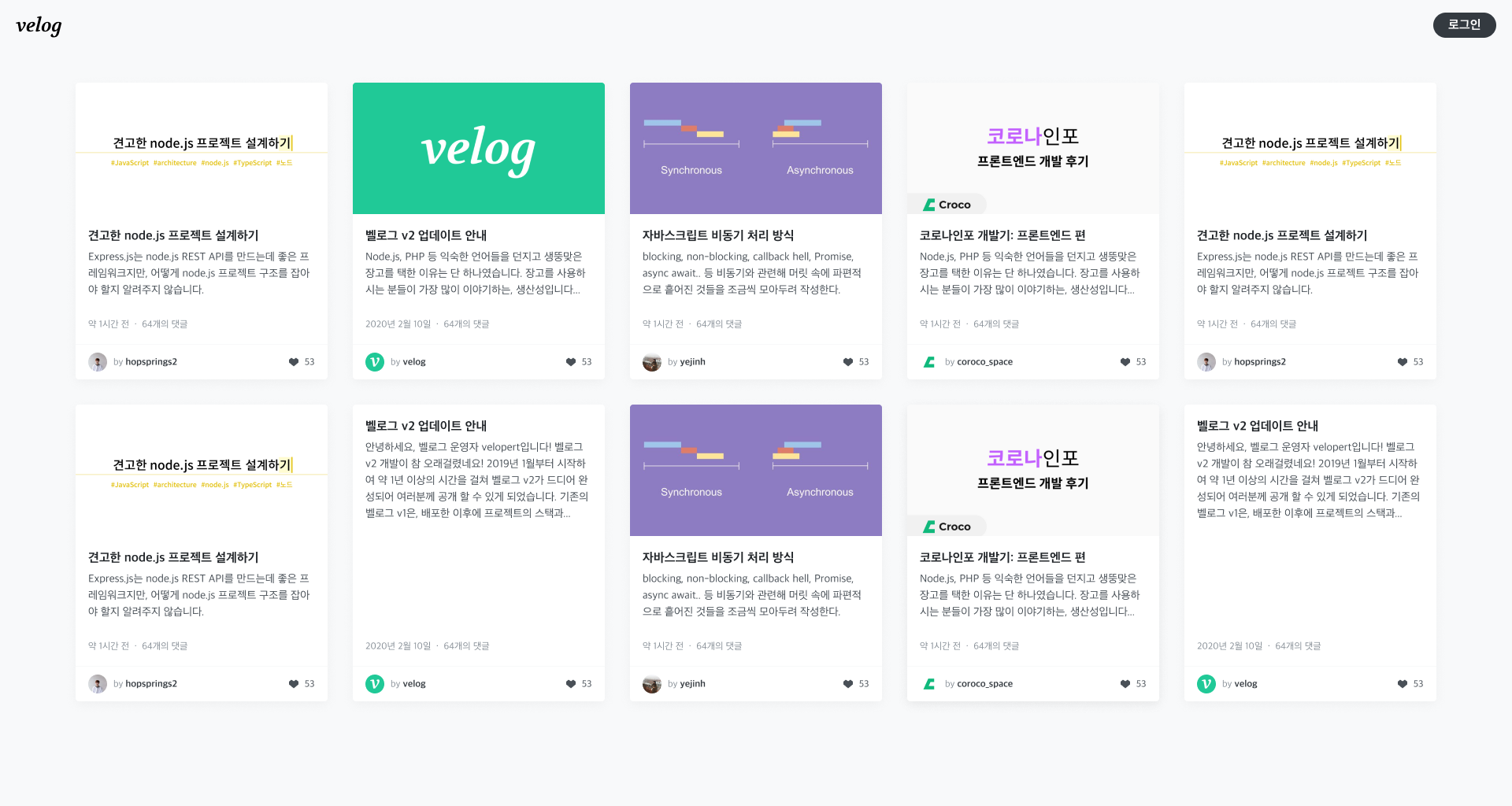
포스트 카드를 테두리 또는 배경색으로 구분하고 싶지 않아서 이렇게 흰색 배경에 필요한 정보들을 적절하게 보여주는 방식으로 구현을 했다. 이번에 이렇게 포스트 카드를 만들게 되면서 폰트 사이즈가 이전보다 많이 작아지긴 했는데, 뭐 나쁘지 않은 것 같다.
좋아요 수는 우측 하단 모서리에서 보여주도록 설정을 했다. 포스트 카드의 최하단 부분과 그 위 날짜/댓글 보여주는 부분의 사이가 조금 어색해서 여백을 더 늘려야 되나, 좁혀야 되나 고민을 하다가 연한 회색으로 줄을 하나 그어보았다.

이렇게 하니까 훨씬 더 안정감이 있는 것 같은 느낌이 들었다.
그리고, 썸네일 부분이 너무 뾰족하다는 느낌이 들어서 border-radius 를 4px로 설정해보면 어떨까? 하고 설정을 해봤는데 괜찮았다.

그 다음에는, 이 카드 디자인을 토대로 그리드 뷰를 만들어보았다.

