변수
var
스코프되는 변수 선언
에러X - 에러가 안뜨면 오류를 찾기가 힘듦. 중복O 거의 안 씀
let
값을 변환할 수 있어서 예외적으로 사용함
에러O 중복X
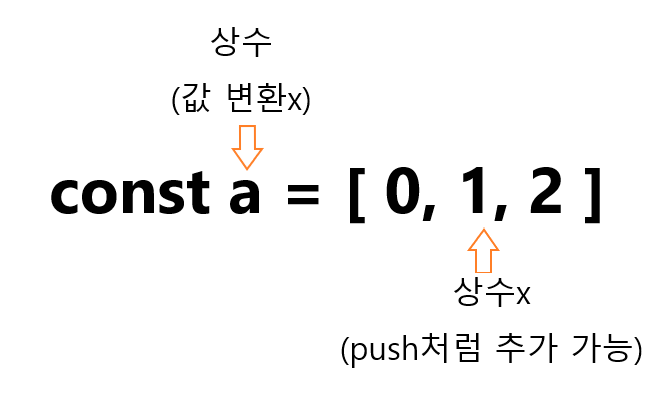
const
기본적으로 사용함, 값이 변하지 않는 상수 변수
에러O 중복X
const a; // 이렇게는 사용x
const b = 10;
b = 20; // 이렇게 사용x, 재할당 불가
참조형 데이터를 상수 변수에 할당할 경우,
상수 변수 내부의 객체, 배열은 상수가 아니다.
즉, 값이 변할 수 있다.
-> 어떻게 해야하는가?
내부도 상수로 만들면 됨!
Object.freeze() or Object.defineProperty()freeze
1) 객체 obj 자체를 얼린다.
2) 객체 obj 내부의 프로퍼티를 순회하며
혹시 참조형이면 1번 반복->재귀 = DeepFreezing
복사
얕은 복사
obj의 프로퍼티들 복사 (depth 1단계까지만)
깊은 복사
obj의 프로퍼티들 복사 (모든 depth에대해서)
1) 프로퍼티들을 복사한다.
2) 프로퍼티들 중에 참조형이 있으면 1)반복->재귀
var B(복사받을 변수) = Object.assign({},A(복사할 변수)); # 얕은 복사
B의 값을 바꾸면 A값의 프로퍼티들도 바뀜 # 깊은 복사
B.b = Object.assign([],A.b);
B.c = Object.assign({},A.c);
찾아가며 다 바꿔줘야 값이 안바뀜깊은 복사를 해야만 Immutable(불변객체) 하다.
