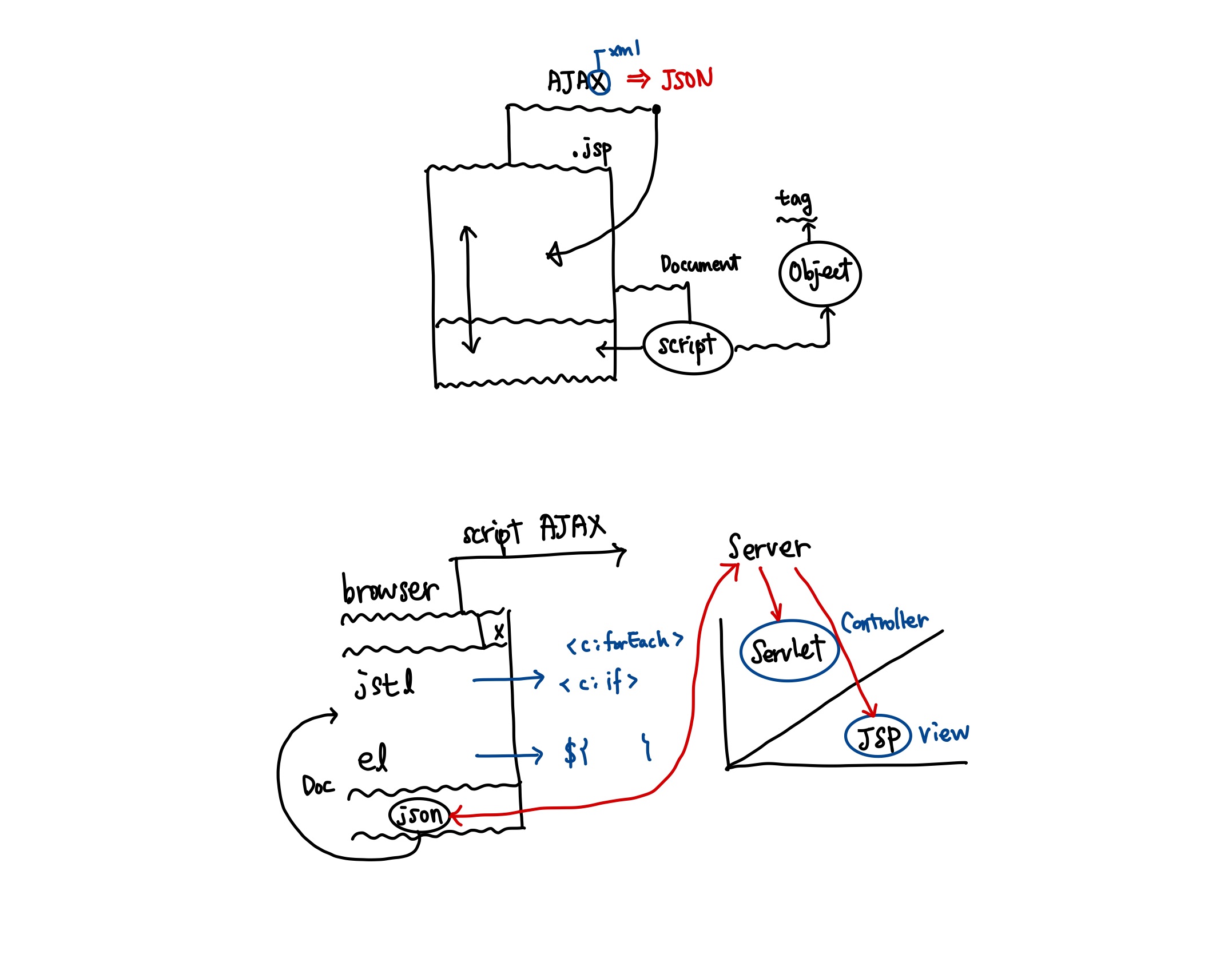
개요

AJAX를 이용한 비동기 통신
$.ajax()
jQuery가 제공해주는 ajax 함수
parameter로 옵션 객체를 넘겨줌
// ajax.jsp
<script>
$(document).ready(function() {
console.log("script ready");
$('#btn').click(function() {
$.ajax({
url : "sinc.ajax",
type : "post",
// data: {},
dataType : "json", // 서버와 주고받는 데이터의 타입
success : function(obj) {
alert(obj)
},
});
});
});
</script>url
/sinc.ajax
- root로 올라가서 찾음
./sinc.ajax
sinc.ajax
- 현재 콘텍스트에서 찾음
데이터를 내려받기
// ajax.jsp
$('#btn').click(function() {
$.ajax({
url : "sinc.ajax",
type : "post",
// data: {},
dataType : "json", // 서버와 주고받는 데이터의 타입
success : function(obj) {
alert(obj);
// val() prop() --> 태그의 속성에 접근
$('#id').val(obj.id);
}
});
});// AjaxServlet
package com.sinc.intern.ajax.ctrl;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
// AjaxServlet.java
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.JSONObject;
import com.sinc.intern.insa.model.vo.UserVO;
@WebServlet("/sinc.ajax")
public class AjaxServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("AjaxCtrl~~~");
UserVO user = new UserVO("jslim", "jslim", "임정섭", 1000, "EMART");
JSONObject jObj = new JSONObject(user);
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
out.print(jObj.toString());
out.close();
}
}데이터를 전송하기
// ajax.jsp
$('#sendbtn').click(
function() {
$.ajax({
url : "param_sinc.ajax",
type : "post",
data : { // json의 형식으로 객체를 전달
id : $('#id').val()
},
dataType : "json",
success : function(ary) {
alert(ary);
var txt = "";
$.each(ary, function(idx, e) {
txt += "<tr>";
txt += "<td>" + e.id + "</td><td>"
+ e.id + "</td>";
txt += "</tr>";
});
$("#tbody").html(txt);
}
})
});// ParamServlet.java
package com.sinc.intern.ajax.ctrl;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.JSONArray;
import com.sinc.intern.insa.model.vo.UserVO;
@WebServlet("/param_sinc.ajax")
public class ParamServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("ParamServlet~~~");
String id = request.getParameter("id");
System.out.println("param id : " + id);
