🔥 프로토타입(Prototype)
: JavaScript에서 객체를 상속하기 위해 프로토타입 방식을 사용
JavaScript는 프로토타입 기반 언어로 모든 객체들이 메소드와 속성들을 상속 받기 위한 템플릿으로써 프로토타입 객체를 가진다.
상속되는 속성과 메소드들은 각 객체가 아니라 객체의 생성자의 prototype이라는 속성에 정의되어있다.
생성자의 prototype 속성에서 파생된 __proto__ 속성으로 객체 인스턴스에 구현한다.
class Human {
constructor(name, age) {
this.name = name;
this.age = age;
}
sleep() {
console.log(`${this.name}은 잠에 들었습니다`);
}
}
let kimcoding = new Human('김코딩', 30);
Human.prototype.constructor === Human; // true
Human.prototype === kimcoding.__proto__; // true
Human.prototype.sleep === kimcoding.sleep; // true
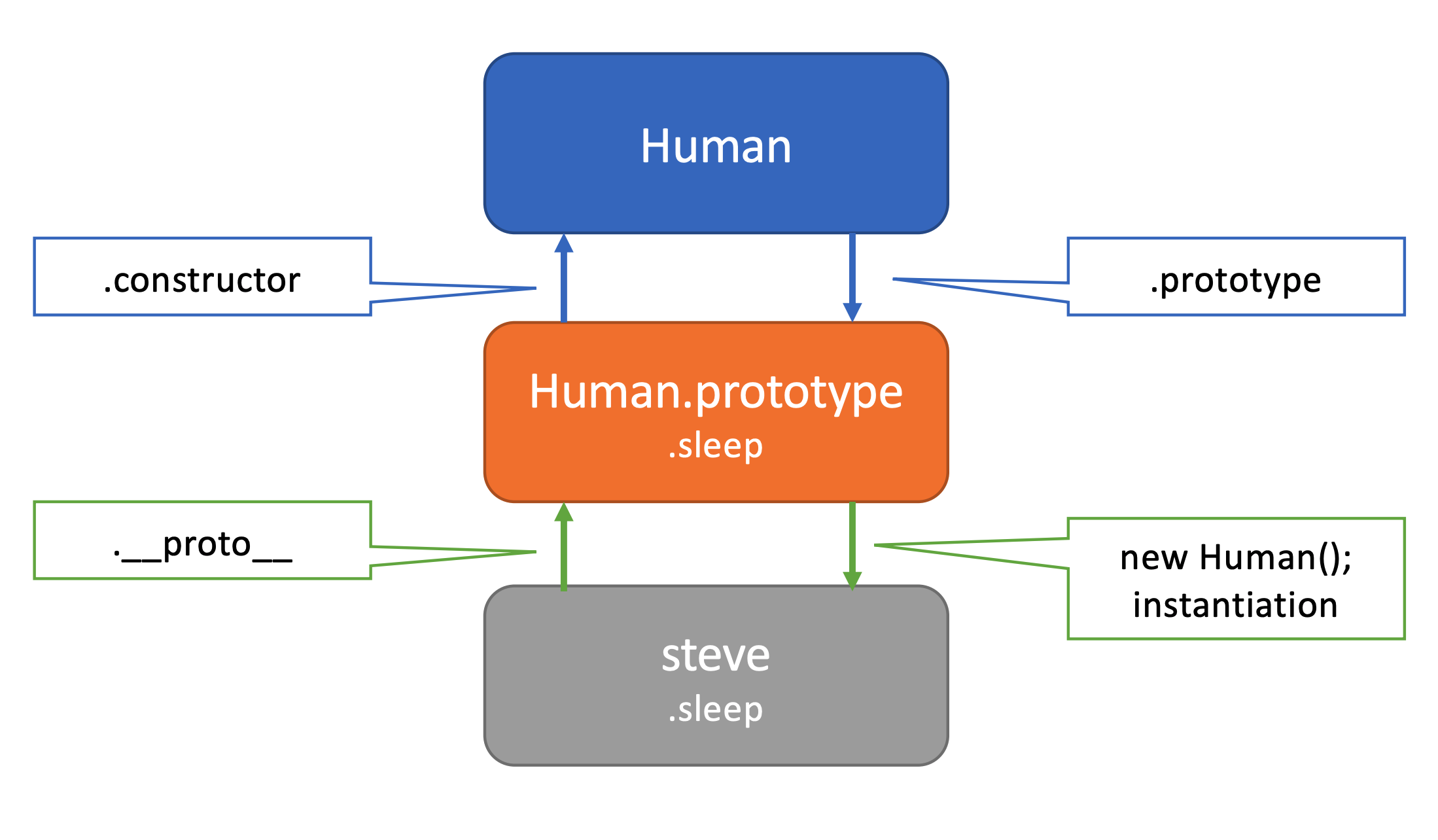
- Human이라는 클래스, 인스턴스, 프로토타입의 관계는 아래의 그림과 같다

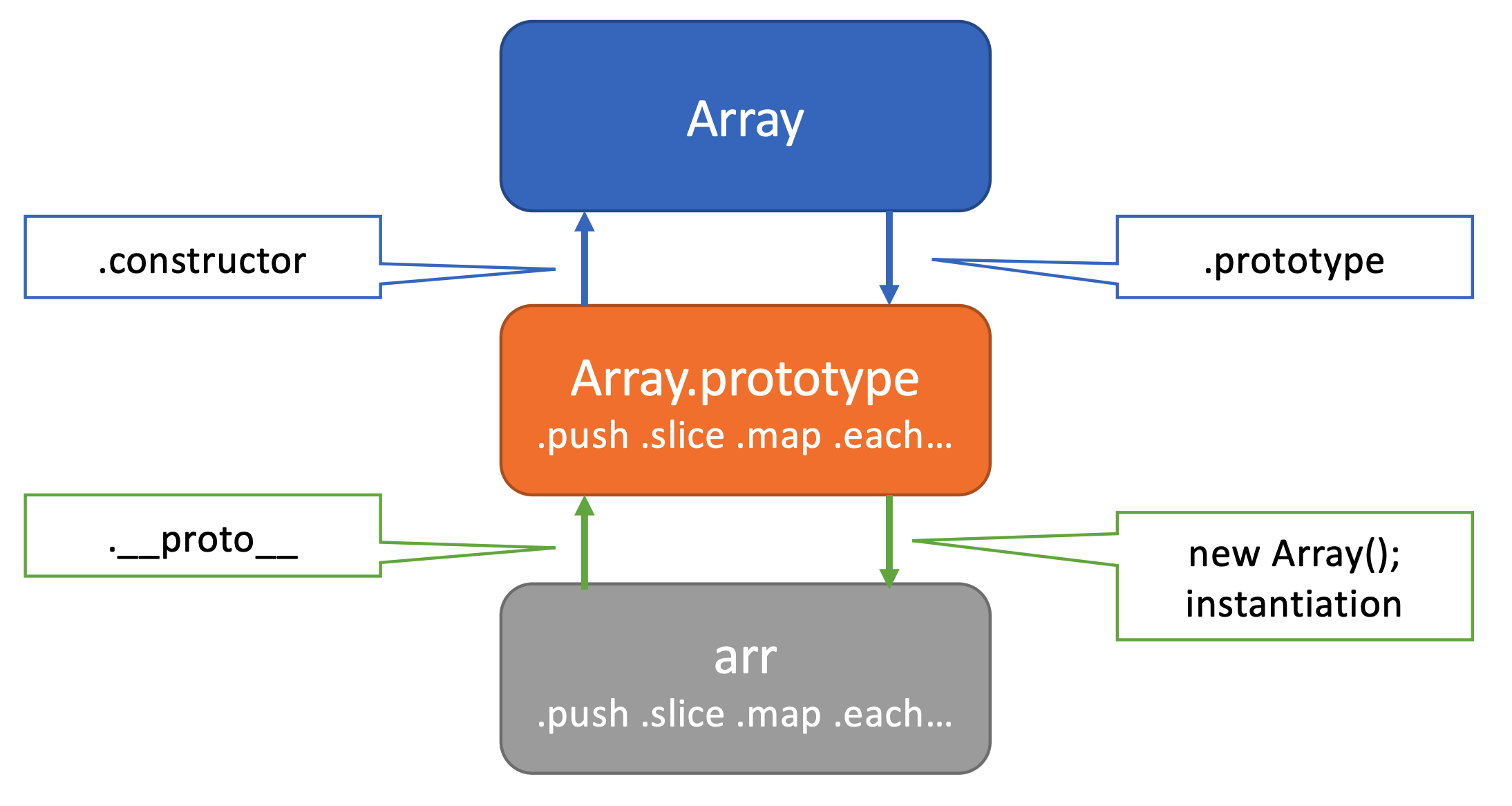
- 배열(Array) 클래스, 인스턴스, 프로토타입의 관계는 아래의 그림과 같다 ( 배열은 Array 클래스의 인스턴스이며 프로토타입에는 다양한 메서드가 존재한다. )