
jQuery, Ajax의 이해

HTML을 받았다는 가정하에 Javascript로 다시 서버에 요청하는 방법을 학습한다.
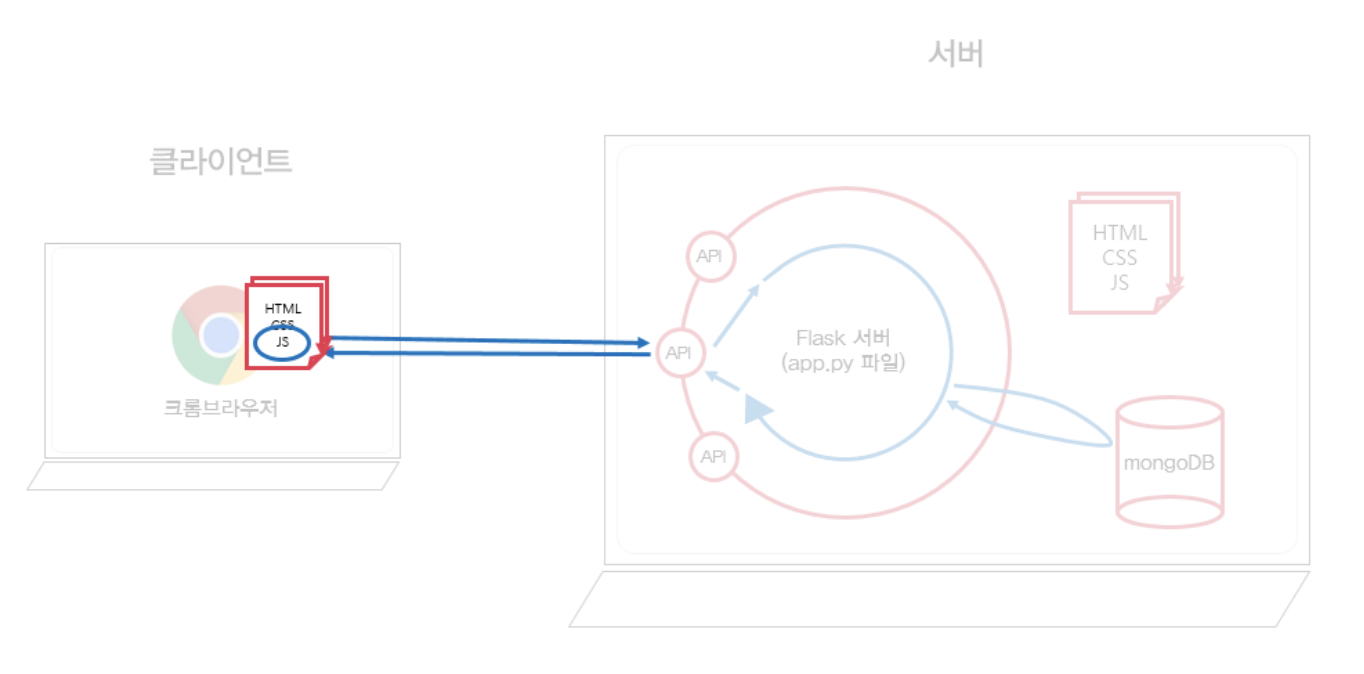
JQuery를 이용해 Javascript로 HTML을 쉽게 제어하고, Ajax를 이용해 다시 서버에 데이터를 요청하고 받아본다.
Javascript 복습
-
짝수 번 눌렀을 때는 "짝짝짝👏", 홀수 번 눌렀을 때는 "홀홀홀🎅" 얼럿을 띄우는 버튼을 만들어 볼게요!
-
짝/홀수 판단하는 방법
let even = 4; console.log(even % 2); // 2로 나눈 나머지가 0입니다. let odd = 5; console.log(odd % 2); // 2로 나눈 나머지가 1입니다. -
onclick 함수(완성)
<script>
let count = 1;
function hey() {
if (count % 2 == 0) {
alert('짝짝짝👏');
} else {
alert('홀홀홀🎅');
}
count += 1;
}
</script>JQuery 란?