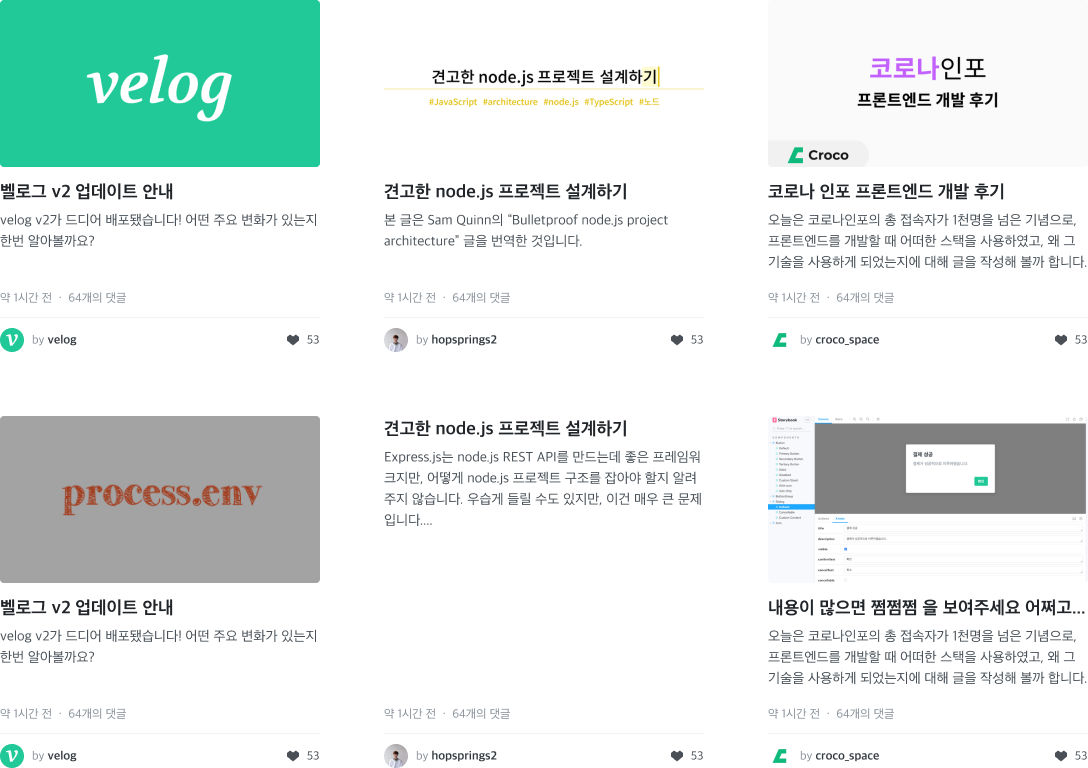
카드끼리 적당한 여백을 주어서 그리드 뷰를 만들어 보았는데, 그렇게 나쁘지는 않았다. 그런데 문제가, 만약에 포스트 썸네일 이미지가 없는 경우에는, 어색함이 조금 존재하는 느낌이 들었다. 조금 어지럽다는 느낌이 들기도 했다. 아무래도, 포스트 카드끼리 구분이 여백으로만 되어있고 따로 배경색이 다르거나 테두리가 있거나 하지도 않아서 그런 것 같았다.
만약에 모든 포스트에 썸네일이 있다면 위와 같은 방식도 괜찮을 것 같은데, 그렇지 않은 포스트들도 있는 상황에서는 이게 가장 좋은 솔루션은 아닌 것 같다는 생각이 들었다.
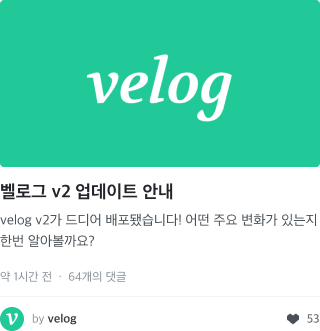
두번째 포스트 카드 목업
그래서, 내가 해보고 싶었던 "포스트 카드에 배경이나 테두리로 구분을 주지 않고 만들어보자." 를 포기하고 그냥 통상적으로 많이 사용되는 카드 디자인인 회색 배경에 흰색 카드, 그리고 희미한 그림자를 적용해보았다.

회색 배경을 사용해야 한다는 건 조금 마음에 안 들긴 했지만, 꽤나 아름답다고 생각했다. 적어도, 기존 벨로그 v1의 포스트 카드에 비하면 더더욱.
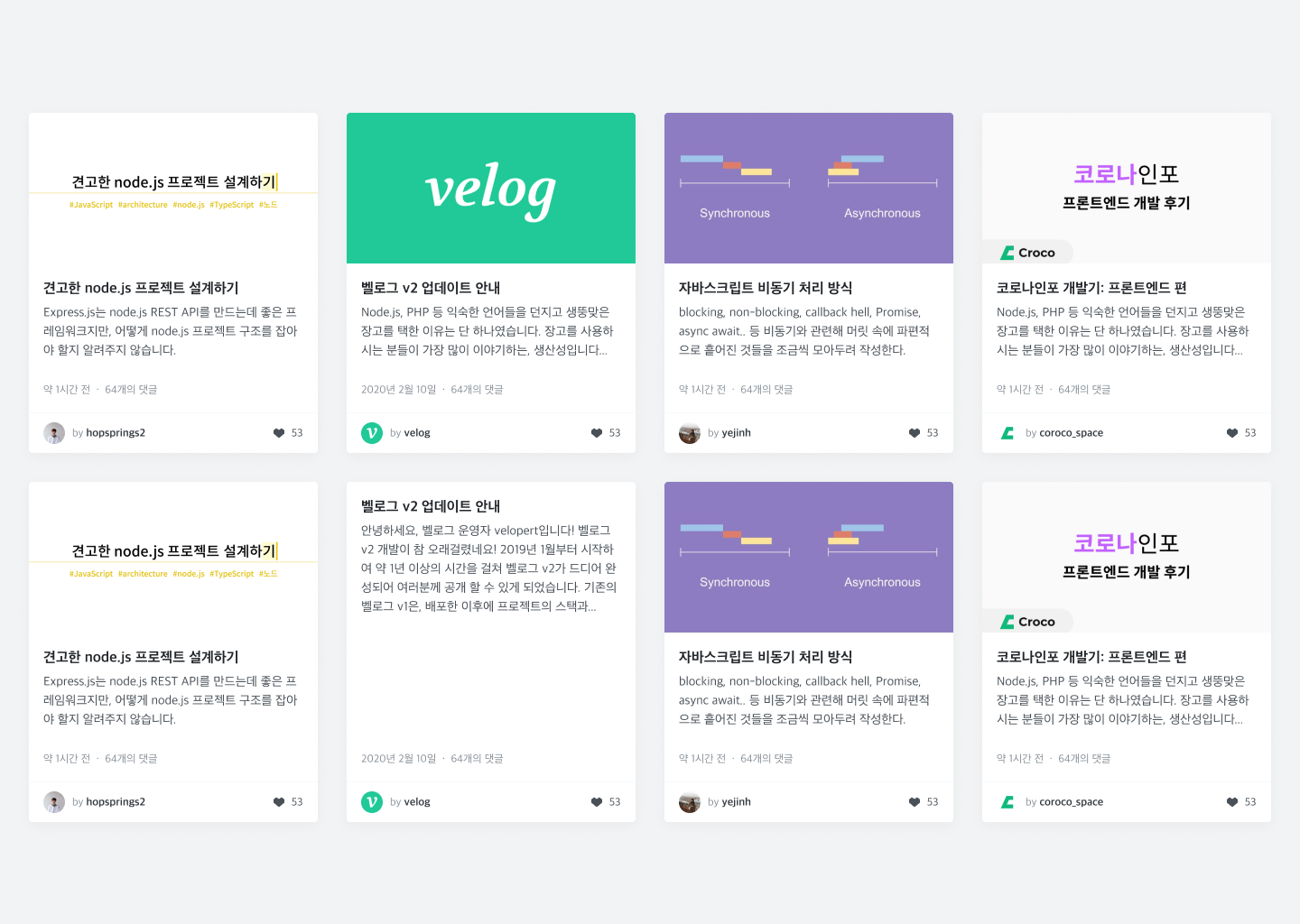
이제 이 카드를 사용해서 만든 그리드 뷰를 확인해보자.

