REST
웹 상에서 사용되는 모든 자원(image, data...)에 고유한 URL를 부여하여 그에 대한 방법을 HTTP Method로 정의하는 방식으로 현재 가장 널리 사용되고 있다.
API
API는 구글 맵, 카카오 API등 기존에 있는 응용 프로그램을 통해서 데이터를 제공받거나 기능을 사용하고자 할 때 사용하는 인터페이스 규격을 뜻한다.
Query parameters (GET parameters)
검색 키워드는 body를 통해 전달하지 않고 Query string를 활용한다.


handleSubmit = event => {
event.preventDefault();
const { keyword } = this.state;
fetch(`http://10.58.0.80:8000/products?typeId=1&page=1&keyword=${keyword}`)
.then(response => response.json())
.then(items => {
this.setState({
list: items,
});
});
};위의 예제 url 뒤에 ?기호는 typeId,page를 변수에 담아서 BackEnd에 전달하는 방식이다.
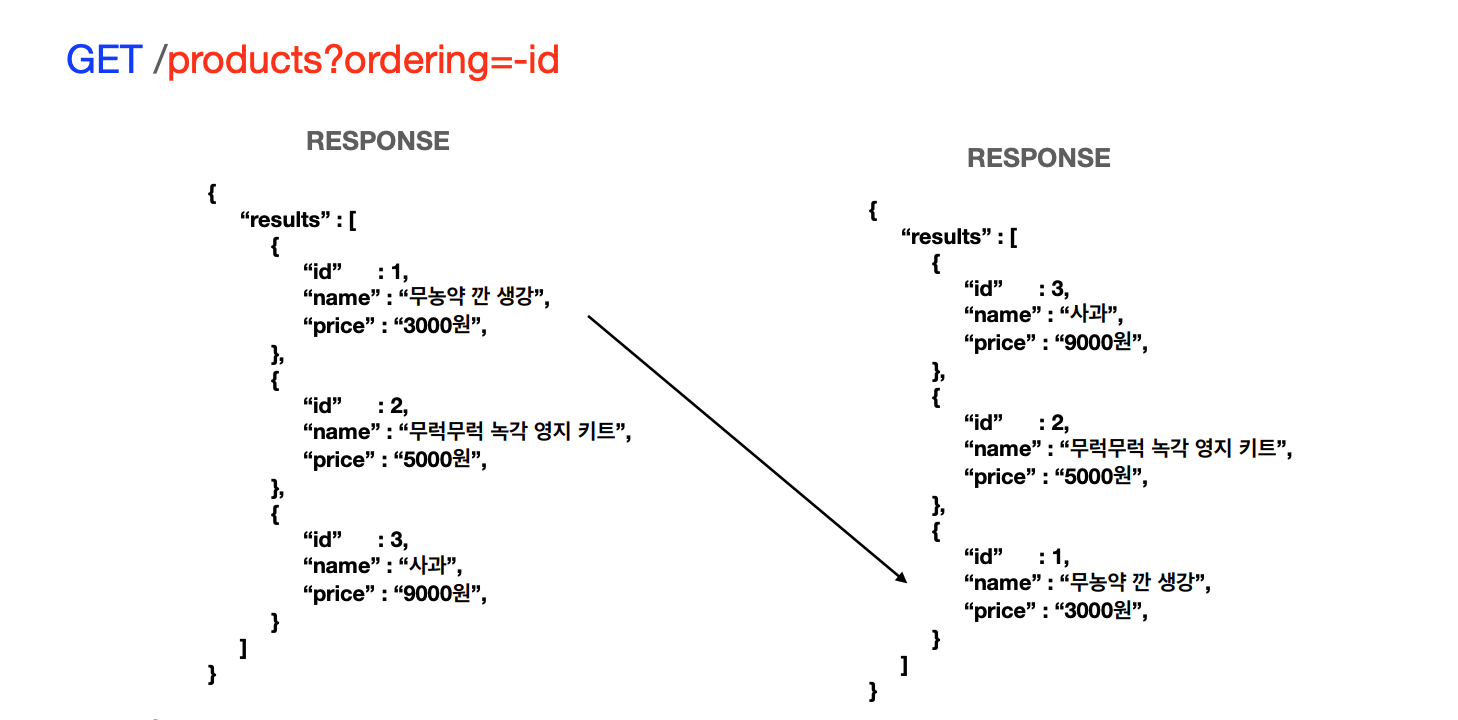
쿼리 파라미터는 주로 조건을 거르거나(filtering), 특정 방식으로 정렬하거나(sorting), 검색(searching)자 하고자 하는 경우에 주로 활용된다.
Path parameters
파일을 원할 경우에 파일을 경로를 path parameters로 넘겨준다.
/files/{file_path:path}