Date 객체 : 날짜와 시간 작업을 하는데 사용되는 가장 기본적인 객체
- new Date() // 현재 날짜와 시간
- new Date(milliseconds) //1970/01/01 이후의 밀리초
- new Date(dateString)
- new Date(year, month, date[, hours[, minutes[, seconds[,ms]]]])
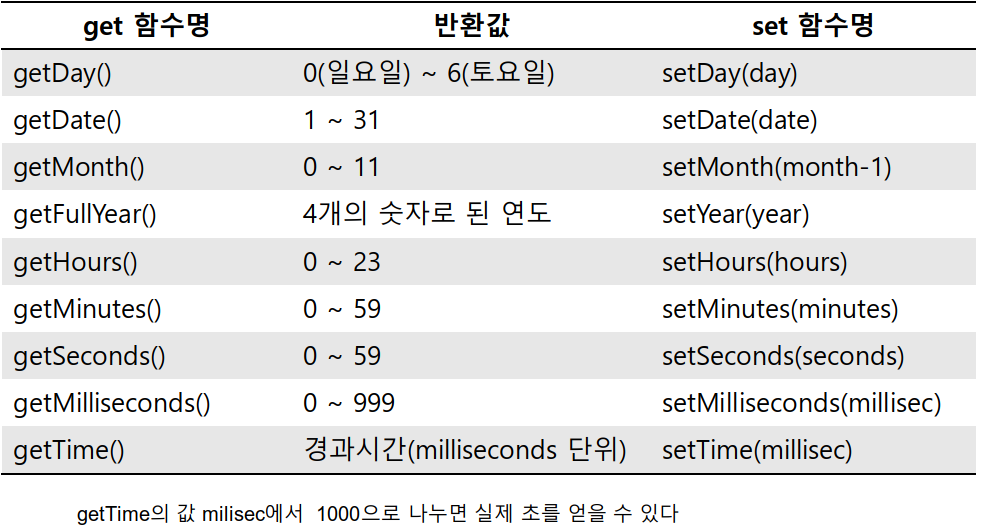
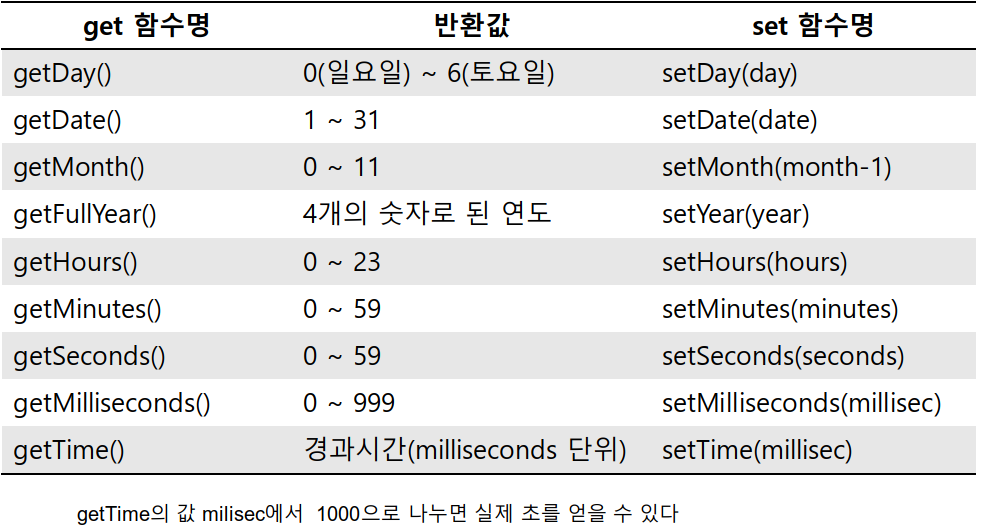
Date 객체의 메소드

getDay()로 요일찍기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="../css/mystyle.css" type="text/css">
<style type="text/css">
pre{
padding : 20px;
}
</style>
<script type="text/javascript">
window.onload = function(){
vp = document.getElementsByTagName("pre")[0];
window.setInterval(function(){
today = new Date();
tostr = today.toLocaleString();
vp.innerHTML = tostr;
}, 1000);
}
now = new Date();
function proc1(){
now2 = new Date("2000.4.12");
now3 = new Date(200,4,12);
now4= new Date(100928282);
str = now.toLocaleString() + "<br>";
str += now2.toLocaleString() + "<br>";
str += now3.toLocaleString() + "<br>";
str += now4.toLocaleString() + "<br>";
document.querySelector('#result1').innerHTML = str;
}
function proc2(){
week = now.getDay()
switch(week){
case 0:
str = "일요일";
break;
case 1:
str = "월요일";
break;
case 2:
str = "화요일";
break;
case 3:
str = "수요일";
break;
case 4:
str = "목요일";
break;
case 5:
str = "금요일";
break;
case 6:
str = "토요일";
break;
}
res = "오늘: "+ now.toLocaleString() + "<br>";
res += str + "입니다."