카드끼리 구분이 확실하게 되어있으니까, 포스트 썸네일 이미지가 없는 포스트 카드도 자연스럽고 여러 개의 포스트 카드들을 읽으며 내려갈 때 불편함이 발생하지 않는다고 느꼈다.
테두리와 배경색 없는 카드. 도입해보고 싶었지만 아직까지는 벨로그엔 어울리지 않는 것 같아 이를 포기하고 그림자가 있는 카드를 사용하기로 결정했다.
홈 화면 디자인
카드의 디자인이 끝나고 홈 화면을 디자인해야 할 차례가 왔다. 나는 회색 배경의 홈 화면을 피하고 싶었지만, 아쉽게도 회색 배경은 불가피했다.
홈 화면을 디자인하면서, 가장 먼저 했던 고민은 레이아웃을 어떻게 잡을까? 였다. 과거의 벨로그처럼 사이드바를 만들까 말까 고민을 해보다가 두 방식 모두 시도해보기로 했다.
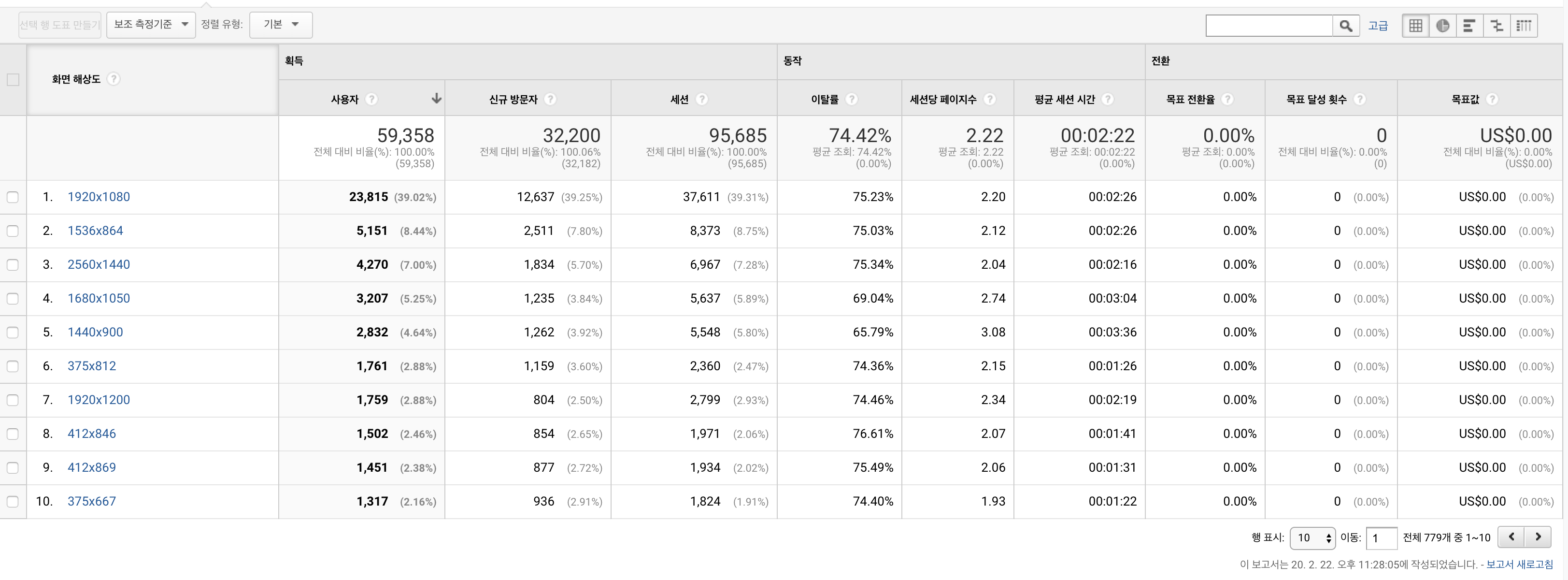
홈 화면을 위한 목업을 만들 때, 어떤 해상도에서 작업을 시작할까? 고민을 해보았다. 어짜피 반응형 디자인을 할거라 큰 상관은 없었는데, 벨로그의 사용자들이 가장 많이 사용하는 해상도에서 가장 최적의 디자인을 제공하고 싶어서 Google Analytics를 조회해보았다.!

