🌐 웹브라우저란?
서버에서 받아온 HTML, CSS, JS를 실행해주는 엔진
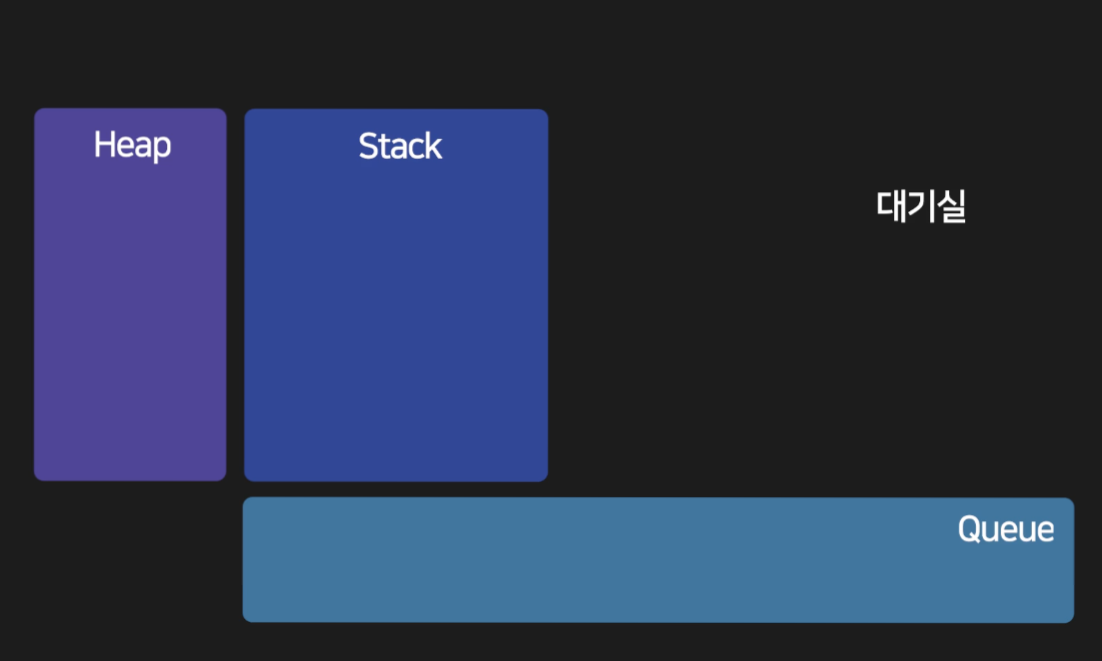
💠 웹브라우저의 내부

Stack
코드를 다 집어넣고 맨 윗줄부터 한줄씩 실행시키는 공간
대기실
처리가 오래걸리는 특별한 코드들이 대기하는 공간
대기실로 보내지는 코드들:
- ajax 요청 코드
- 이벤트리스너
- setTimeout
Queue
대기실에 있다가 대기가 끝나 실행 준비가 완료된 코드들이 있는 공간
✨ 큐는 스택이 비었을 때 코드를 차례대로 올려보낸다.
⚠️ 코드 짤 때 주의할 점
⭐ Stack을 바쁘게 만들면 안된다!
예를 들어 10초가 걸리는 반복문을 만들 경우 10초 동안 스택이 계속 비지 않기 때문에 ajax 요청, 이벤트리스너, setTimeout 이런 코드는 실행이 불가능하다.
간단한 트릭
➡️ setTimeout 이용하기
setTimeout()을 이용해서 0초마다 0~1억 반복, 1억~2억 반복, 2억~3억 반복...
이렇게 코드를 실행하면 0초마다 큐로 보내기 때문에 그 사이사이에 사용자의 이벤트리스너 이런 코드를 실행가능하다.