Project Overview

제작 기간
2022.01.24 ~ 2022.01.25
기술 스택
Fronent-End 4명
- HTML5/CSS3
- JavaScript(ES6+)
- React.js
- SASS
주요 구현 사항
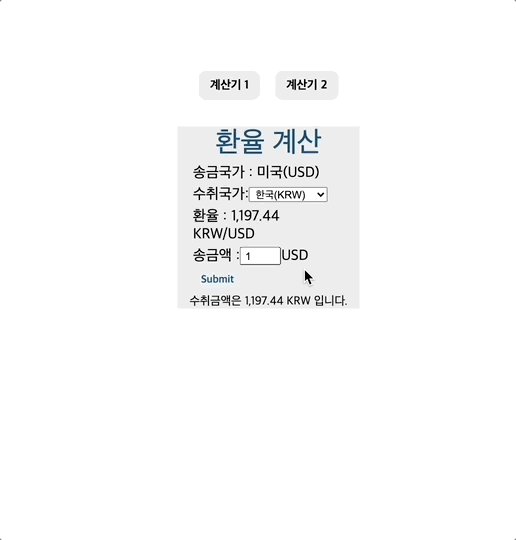
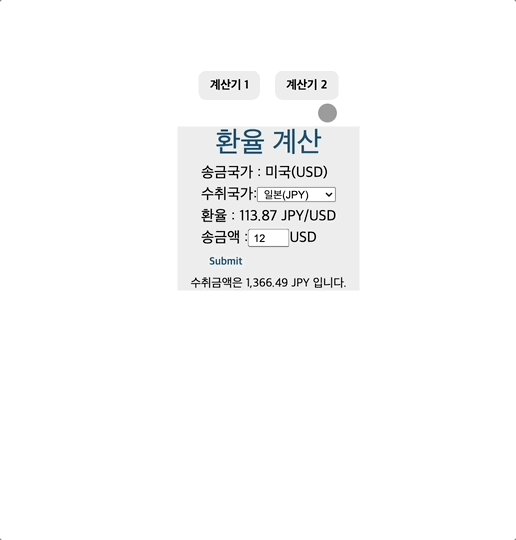
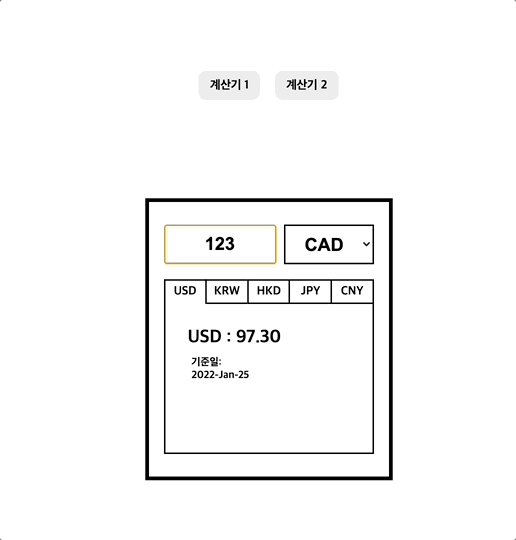
계산기 1번을 다빈님과 같이 만들어서 구현.
- 송금 국가는 미국(USD)으로 고정된다.
- Select Box에서 수취국가를 선택하면 환율이 출력된다.
- 수취국가는 한국, 일본, 필리핀 세 곳 중 하나를 선택할 수 있다.
- 환율은 USD기준으로 KRW, JPY, PHP의 값이 출력된다.
- 송금액을 입력한 후 Submit 버튼을 누르면 수취금액이 출력된다.
Project Review
잘했던 부분
- 계산기 1번을 다빈님과 함께 구현하면서 VS Live Share도 사용해서 개발을 해서 재미있었다.
- 수취 금액은 소수점 둘째 자리까지만 표시해야되서, toFixed() 메서드를 사용해서 해결했다.
- 수취 금액은 입력하지 않았거나, 0보다 작은 금액 이거나 10,000USD 큰 금액일 경우를 input type="number"에서 min, max 속성을 사용 처리할 수 있거나 새로운 걸 깨달았다.
아쉬웠던 부분
- 내가 설명을 할 때 이유와 목적을 가지고 설명하지 못했던 부분이 아쉬웠다