🔥 UI(User Interface)
: 사용자 인터페이스는 사람들이 컴퓨터와 상호작용하는 시스템을 의미한다.
화면상의 그래픽 요소 외에도 키보드, 마우스 등의 물리적 요소도 UI로 볼 수 있다.
GUI(Graphical User Interface)
: 그래픽 사용자 인터페이스는 사용자가 그래픽을 통해 컴퓨터와 정보를 교환하는 작업 환경을 말한다.
=> 프론트엔드 개발자로서 UI는 대부분 GUI를 의미한다.
UI 디자인 패턴
: 프로그래밍 시 자주 반복되어 나타나는 문제점을 해결하고자, 과거의 다른 사람이 해결한 결과물을 재사용하기 좋은 형태로 만든 패턴을 말한다.
- 자주 사용되는 UI 디자인 패턴
모달(Modal), 토글 (Toggle), 탭 (Tab), 태그 (Tag), 자동완성 (Autocomplete), 드롭다운 (Dropdown), 아코디언 (Accordion), 캐러셀 (Carousel), 페이지네이션 (Pagination), 무한스크롤 (Infinite Scroll, Continuous Scroll), GNB (Global Navigation Bar), LNB (Local Navigation Bar)
UI 레이아웃
그리드(grid) : 수직, 수평으로 분할된 격자무늬를 뜻하며, 화면을 격자로 나눈 다음 그 격자에 맞춰 콘텐츠를 배치하는 방법이다.
컬럼 그리드 시스템(Column Grid System)
: 웹 디자인 분야에서 화면을 세로로 몇 개의 영역으로 나눌 것인가에 초점을 맞춘 시스템이다.
컬럼 그리드 시스템(Column Grid System)은 Margin, Column, Gutter라는 세 가지 요소로 구성된다.
-
Margin : 화면 양쪽의 여백
-
Column : 콘텐츠가 위치하게 될, 세로로 나누어진 영역
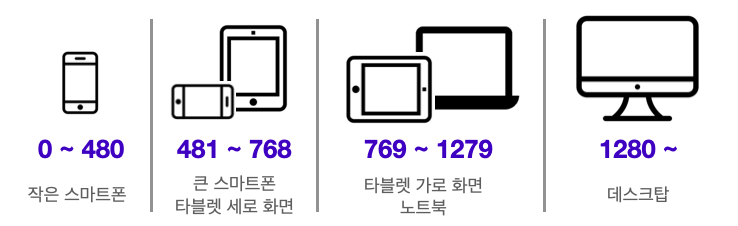
표준적으로 휴대폰에서 4개, 태블릿에서 8개, PC에서는 12개의 컬럼으로 나눈다.

-
Gutter : Column 사이의 공간으로, 콘텐츠를 구분하는데 도움을 준다.
Gutter의 간격이 좁을수록 콘텐츠들이 연관성 있어 보이고, 넓을수록 각 콘텐츠가 독립적인 느낌을 준다.
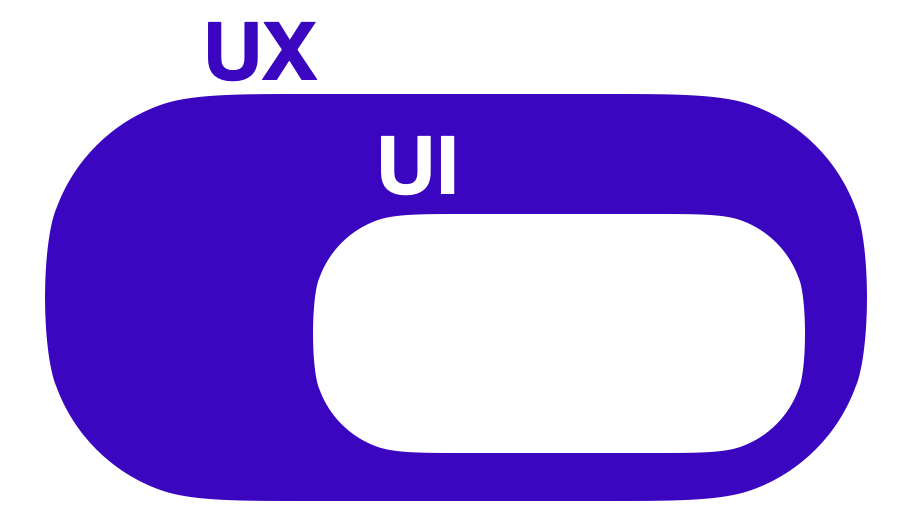
UI와 UX의 관계

🔥 UX(User Experience)
: 사용자 경험은 사용자가 어떤 시스템, 제품, 서비스를 직·간접적으로 이용하면서 느끼고 생각하는 총체적 경험을 말한다.
