Progressive Framework
Vue.js는 UI 개발을 위한 Progressive Framework(웹과 네이티브 앱의 이점을 모두 수용하고 표준 패턴을 사용해 개발) 이다
- 웹 : 브라우저 → 접근성이 용이하다
- 앱 : 빠르다
SPA (Single Page Application)
Vue.js는 SPA 개발을 위한 FE Framework 이다
맨 처음 웹사이트에 접속했을 때, 웹사이트 전체에 필요한 모든 웹 자원(JS, CSS, 이미지)을 서버로부터 받아오고 페이지를 이동하면 웹페이지 전체가 바뀌는 것이 아닌 변경이 필요한 부분만 바뀐다
첫 로딩속도가 느리고 한번에 많은 웹 자원을 가져와야 한다는 단점도 존재한다
1.1 Vue.js 장점
1) 직관적이고 배우기 쉽다
2) 재사용을 통한 앱 개발 기간 단축 및 양질의 코드 생산
Vue는 재사용성을 극대화하고 양질의 코드를 생산할 수 있도록 해준다
💡 컴포넌트(Component) : Vue에서 재사용 할 수 있는 코드의 모음(템플릿)3) Angular의 장점(데이터 바인딩) + React의 장점(가상 돔)
Angular
- 데이터와 웹화면의 요소(HTML DOM)가 Two-way로 바인딩되어 한 쪽에 변경이 일어나면 다른 쪽에도 반영된다
- HTML DOM은 트리 구조로 되어있고, 복잡도가 증가할 수록 변경에 따른 갱신에 의한 성능 저하가 심각했다
React
- Virtual DOM(가상 돔) : 실제 DOM 문서를 추상화 → 변화가 많은 화면(View)을 DOM에서 직접 처리하지 않고, 가상 DOM을 만들어 메모리에서 처리 후 실제 DOM과 동기화
- Virtual DOM 생성 → 상태 변경 → Browser DOM과 비교 후 Virtual DOM 갱신 → Browser DOM 갱신
1.2 Vue.js의 특징
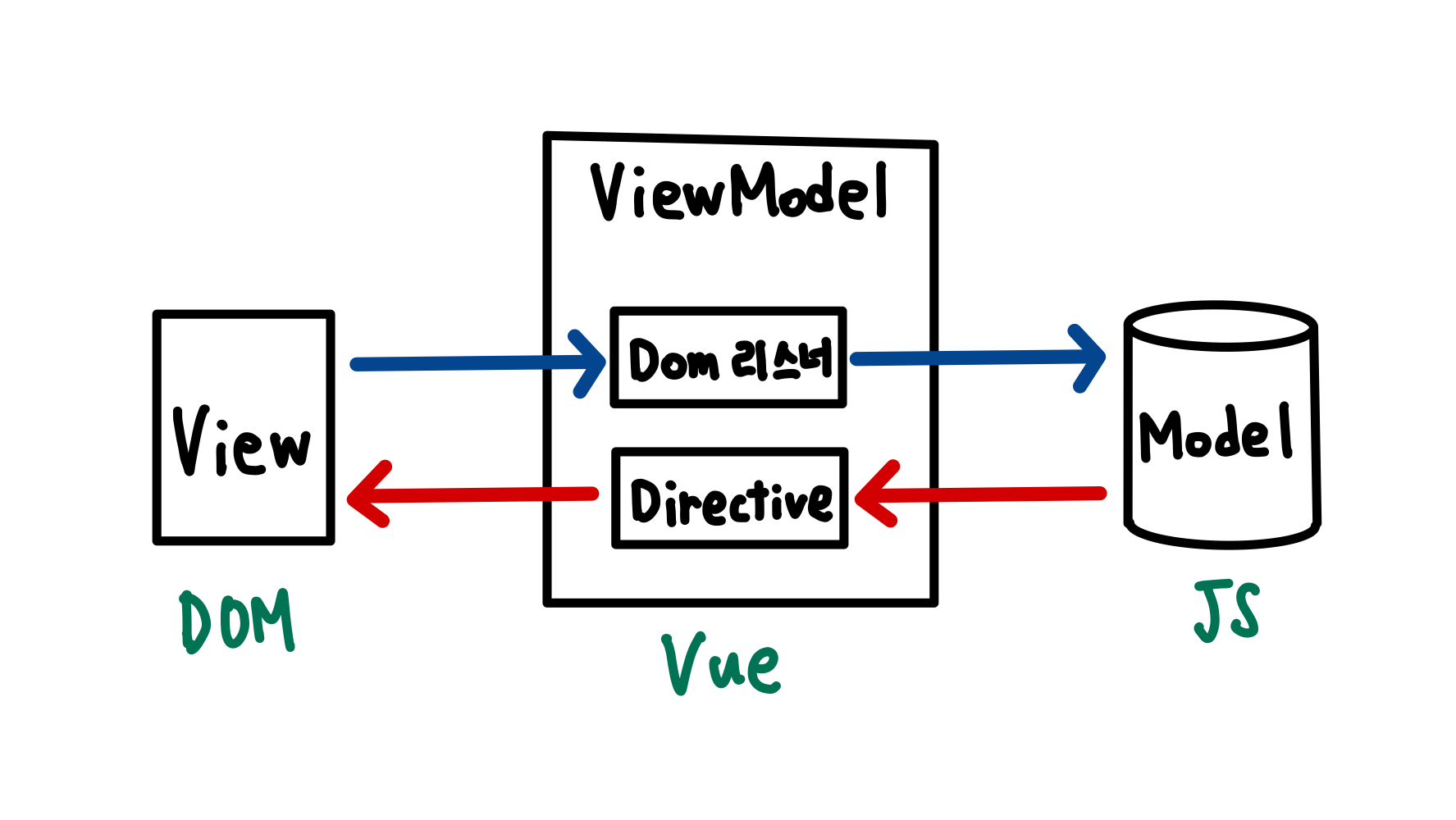
1.2.1 MVVM 패턴
💡 MVVM(Model-View-ViewModel) : 로직과 View를 분리 개발하기 위해 설계된 패턴일반적인 웹에선 HTML DOM이 View, JS Object가 Model의 역할
MVVM 패턴은 View와 Model 사이에 ViewModel을 둬서 데이터 바인딩 및 가성 DOM을 통한 성능, 개발 편의성을 제공한다

1.2.2 컴포넌트(Component)
💡 컴포넌트 : View를 재사용할 수 있는 구조로 개발하는 것Vue로 개발된 파일(.vue)은 모두 컴포넌트이며, 하나의 컴포넌트는 HTML+CSS+JS로 이루어져 다른 컴포넌트에서 import하여 바로 사용할 수 있다
출처: 고승원 저, 『Vue.js 프로젝트 투입 일주일 전』, 비제이퍼블릭(2021)
