함수를 가볍게 쓰기위해서 사용

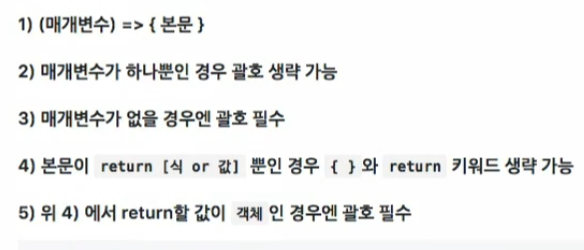
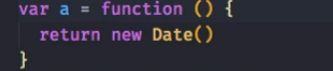
var a = () => {
return new Date()
}var a = () => new Date();- return 생략가능

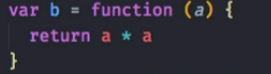
var b = a => a*a- 인자가 하나인 경우 ()생략가능

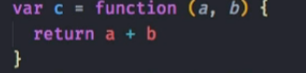
var c = (a,b) => a+b
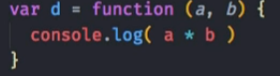
var d = (a,b) => {
console.log(a*b)
}예외적
클로저 때

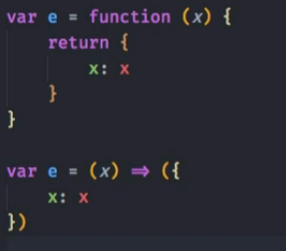
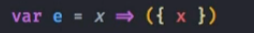
객체를 즉시 반환해야하는 경우 괄호로 묶어줌


함수스코프
arrow function은 '함수스코프'를 생성합니다.
다만, 실행 컨텍스로 생성시 this 바인딩x
this 바인딩

생성자x
concise method / arrow function
공통점
1. prototype 프로퍼티 x -> 생성자 함수로 x
2. arguments, callee -> hidden. invoke해야만 값을 얻을 수 있다.차이점
method는 메소드로만. -> this가 객체-> 메소드 축약형 쓰기
arrow는 함수로만 -> this가 window 가리킴
즉, arrow를 쓸거면 this는 포기하거나
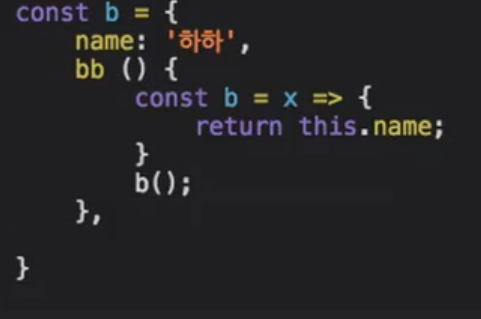
내부 함수로 쓸때만 가능! [b.bb(); = 하하 나옴]