최근 1주일 사용자들의 통계를 봤을 때 1920x1080 이 39.28%로 가장 비중이 높았다. 그래서, Mock-up 제작을 이 해상도를 기반으로 작업을 하고 추후 반응형 디자인을 적용하기로 결정했다. 물론, 시간이 넘쳐난다면 다양한 해상도에 대하여 최적의 사이즈를 설정하여 시안을 하나 하나 준비하겠지만, 그렇지 않기 때문에 데스크탑 1920x1080버전과 모바일 버전의 시안만 만들고 그 중간에 있는 해상도의 경우엔 그냥 브라우저 보면서 코드 수정하는 방식으로 진행 할 예정이다.
홈에서 보여줘야 하는 정보
홈에서 보여줘야 하는 정보는 다음과 같다.
- 헤더
- 벨로그 로고
- 로그인 버튼 or 로그인된 사용자 썸네일
- 트렌딩 / 최신 포스트 리스트 모드 선택
- 포스트 리스트
- 공지사항
- 태그 리스트
- 푸터 (footer)
- 소개, 서비스 정책 등..
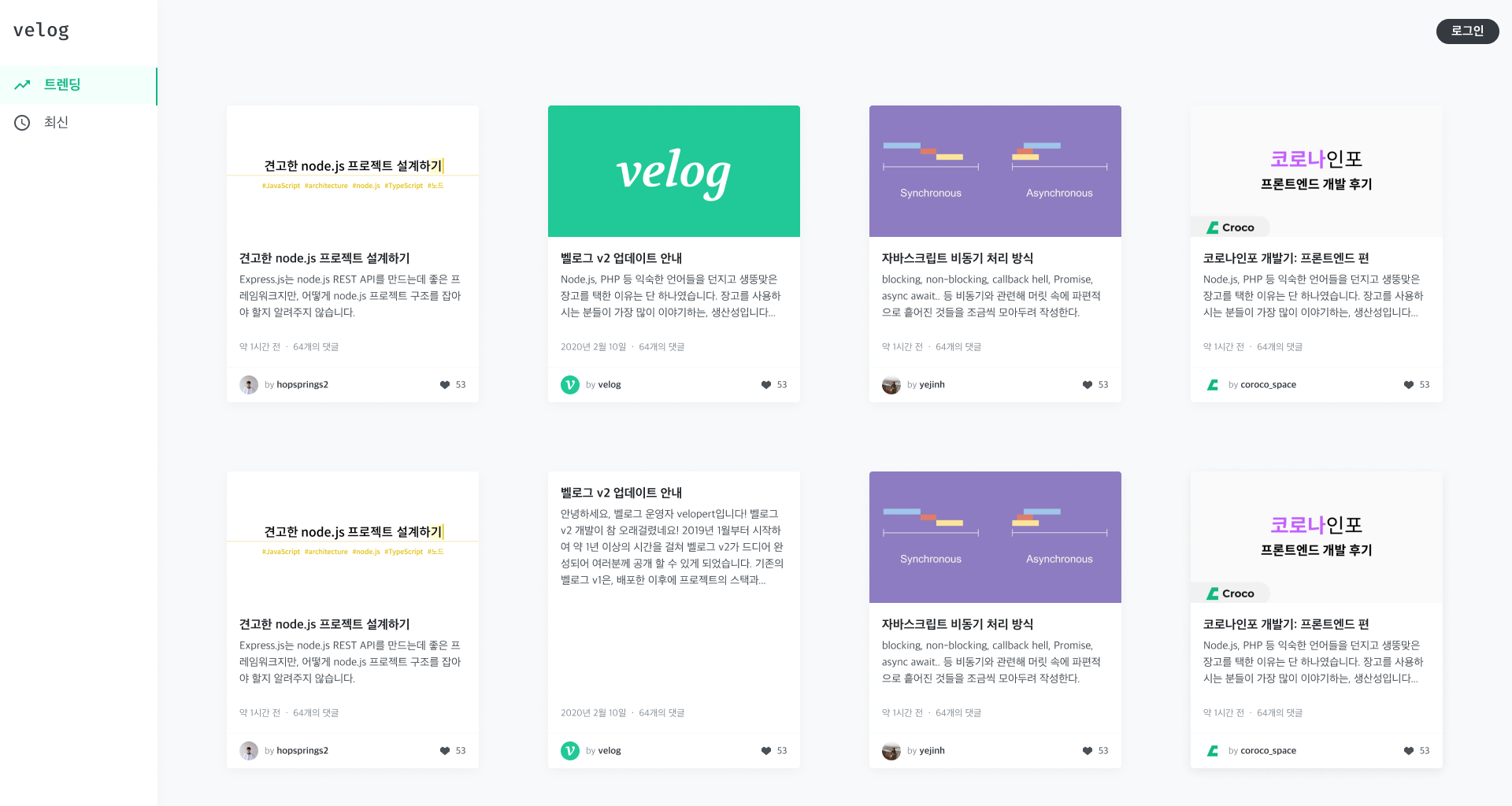
첫번째 홈 화면 목업
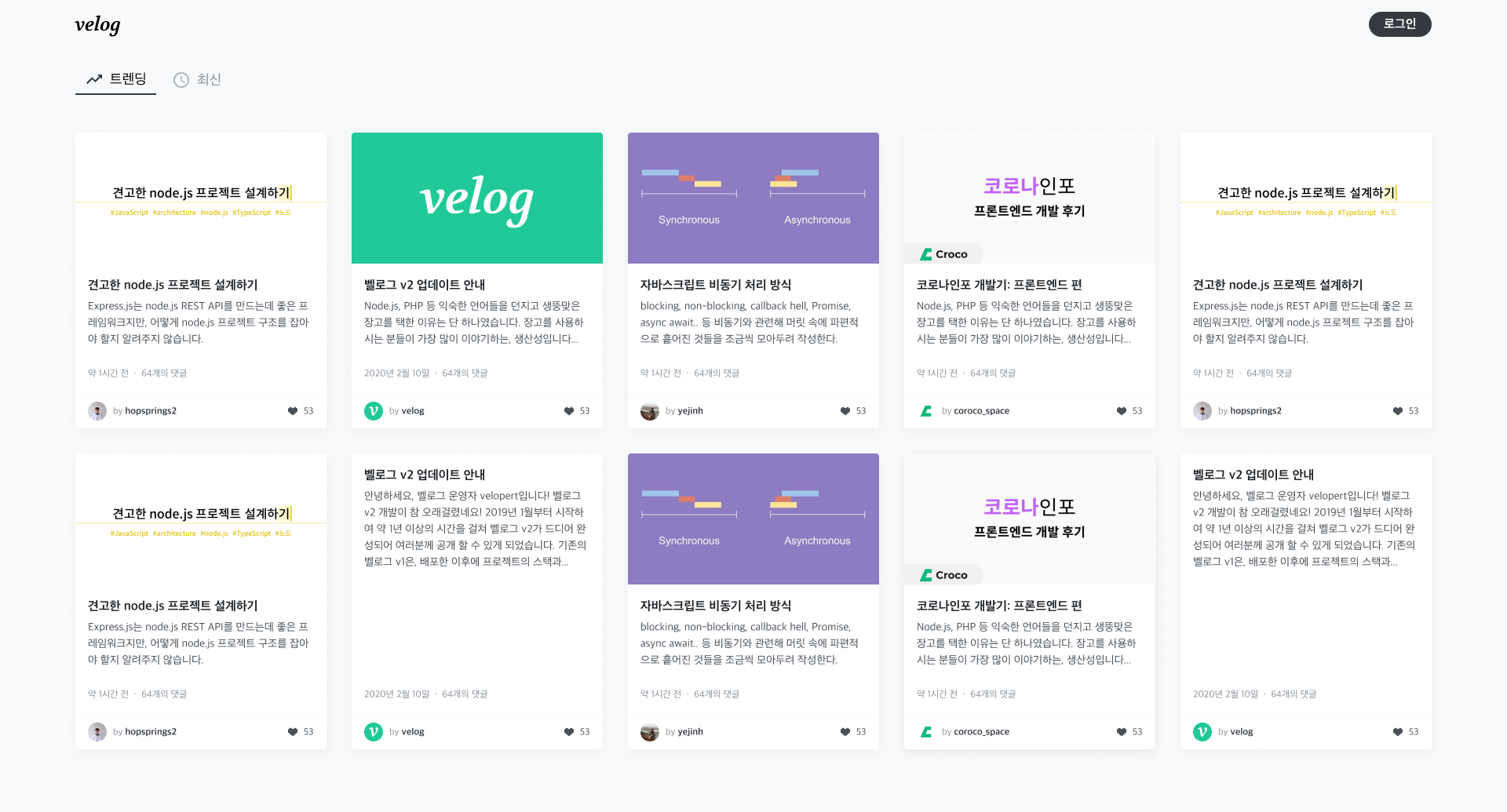
첫번째 시도에서는 사이드바 없이 만들어보기로 했다. 우선 홈에 헤더를 만들어줬어야 했는데 처음에는 이 헤더를 흰색으로 할까? 고민을 했었지만, 회색 배경에 흰색 헤더를 만들었을 때 조금 잘못하면 올드패션스러운 bootstrap 느낌이 나게 될 것 같아서 헤더에 배경색을 주지 않기로 해봤다.