미리 작성된 Javascript 코드를 가져오는 것을 '임포트'라고 한다.
<head> 와 </head>사이에
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>넣으면 끝!
JQuery 를 사용하는 방법
css와 마찬가지로, jQuery를 쓸 때에도 "가리켜야" → 조작할 수 있다.
예) 특정 인풋박스의 값을 → 가져와줘!
예) 특정 div를 → 안보이게 해줘!
css에서는 선택자로 class를 썼지만,
jQuery에서는 id 값을 통해 특정 버튼/인풋박스/div/.. 등을 가리키게 된다.
1. input 박스의 값을 가져와보기
```jsx
<div class="posting-box">
<div class="form-group">
<label for="exampleInputEmail1">아티클 URL</label>
<input id="post-url" type="email" class="form-control" aria-describedby="emailHelp"
placeholder="">
</div>
<div class="form-group">
<label for="exampleInputPassword1">간단 코멘트</label>
<input type="password" class="form-control" placeholder="">
</div>
<button type="submit" class="btn btn-primary">기사 저장</button>
</div>
```크롬 개발자도구 콘솔창에서 쳐보기
id 값이 post-url인 곳을 가리키고, val()로 값을 가져온다.
$('#post-url').val();
2. div 보이기 / 숨기기
```jsx
<div class="posting-box" id="post-box">
<div class="form-group">
<label for="exampleInputEmail1">아티클 URL</label>
<input id="post-url" type="email" class="form-control" aria-describedby="emailHelp"
placeholder="">
</div>
<div class="form-group">
<label for="exampleInputPassword1">간단 코멘트</label>
<input type="password" class="form-control" placeholder="">
</div>
<button type="submit" class="btn btn-primary">기사 저장</button>
</div>
```크롬 개발자도구 콘솔창에 쳐보기
id 값이 post-box인 곳을 가리키고, hide()로 안보이게 한다.(=css의 display 값을 none으로 바꾼다)
$('#post-box').hide();
show()로 보이게 한다.(=css의 display 값을 block으로 바꾼다)
$('#post-box').show();
3. css의 값 가져와보기 (우리는 display 속성 값을 가져와본다!)
$('#post-box').hide();
$('#post-box').css('display');
$('#post-box').show();
$('#post-box').css('display');
4. 태그 내 텍스트 입력하기
1) input box의 경우
$('#post-url').val('여기에 텍스트를 입력하면!');
2) 다른 것들 - 예) 버튼의 텍스트 바꾸기
가리키고 싶은 버튼에 id 값을 준다음
<button id="btn-posting-box" type="button" class="btn btn-primary">포스팅 박스 열기</button>
$('#btn-posting-box').text('포스팅 박스 닫기');
태그 내 html 입력하기
- <div> ~ </div> 내에,
동적으로 html을 넣고 싶을 땐? (예를 들어, 포스팅되면 → 카드 추가)사이에 html을 넣고 싶은 태그에 id값을 준 다음
<div id="cards-box" class="card-columns">
<div class="card">
<img class="card-img-top" src="https://www.fodors.com/wp-content/uploads/2018/10/4_UltimateRome_PiazzaNavona-975x650.jpg" alt="Card image cap">
<div class="card-body">
<a href="https://naver.com/" class="card-title">여기 기사 제목이 들어가죠</a>
<p class="card-text">여기에 기사 내용이 들어가겠죠</p>
<p class="card-text comment">여기엔 코멘트가 들어갑니다</p>
</div>
</div>
</div>1) 버튼을 넣어보기
let temp_html = '<button>나는 추가될 버튼이다!</button>';
$('#cards-box').append(temp_html);2) 버튼 말고, 카드를 넣어보기
주의: 홑따옴표(')가 아닌 backtick()으로 감싸야 합니다. 숫자 1번 키 왼쪽의 버튼을 누르면 backtick()이 입력됩니다.