UserVO user = new UserVO("jslim", "jslim", "임정섭", 1000, "EMART");
List<Object> list = new ArrayList<Object>();
list.add(user);
list.add(user);
list.add(user);
JSONArray ary = new JSONArray(list);
response.setContentType("text/html;charset=utf-8");
PrintWriter out = response.getWriter();
out.print(ary.toString());
out.close();
}
}Script 영역에서의 EL 사용
JSON 형태로 객체를 주고받을 때 HTML 코드에서 EL로 접근하면 그냥 텍스트나 다름없음
객체로 사용하기 위해서 EL을 Script 영역에서 사용
// json.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
VO ::
<br />
<div id='vo'></div>
<p />
List ::
<br />
<div id='ary'></div>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
var user = ${user}; // EL의 표현식을 Script 영역에
var list = ${lists};
$('#vo').html(user.id);
var txt = "";
$.each(list, function(idx, e) {
txt += e.id + "<br/>";
});
$('#ary').html(txt);
});
</script>
</body>
</html>// JsonCtrl.java
package com.sinc.intern.insa.ctrl;
import java.io.IOException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import org.json.JSONArray;
import org.json.JSONObject;
import com.sinc.intern.insa.model.vo.UserVO;
import com.sinc.intern.util.Controller;
import com.sinc.intern.view.util.ModelAndView;
public class JsonCtrl implements Controller {
@Override
public ModelAndView execute(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("JsonCtrl execute");
UserVO user = new UserVO("jslim", "jslim", "임정섭", 1000, "EMART");
JSONObject jObj = new JSONObject(user);
List<Object> list = new ArrayList<Object>();
list.add(user);
list.add(user);
list.add(user);
JSONArray ary = new JSONArray(list);
request.setAttribute("user", jObj);
request.setAttribute("lists", ary);
return new ModelAndView(true, "insa/json.jsp");
}
}Javascript function을 a 태그로 사용하기
HTML의 a 태그 내에서도 Script 태그 내에 정의된 함수로 연결할 수 있다
// HTML
<a href="javascript:test('jslim', 10)">링크</a>
// Script
function test(id, age) {
alert(id + " , " + age);
$.ajax({
url : "",
type : "",
data: {id: id, age: age},
dataType : "json",
success : function(obj) {
}
});
}출처: SHINSEGAE I&C 인턴십