=> UX에 영향을 주는 많은 요소 중에 프론트엔드 개발자에게 가장 중요한 요소는 UI이다.
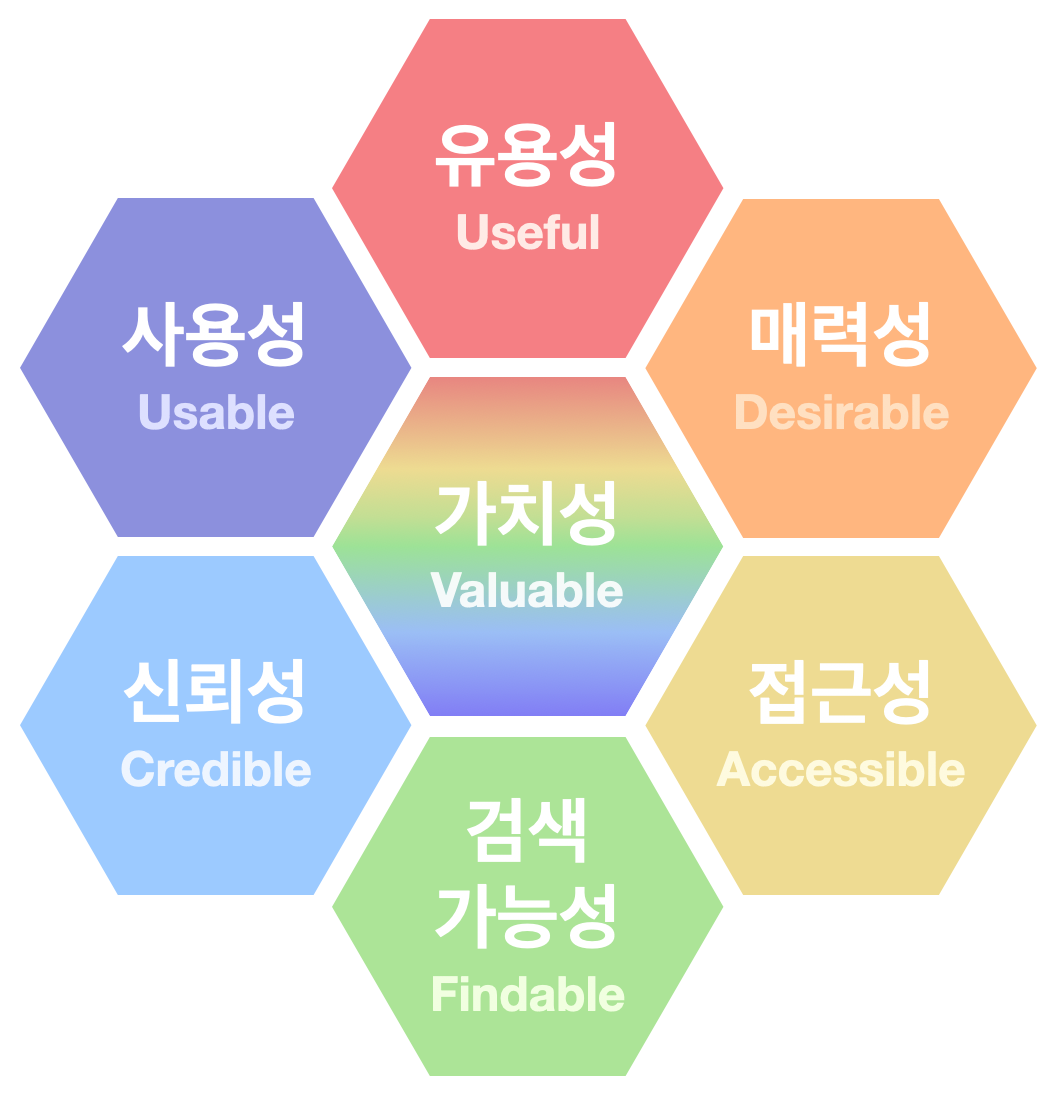
피터 모빌(Peter Morville)의 벌집 모형
: 유용성(Useful), 사용성(Usable), 매력성(Desirable), 신뢰성(Credible), 접근성(Accessible), 검색 가능성(Findable), 가치성(Valuable) 7가지 요소로 구성되어 있다.