헤더의 영역을 화면의 100%를 사용하도록 했다. 1920x1080에서는 5개의 카드를 보여줄 수 있어서 위와 같이 작업을 해봤는데, 헤더의 로고 / 로그인 버튼 부분과 포스트 카드들의 정렬이 조금 어색하게 느껴졌다. 아무래도 넓어졌다가 또 좁아져서 그런 것 같았다. 그래서, 꼭 이렇게 할 필요 없을 것 같아서 로고와 로그인 버튼을 포스트 카드들의 시작과 끝 부분의 x 좌표에 맞춰서 정렬을 했다. 추가적으로 상단에 트렌딩 / 최신을 선택할 수 있는 탭도 만들어보았다.

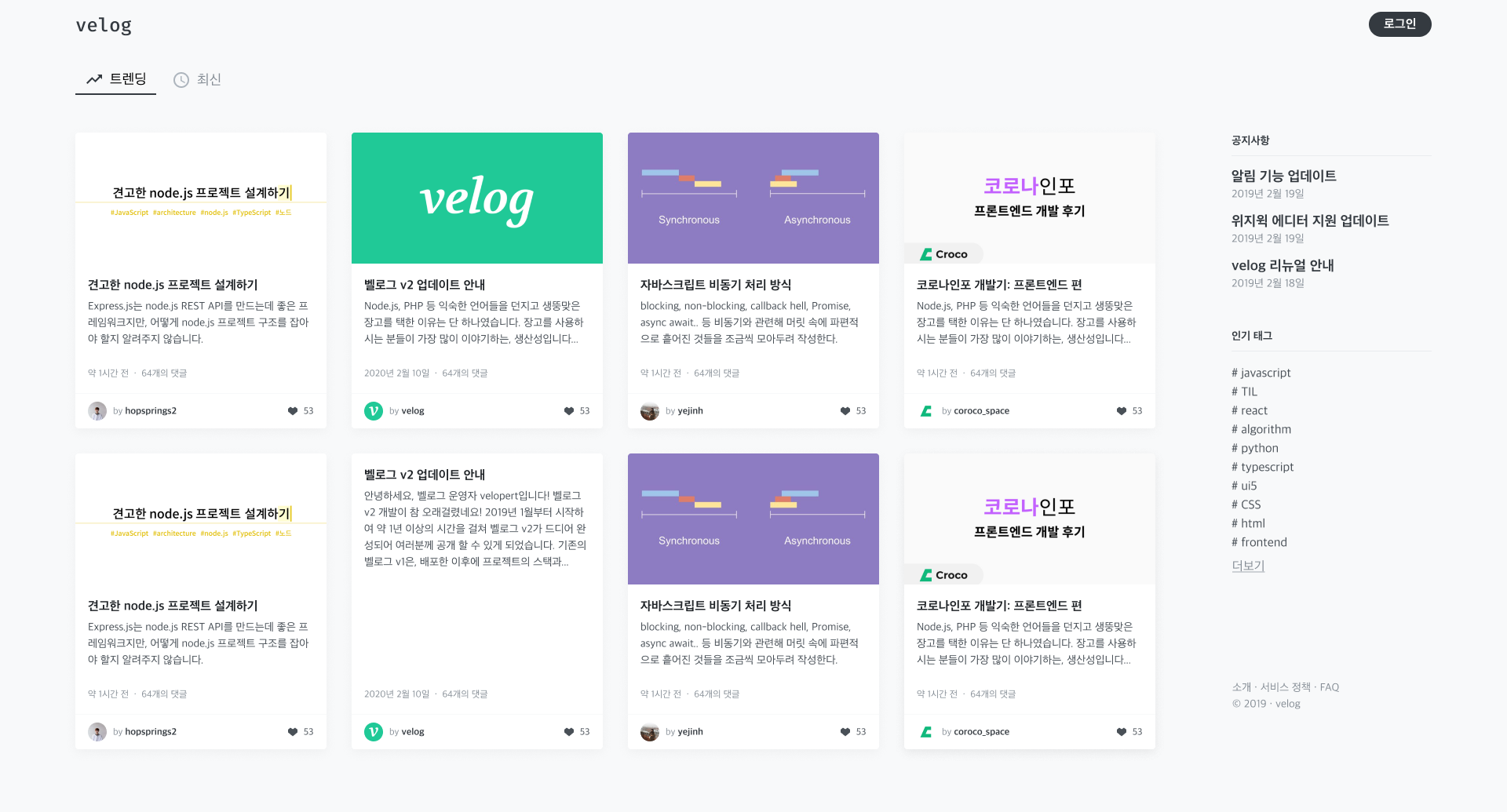
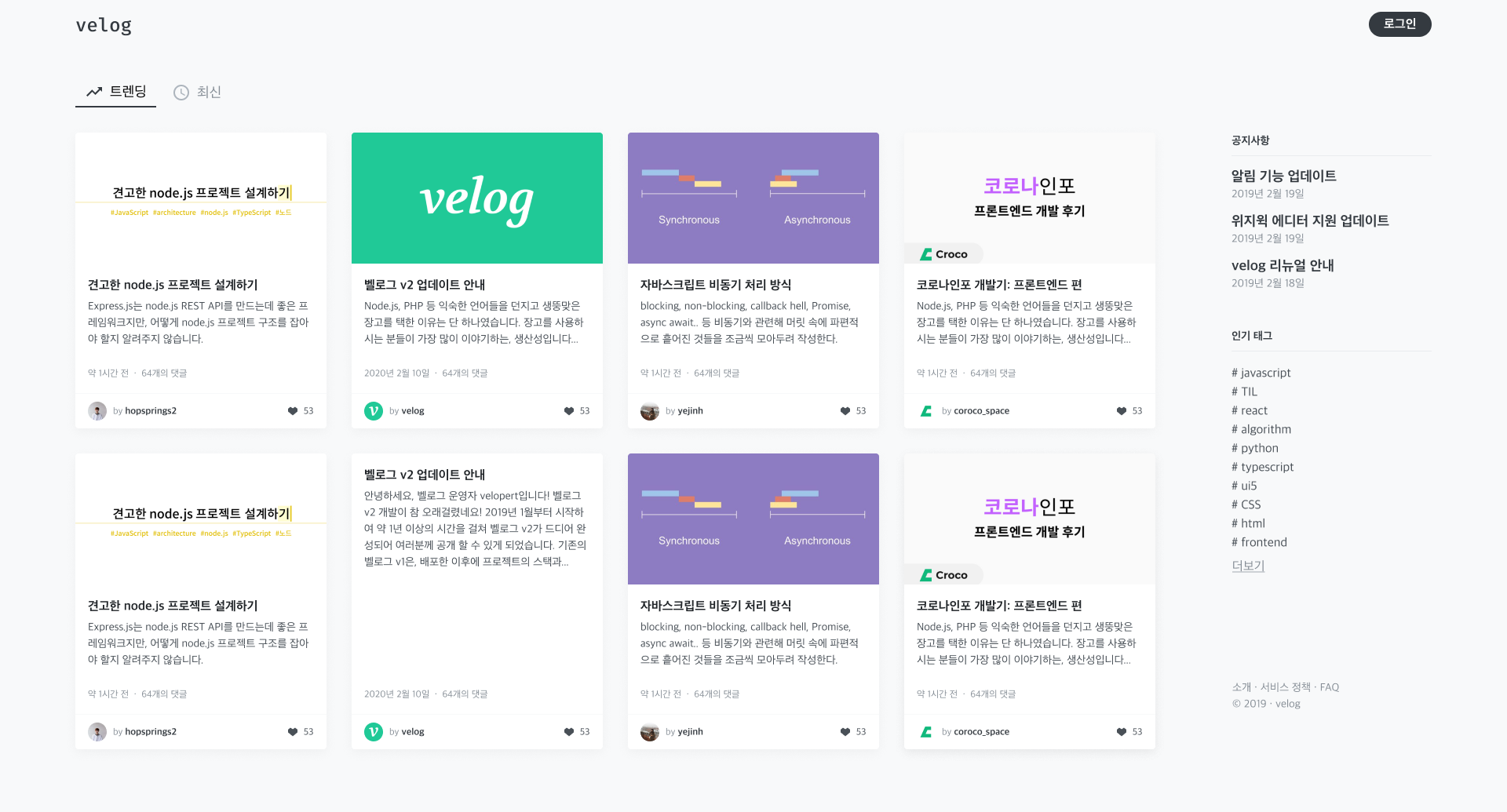
그 다음엔 화면에서 포스트 리스트 외의 공지사항, 태그 리스트 등의 정보를 어떻게 보여주면 좋을까? 고민을 해보다가 다음과 같이 우측에 테두리나 배경색으로 구분하지 않고 사이드 영역을 만들면 괜찮을 것 같아서 시도를 해보았다.

꽤나 만족스러웠다! 우측의 사이드 영역은 스크롤 할 때 고정시키도록 할 계획이다. 그리고 벨로그의 헤더는 지금처럼 스크롤 할 땐 사라졌다가 위로 올리면 다시 나타나게끔 구현하고, 트렌딩/최신 탭의 경우엔 스크롤을 하면 상단에 고정을 시킬까 말까.. 그건 아직 고민을 하고 있다.
필요한 UI들을 다 준비하고 나니까 상단의 트렌딩 / 최신 탭의 위치가 어색한 것 같아서 여백을 조금 조정해주었다.