backtick을 사용하면 문자 중간에 Javascript 변수를 삽입할 수 있습니다.
let link_url = 'https://naver.com/';
let title = '여기 기사 제목이 들어가죠';
let desc = '기사의 요약 내용이 들어갑니다. 동해물과 백두산이 마르고 닳도록 하느님이 보우하사 우리나라만세 무궁화 삼천리 화려강산...';
let comment = '여기에 코멘트가 들어갑니다.';
let temp_html = `<div class="card">
<img class="card-img-top"
src="${img_url}"
alt="Card image cap">
<div class="card-body">
<a href="${link_url}" class="card-title">${title}</a>
<p class="card-text">${desc}</p>
<p class="card-text comment">${comment}</p>
</div>
</div>`;
$('#cards-box').append(temp_html);Ajax 시작하기
참고! Ajax는 jQuery를 임포트한 페이지에서만 동작 가능하다.
즉, http://google.com/ 과 같은 화면에서 개발자도구를 열면, jQuery가 임포트 되어있지 않기 때문에 아래와 같은 에러가 뜬다.
Uncaught TypeError: $.ajax is not a function
→ ajax라는 게 없다는 뜻
미세먼지 OpenAPI
http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99
Ajax 기본골격
$.ajax({
type: "GET",
url: "여기에URL을입력",
data: {},
success: function(response){
console.log(response)
}
})Ajax 코드 해설
$.ajax({
type: "GET", // GET 방식으로 요청한다.
url: "http://openapi.seoul.go.kr:8088/6d4d776b466c656533356a4b4b5872/json/RealtimeCityAir/1/99",
data: {}, // 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response) // 서버에서 준 결과를 이용해서 나머지 코드를 작성
}
})$ajax 코드 설명
- type: "GET" → GET 방식으로 요청한다.
- url: 요청할 url
- data: 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
리마인드
GET 요청은, url뒤에 아래와 같이 붙여서 데이터를 가져갑니다.
http://naver.com?param=value¶m2=value2
POST 요청은, data : {} 에 넣어서 데이터를 가져갑니다.
data: { param: 'value', param2: 'value2' },
- success: 성공하면, response 값에 서버의 결과 값을 담아서 함수를 실행한다.
결과가 어떻게 response에 들어가나요? → 받아 들이셔야 합니다..!
(대부분의 개발자들도 내부 원리는 코드를 안 뜯어봐서 몰라요.^^;;)
```jsx
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response)
}
```
$ajax 코드 설명
type: "GET" → GET 방식으로 요청한다.
url: 요청할 url
data: 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두세요)
리마인드
GET 요청은, url뒤에 아래와 같이 붙여서 데이터를 가져간다.
http://naver.com?param=value¶m2=value2
POST 요청은, data : {} 에 넣어서 데이터를 가져갑니다.
data: { param: 'value', param2: 'value2' },
success: 성공하면, response 값에 서버의 결과 값을 담아서 함수를 실행한다.
결과가 어떻게 response에 들어갈까? → 받아 들이셔야 합니다..!
(대부분의 개발자들도 내부 원리는 코드를 안 뜯어봐서 모른다.^^;;)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response)
}- type: "GET" → GET 방식으로 요청한다.
- url: 요청할 url
- data: 요청하면서 함께 줄 데이터 (GET 요청시엔 비워두어야 한다.)
리마인드
GET 요청은, url뒤에 아래와 같이 붙여서 데이터를 가져간다.
http://naver.com?param=value¶m2=value2
POST 요청은, data : {} 에 넣어서 데이터를 가져간다.
data: { param: 'value', param2: 'value2' },
success: 성공하면, response 값에 서버의 결과 값을 담아서 함수를 실행한다.
결과가 어떻게 response에 들어가나요? → 받아 들여야 한다..!
(대부분의 개발자들도 내부 원리는 코드를 안 뜯어봐서 몰라요.^^;;)
success: function(response){ // 서버에서 준 결과를 response라는 변수에 담음
console.log(response)
}