🔥 번들링
: 여러 제품이나, 코드, 프로그램을 묶어서 패키지로 제공하는 행위
- 프론트엔드 개발자에게 번들은 사용자에게 웹 애플리케이션을 제공하기 위한 파일 묶음이다.
번들링의 필요성
- 두 개의 .js 파일에서 같은 변수를 사용하고 있어서, 변수 간 충돌 발생
- 딱 한 번 불러오는 프레임워크 코드가 8MB라서, 인터넷 속도가 느린 국가의 모바일 환경에서 사용자 불편 호소
- 번들 파일 사이즈를 줄이기 위해서 파일의 공백을 모두 지웠는데, 가독성이 너무 떨어져서 코딩하기가 어려워 결국 그대로 공백을 되돌려서 코딩
- 배포 코드가 너무 읽기 쉬워 개발을 할 줄 아는 사용자가 프론트엔드 애플리케이션을 임의로 조작하여 피해 발생
번들링이 필수는 아니지만 위와 같은 상황들이 발생한다면,
번들링 작업을 통해 필연적으로 용량을 줄이고 파일을 통일하는 "툴링" 작업이 필요하다.
=> 소프트웨어를 잘 만들어도 사용자에게 배포하기 위해 번들링이 꼭 필요하다.
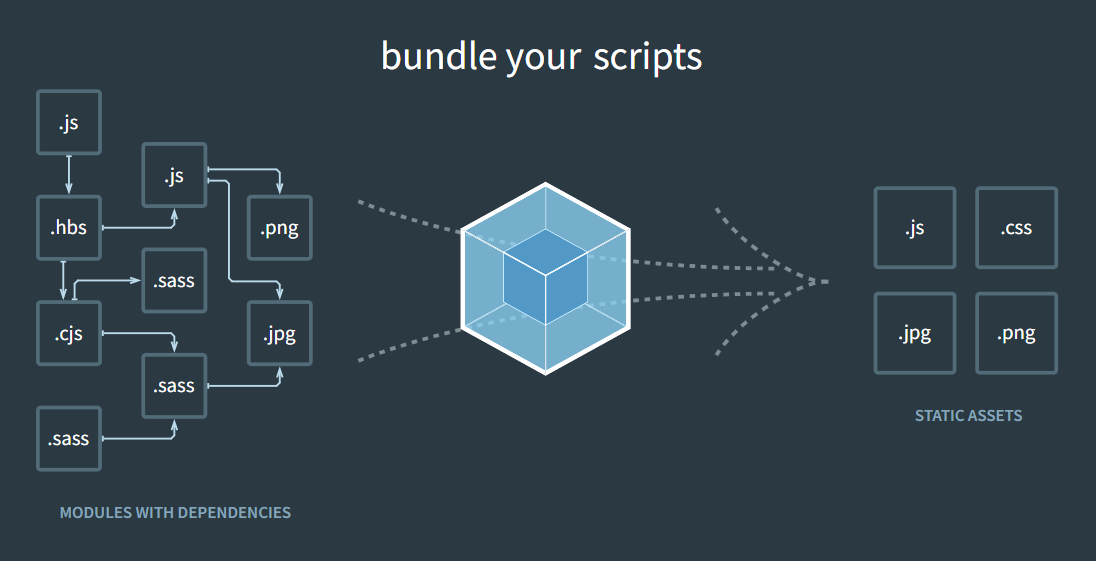
🔥 웹팩(Webpack)
: 여러 개의 파일을 하나의 파일로 합쳐주는 모듈 번들러를 의미
모듈 번들러(Module Bundler)
: HTML, CSS, JavaScript 등의 자원을 전부 각각의 모듈로 보고 이를 조합해 하나의 묶음으로 번들링(빌드)하는 도구
모듈 번들러 등장 이유
- 모던 웹으로 발전하면서 JavaScript 코드의 양이 절대적으로 증가했다.
- 대규모의 의존성 트리를 가지고 있는 대형 웹 애플리케이션이 등장해 세분화된 모듈 파일이 폭발적으로 증가했다.
- 모듈 단위의 파일들을 호출을 해 브라우저에 띄워야 하는데, JavaScript 언어의 특성에 따라 발생하기 쉬운 각 변수들의 스코프 문제를 해결해야 하고, 각 자원을 호출할 때에 생겨나는 네트워크 쪽의 코스트도 신경써줘야만 했다.
=> 위와 같은 복잡성에 대응하기 위해 하나의 시작점( ex. React App의 index.js )으로부터 의존성을 가지는 모듈을 모두 추적하여 하나의 결과물을 만들어내는 모듈 번들러가 등장했다.
Webpack에서의 모듈
: JavaScript의 모듈에 국한하지 않고, HTML, CSS, .jpg, .png 같은 파일들을 전부 포함한 포괄적인 개념이다.