이렇게 첫번째 시안 완성!
두번째 홈 화면 목업
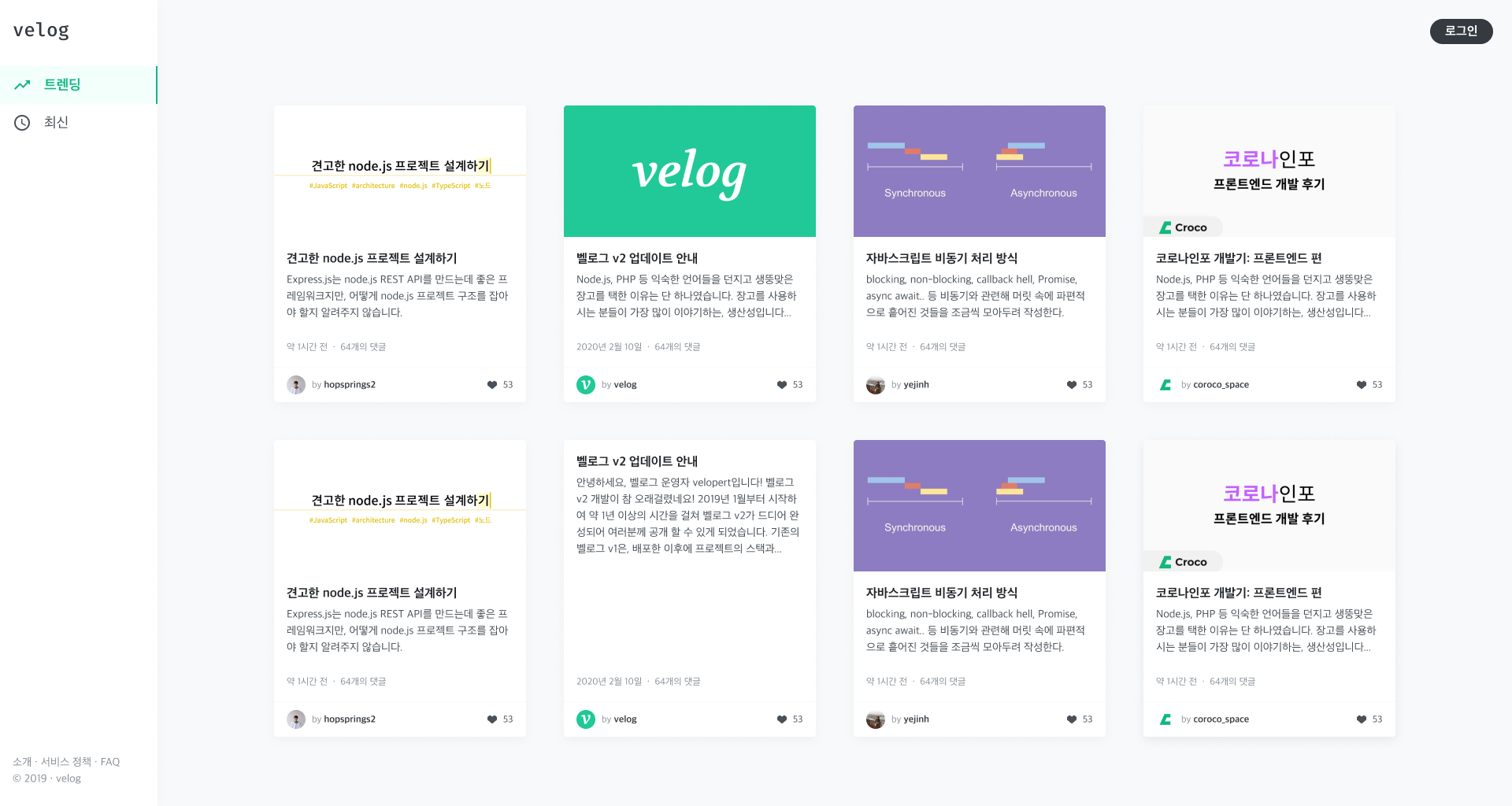
첫번째 시안이 나는 꽤나 만족스러웠는데, 그래도 사이드바가 있는 버전을 만들면 어떨까 싶어서 작업을 진행해보았다.

사이드바의 크기는 200px로 했다. 더 늘릴 수도 있긴 했지만, 굳이 더 키울 필요는 없을 것 같아서 필요한 만큼만 크기를 지정해주었다. 남은 공간에는 크기 320px 포스트 카드 기준하여 한 줄에 4개의 포스트를 보여줄 수 있었는데 여백을 어떻게 처리 할 지 고민을 하다가 첫번째 시도에서는 위 이미지와 같이 여백을 모두 동일하게 주어봤다.
그런데 뭔가.. 여백이 너무 크니까 화면에 집중하기 어려워졌다는 생각이 들었다. 그렇다고 포스트 카드들 끼리의 여백을 좁히고 카드 그룹의 위치를 페이지 중앙에 맞추면 카드 그룹의 좌우 여백이 너무 커서 또 어색했다.

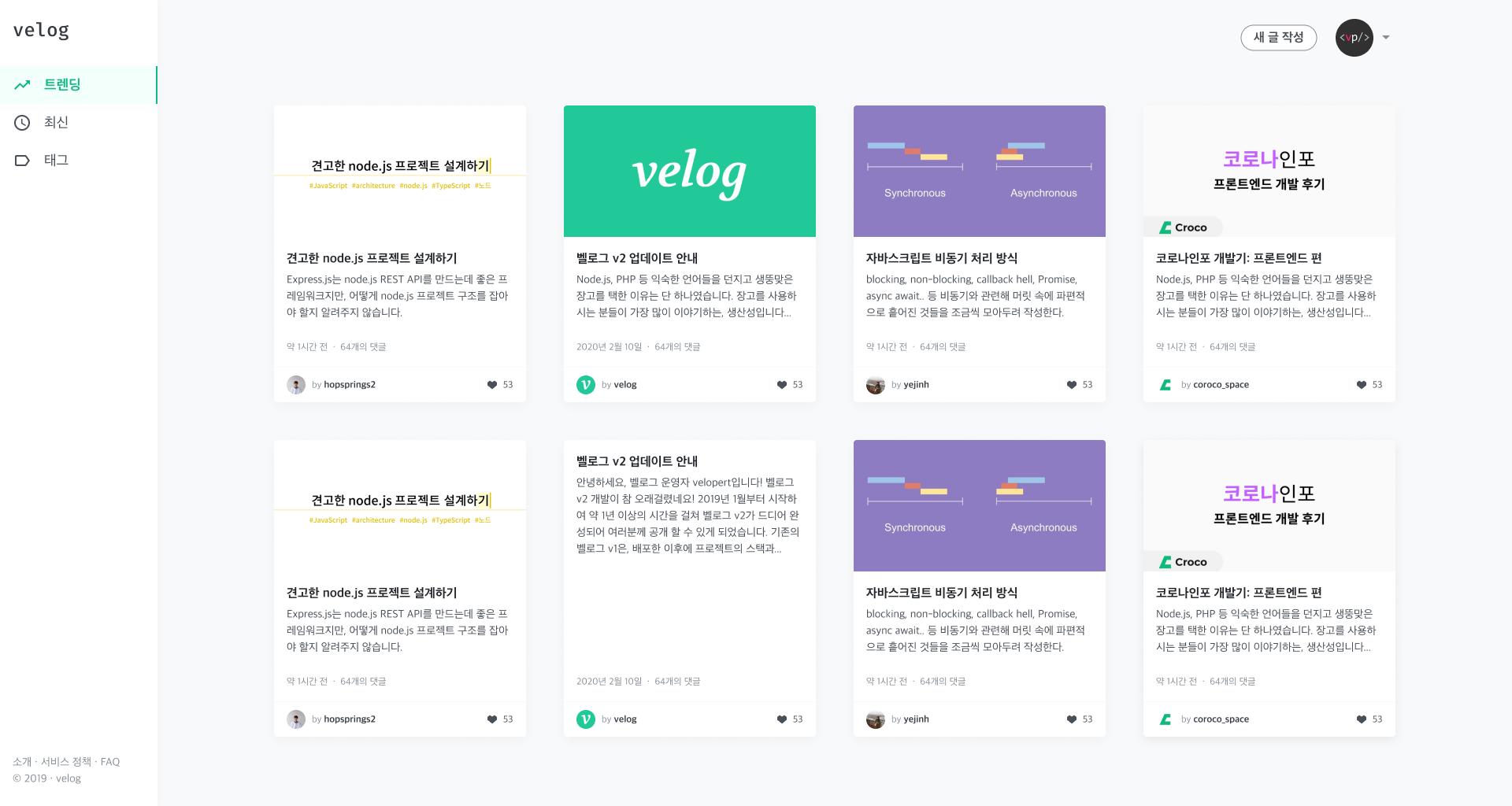
아무래도 원인은 상단 우측에 있는 로그인 버튼인 것 같아서, 이 로그인 버튼을 포스트 카드 그룹의 우측 끝 부분에 맞춰서 정렬을 해보았더니 그 어색함이 사라졌다. 다음 이미지에서는 로그인 버튼 대신에 로그인된 사용자의 정보와 글쓰기 버튼을 보여주고 있다.