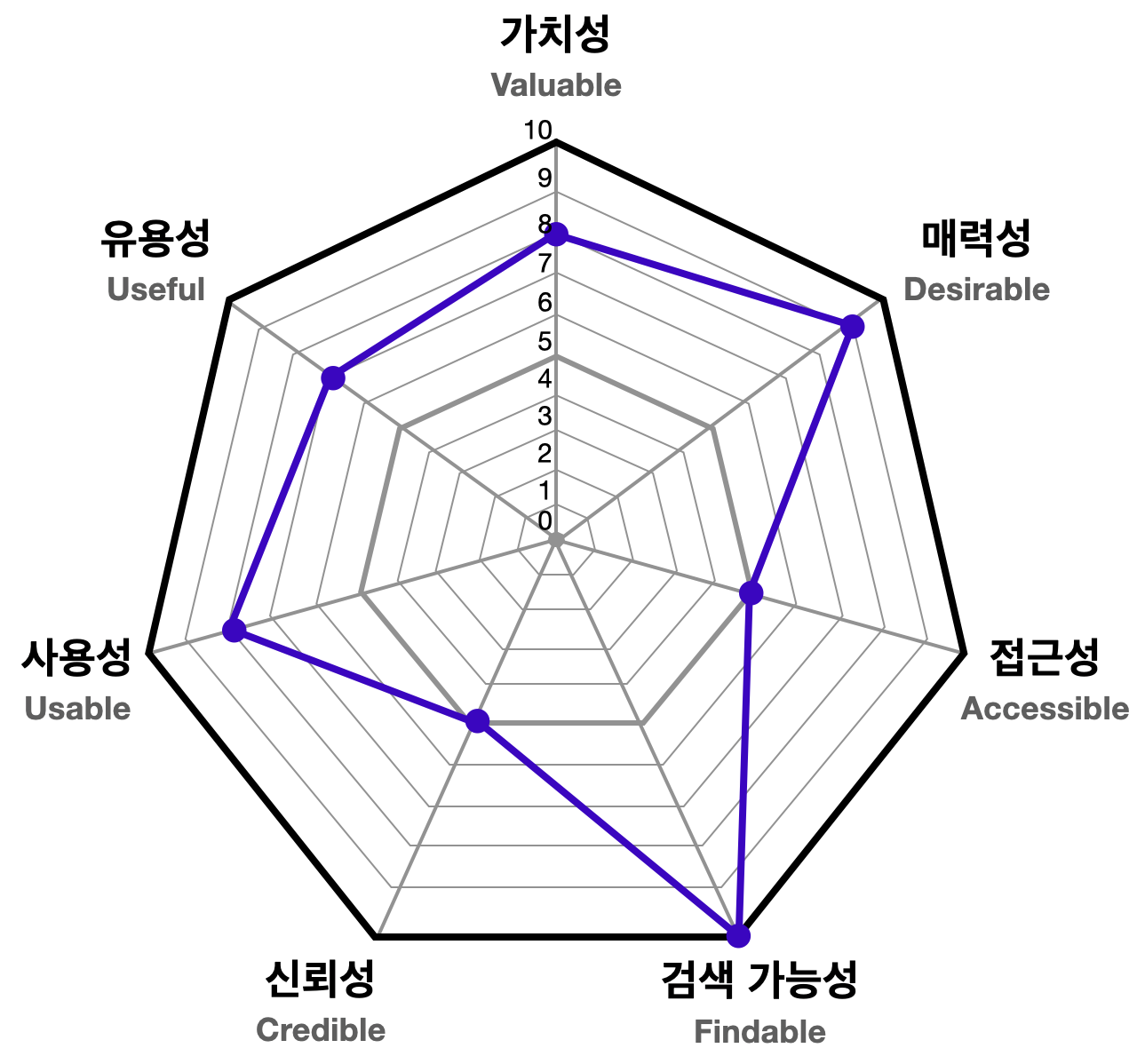
피터 모빌의 벌집 모형은 UX를 위해서 고려해야 할 7가지 요소를 제시해주며, 아래 이미지처럼 그래프를 활용하여 UX를 얼마나 고려했는지, 혹은 사용자가 얼마나 좋은 UX를 경험했는지 평가하기 위한 척도로도 사용될 수 있다.

🔥 UI/UX 사용성 평가
제이콥 닐슨의 10가지 사용성 평가 기준 (Jakob’s Ten Usability Heuristics)
- 시스템 상태의 가시성 (Visibility of system status)
- 시스템과 현실 세계의 일치 (Match between system and the real world)
- 사용자 제어 및 자유 (User control and freedom)
- 일관성 및 표준 (Consistency and standards)
- 오류 방지 (Error prevention)
- 기억보다는 직관 (Recognition rather than recall)
- 사용의 유연성과 효율성 (Flexibility and efficiency of use)
- 미학적이고 미니멀한 디자인 (Aesthetic and minimalist design)
- 오류의 인식, 진단, 복구를 지원 (Help users recognize, diagnose, and recover from errors)
- 도움말 및 설명 문서 (Help and documentation)
=> 사용성 평가 기준은 서비스중인 애플리케이션을 평가하기 위한 목적으로도 사용할 수 있지만, 제품 설계 단계에서 더 완성도있는 애플리케이션을 기획하기 위해서도 사용할 수 있다.