🔢 Primitive data type
변수에 값이 그대로 저장되는 타입들
대표적으로 문자, 숫자 자료형이 있다.
var name = 'john';
var age = 20;name에는 john, age에는 20이 그대로 저장된다.
Primitive data type의 복사
var 이름1 = '김';
var 이름2 = 이름1;
이름1 = '박';
// 이름2 = 김예상했던대로 동작한다.
↪️ Reference Data Type
⭐ 변수에 값이 저장되는게 아니라 reference(자료가 저쪽에 있습니다 라는 화살표)가 저장됨.
Array, Object는 여기에 속한다.
var 어레이 = [1,2,3]
var 오브젝트 = { name: 'Kim' }어레이에는 '[1,2,3]이 저쪽에 있어요~' 라는 화살표가 저장됨
오브젝트에는 '{ name: 'Kim' }이 저쪽에 있어요~' 라는 화살표가 저장됨
Reference Data Type의 복사
var 이름1 = { name : '김'}
var 이름2 = 이름1;
이름1.name = '박';
// 이름2.name = '박'이름1에는 { name : '김'}이 저장되는게 아니라 { name : '김'}이 저기있어요라는 화살표가 저장되기 때문에 이름2에도 이 똑같은 화살표가 복사된다. 따라서 name을 '박'으로 바꿨을 때 이름1과 이름2는 똑같은 화살표를 가지고 있으므로 똑같은 오브젝트를 참조하게 되어 이런 현상이 일어난다.
Reference Data Type 예제
1. Object 두개 비교
var 이름1 = { name: "김" };
var 이름2 = { name: "김" };
이름1 == 이름2; // false
이름1 === 이름2; // false이름1과 이름2에는 Object가 아니라 화살표가 저장되는데 이 둘은 각각 다른 오브젝트를 가리키고 있는 화살표이므로 false다.
✨ 새로 중괄호를 할당할 때마다 새로운 화살표가 생긴다
2. 함수를 이용해 object 변경하기
var 이름1 = { name: "김" };
function 변경(obj) {
obj.name = "Park";
}
변경(이름1);
// 이름1 = {name: "Park"}성공
그런데 오브젝트를 재할당 해보려고 아래와 같이 작성했더니..
var 이름1 = { name: "김" };
function 변경(obj) {
obj = { name: "park" };
}
변경(이름1);
// 이름1 = {name: "김"}실패
파라미터는 변수 생성 & 할당과 똑같다.
그래서 사실 js의 입장에서는 위 코드가 아래와 같이 동작한다고 볼 수 있다.
var 이름1 = { name : '김' };
function 변경(obj){
obj = { name : 'park' };
}
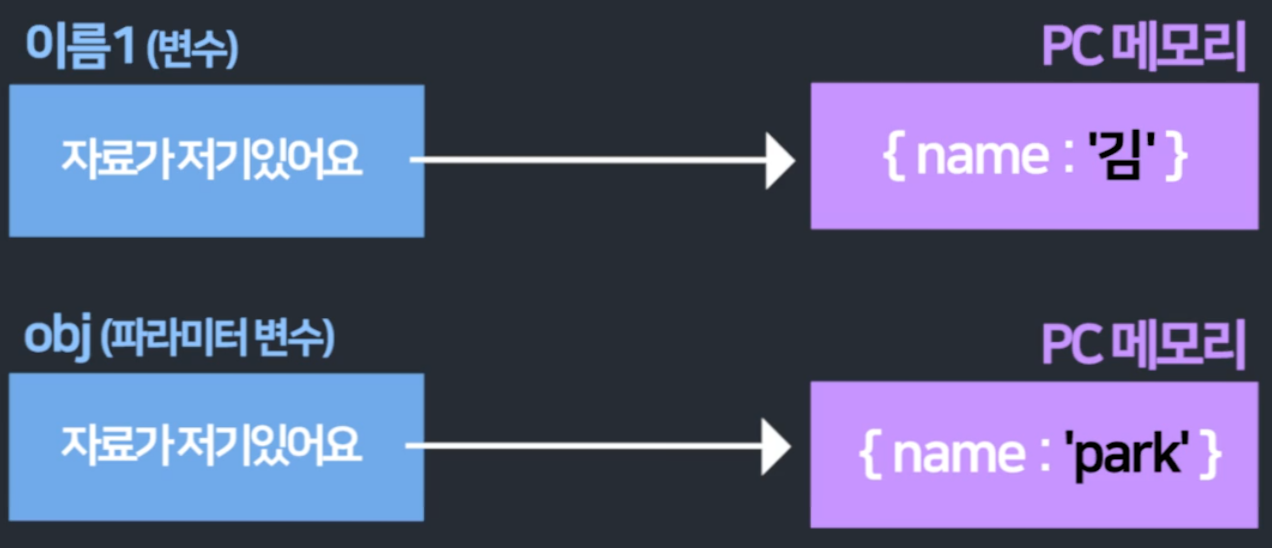
변경(var obj = 이름1);obj라는 파라미터 자리에 이름1이라는 변수를 집어넣으면
var obj = 이름1과 같이 파라미터형 변수를 만든다.
따라서 obj라는 변수에 이름1을 등호로 복사해서 넣으면 obj와 이름1은 서로 같은 화살표를 갖게 되며 { name : '김' } 값을 공유하게 된다. 근데 그 다음 실행되는 코드 obj = { name : 'Park' }를 보면.. 재할당을 해준 것은 obj라는 변수에 새로운 화살표를 재할당을 한 것이지 실제 이름1이라는 변수는 전혀 건드리지 않은 것이다. 따라서 이름1은 변하지 않는다.