이렇게 하니까 좀 괜찮은 것 같기도 했다. 그런데, 만들고나서 보니까 완전히 옛날 벨로그 v1 디자인이었다.
이런 디자인, 뭐 나쁘지 않은 것 같긴 한데 공지사항이나 태그에 관련된 정보를 어떻게 보여줘야 할 지 감이 오질 않았다. 사이드바 쪽에서 보여줘봤는데, 조화를 이루는게 너무 어려웠다. 공지사항의 경우엔 나중에 알림 기능을 만들면 그걸 통해서 알려줄 수 있으니까 공지사항을 포기하고 태그의 경우엔 태그 리스트를 보여주지 않고 위 이미지 처럼 태그 메뉴를 사이드바에 넣으면 어떨까 고민을 또 해봤다.
내 생각엔 태그 메뉴가 사이드바에 위치하는 것은 적절하지 못한 것 같다. 왜냐하면 태그 리스트는 벨로그의 메인 컨텐츠가 아닌데 사이드바에 위치하는 것은 어색한 것 같다.
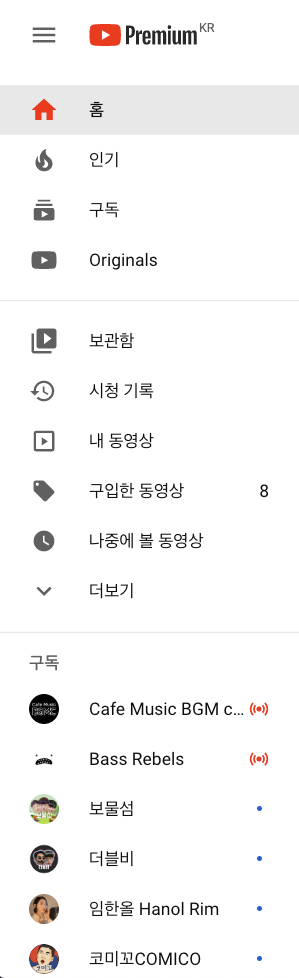
한참 고민을 해보다가 유튜브의 사이드바를 확인해보았다.

여기선 각 링크의 크기가 40px로 모두 일치했다. 그리고 어떠한 리스트를 보여주기 보다는, 자주 가는 페이지를 나열한 느낌이었다.
나중에 벨로그에 기능이 더 많아져서 팔로우 하는 사람들의 벨로그를 넣거나, 사용자들이 만든 시리즈들을 모아서 보거나, 좋아요한 포스트를 모아서 보는 기능을 사이드바 쪽으로 빼면 좋을 것 같은 생각이 든다.
다만 지금 당장 겨우 트렌딩 / 최신을 고르기 위해서 사이드바 영역을 사용하는건 낭비인것 같다.
정리
다양한 시도를 하면서 벨로그 홈의 Mock-up을 준비해보았다. 사실상 종류별로 2가지 시도밖에 하지 못했지만.. 이는 시간이 제한됐기 때문이다. 일단 계획 상으로는, 2월 29일까지 새로운 홈을 완성하는게 목표이다. 앞으로 5시간이 남았는데, 5시간 안에 구현까지 다 끝낼 수 있을지는, 잘 모르겠다 ㅎㅎ.
홈 목업을 두 종류로 만들었는데, 첫 번째 목업을 토대로 작업을 진행할 예정이다.
이번에 만든 목업이 완전 최종 목업은 아니다. 이제 와서 보니까 빠진 기능이 좀 있긴 한데, 홈 화면에서 검색하는 기능을 빠뜨렸다.
다음에 예정된 포스트는 새로운 디자인을 구현하는 것에 대한 내용입니다. 아직 작성중이오니, 기다려주세요~
6개의 댓글
https://backend-intro.vlpt.us/CONCLUSION.html 여기서 언급하셨던 "다음 이어질 강의에서는, 유저 메뉴 만들기, 포스트 작성 및 불러오기, 그리고 소셜 계정 연동을 다뤄보겠습니다." 이거는 아직 안나온 건가요?




이전에 언급했었던 스크랩(보관함) 관련해서 해당 기능을 구현하게 되신다면 카드와 문서 내에 보관된 횟수가 표시되면 좋을 것 같습니다! 또한 작성자 또는 태그를 following 할 수 있는 기능이 생기면 좋을 것 같습니다.
해당 기능에 대한 훌륭한 예시로 Medium을 참고해보셔도 좋을 것 같습니다. 컨테이너 사이드에서 작성자 정보와 함께 follow 버튼이 표시되어 있고, 좋아요와 스크랩된 수가 표시됩니다.