=> Webpack은 주요 구성 요소인 로더(loader)를 통해 다양한 파일도 번들링이 가능하다.

빌드와 번들링
빌드 : 개발이 완료된 앱을 배포하기 위해 하나의 폴더(directory)로 구성하여 준비하는 작업
- React 앱을 기준으로 설명하면,
npm run build를 실행하면 React build 작업이 진행되고,
index.html 파일에 압축되어 배포에 최적화된 상태를 제공한다.
번들링 : 파일을 묶는 작업 그 자체를 말하며, 파일은 의존적 관계에 있는 파일들( import, export ) 그 자체 혹은 내부적으로 포함 되어 있는 모듈을 의미
=> 모듈 간의 의존성 관계를 파악해 그룹화 하는 작업
( 웹팩(Webpack)은 프론트엔드 애플리케이션 배포를 위해서 가장 많이 사용하는 번들러이다. )
웹팩의 핵심 개념
Entry(엔트리)
: 프론트엔드 개발자가 작성한 코드의 “시작점"
- Entry 속성은 Entry point라고도 하며, webpack이 내부의 디펜던시 그래프를 생성하기 위해 사용해야 하는 모듈이다.
- Webpack은 이 Entry point를 기반으로 직간접적으로 의존하는 다른 모듈과 라이브러리를 찾아낼 수 있다.
// 기본 값
module.exports = {
...
entry: "./src/index.js",
};
// 지정 값
module.exports = {
...
entry: "./src/script.js",
};=> 기본 값은 ./src/index.js이지만 webpack 설정에서 이런 식으로 Entry 속성을 설정하여 다른 (또는 여러 entry point)를 지정할 수 있다.
Output(출력)
Output 속성은 생성된 번들을 내보낼 위치와 이 파일의 이름을 지정하는 방법을 webpack에 알려주는 역할을 한다.
- 기본 출력 파일의 경우에는 ./dist/main.js로 , 생성된 기타 파일의 경우에는 ./dist 폴더로 설정
- path 속성을 사용할 때는 path 모듈을 사용해야 한다.
const path = require('path');
module.exports = {
...
output: {
path: path.resolve(__dirname, "docs"), // 절대 경로로 설정을 해야 한다.
filename: "app.bundle.js",
clean: true
},
};
// output.filename과 output.path 속성을 사용하여 webpack에 번들의 이름과 내보낼 위치를 알려줌Loader(로더)
Webpack이 다른 유형의 파일을 처리하거나, 그들을 유효한 모듈로 변환해 애플리케이션에 사용하거나 디펜던시 그래프에 추가할 수 있다. ( Webpack은 기본적으로 JavaScript와 JSON 파일만 이해 )
module.exports = {
...
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
exclude: /node_modules/,
},
],
},
};test: 변환이 필요한 파일들을 식별하기 위한 속성use: 변환을 수행하는데 사용되는 로더를 가리키는 속성exclude: 바벨로 컴파일하지 않을 파일이나 폴더를 지정. (반대로 include 속성을 이용해 반드시 컴파일해야 할 파일이나 폴더 지정 가능)
=> 여기서test와use는 필수 속성
Plugins(플러그인)
Plugins를 사용하면 번들을 최적화하거나 에셋을 관리하고, 또는 환경변수 주입 등의 광범위한 작업을 수행할 수 있다.
- 플러그인을 사용하기 위해서는
require()를 통해 플러그인을 먼저 요청하고, plugins 배열에 사용하고자 하는 플러그인을 추가해야 한다. - 다른 목적으로 플러그인을 여러번 사용하도록 설정 할 수 있기 때문에
new연산자로 호출해서 플러그인의 인스턴스를 만들어줘야 한다.
const webpack = require('webpack');
// html-webpack-plugin: 생성된 모든 번들을 자동으로 삽입하여 애플리케이션용 HTML 파일을 생성해줌
const HtmlWebpackPlugin = require("html-webpack-plugin");
// mini-css-extract-plugin: CSS를 별도의 파일로 추출해 CSS를 포함하는 JS 파일 당 CSS 파일을 작성해주게끔 지원함
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
...
plugins: [
new HtmlWebpackPlugin({
template: path.resolve(__dirname, "src", "index.html"),
}),
new MiniCssExtractPlugin(),
],
};Optimization(최적화)
최적화하기 위해 다양한 옵션이 지원이 되는데, 대표적으로 minimize와 minimizer 등을 사용한다.
module.exports = {
...
optimization: {
minimizer: [
new CssMinimizerPlugin(),
]
}
};
// mini-css-extract-plugin 에 관련된 번들을 최소화하도록 지시함minimize:TerserPlugin또는optimization.minimize에 명시된 plugins로 bundle 파일을 최소화(=압축)시키는 작업 여부를 결정한다.minimizer:defualt minimizer을 커스텀된TerserPlugin인스턴스를 제공해서 재정의할 수 있다.