document.getElementById('result2').innerHTML = res;
}
function proc3(){
days=["일요일","월요일","화요일","수요일","목요일","금요일","토요일"];
days[now.getDate()];
res = "오늘: "+ now.toLocaleString() + "<br>";
res += days[now.getDate()] + "입니다."
document.getElementById('result3').innerHTML = res;
}
</script>
</head>
<body>
<pre>
</pre>
<div class="box">
Date()객체 생성<br>
new Date()<br>
new Date(millisec)
new Date("2000.4.12") -> 4월나옴<br>
new Date(2000,4,12) -> 5월나옴<br>
<button type="button" onclick="proc1()">확인</button>
<div id="result1">
</div>
</div>
<div class="box">
요일 구하기<br>
getDay() : 0(일요일)~6(토요일)으로 리턴한다.<br>
if_else, switch_case를 이용하여 요일을 구한다.<br>
<button type="button" onclick="proc2()">확인</button>
<div id="result2">
</div>
</div>
<div class="box">
요일 구하기<br>
getDay() : 0(일요일)~6(토요일)으로 리턴한다.<br>
배열을 이용하여 요일을 구한다.<br>
days=["일요일","월요일","화요일","수요일","목요일","금요일","토요일"]<br>
<button type="button" onclick="proc3()">확인</button>
<div id="result3">
</div>
</div>
</body>
</html>
getTime()으로 경과시간 구하기
- 태어난 날로부터 현재까지 일 또는 년수 구하기
- 100일후의 날짜 구하기
- 선택한 날로부터 경과한 날 수 구하기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="../css/mystyle.css" type="text/css">
<script type="text/javascript">
today = new Date();
function proc1(){
bir = new Date(1999,2-1,8);
ttime = today.getTime();
btime = bir.getTime();
console.log(ttime, btime);
timse = ttime - btime;
res = timse/1000/60/60/24/365;
console.log(res);
str = "오늘: "+today.toLocaleDateString()+"<br>";
str += "태어난 날: "+bir.toLocaleDateString()+"<br>";
str += "경과된 시간: "+parseInt(Math.ceil(res)) + "년 경과 하였습니다.";
document.getElementById('result1').innerHTML = str;
}
function proc2(){
tomili = today.getTime();
milli100 = 1000*60*60*24*100;
millisum = tomili + milli100;
after100 = new Date(millisum);
after100.toLocaleDateString();
str = "오늘: "+today.toLocaleDateString()+"<br>";
str+= "100일후: "+ after100.toLocaleDateString()+"<br>";
document.querySelector('#result2').innerHTML = str;
}
function proc3(){
datevalue = document.getElementById('pdate').value;
date1 = new Date(datevalue);
date2 = today.getTime()-date1.getTime();
console.log("date2:" + date2);
if(date2 < 0){
alert("선택오류입니다.");
return false;
}
times = date2/1000/60/60/24;
console.log("times :" + times);
if(times>7){
res = "교환 불가능";
}else{
res = "교환 가능";
}
str = "오늘날짜: "+today.toLocaleDateString()+"<br>";
str += "구매날짜: "+ date1.toLocaleDateString()+"<br>";
str += " 결과: "+res+"<br>"
document.getElementById('result3').innerHTML = str;
}
function proc4(){
cm = new Date(2021,12-1,25);
ttime = today.getTime();
btime = cm.getTime();
timse= btime-ttime;
res = timse/1000/60/60/24;
str = "오늘: "+today.toLocaleDateString()+"<br>";
str += "크리스마스까지 남은일수: "+parseInt(Math.round(res))+"일 남았습니다.<br>";
document.getElementById('result4').innerHTML = str;
}
</script>
</head>
<body>
<div class="box">
경과시간 구하기<br>
getTime(): 리턴값은 millisec이다.<br>
millisec를 1000으로 나누면 실제 초를 구할 수 있다. <br>
태어난 날로부터 현재까지 일 또는 년수 구하기
<br>
<button type="button" onclick="proc1()">확인</button>
<div id="result1">
</div>
<div class="box">
경과시간 구하기<br>
100일후의 날짜 구하기
getTime(): 리턴값은 millisec이다.<br>
1일의 millisec : 1000 * 60 * 60 * 24<br>
a = 현재의 millisec + 100일후의 millisec <br>
new Date(a)<br>
<br>
<button type="button" onclick="proc2()">확인</button>
<div id="result2">
</div>
</div>
<div class="box">
경과시간 구하기<br>
선택한 날로부터 경과한 날 수 구하기<br>
getTime(): 리턴값은 millisec이다.<br>
7일 이상이면 교환반품 불가능 아니면 가능으로 출력.
<br>
<input type ="date" id="pdate"><br>
<button type="button" onclick="proc3()">확인</button>
<div id="result3">
</div>
</div>
<div class="box">
경과시간 구하기<br>
크리스마스까지 남은 일수 구하기<br>
getTime(): 리턴값은 millisec이다.<br>
<br>
<button type="button" onclick="proc4()">확인</button>
<div id="result4">
</div>
</div>
</body>
</html>