Compose를 사용한지 얼마 되지 않아서 헷갈리는 것들이 많이 있다. 그 중에서도 Alignment와 Arrangement 이다. 헷갈려서 찾아보니까 정리된 글이 있어서 참고하여 정리하려고 한다. 🙏
🙂 Alignment(정렬)
컨테이너에서 어떤 방향으로 정렬할지에 대한 방식이다. 일반적으로 상위 컨테이너 내부에서 컴포저블을 정렬하기 위해 상위 컨테이너의 alignment를 설정한다. 이렇게 하면 컨테이너의 모든 하위 요소가 동일한 정렬 패턴을 따르지만, Modifier.align을 통해 하위 요소의 동작을 따로 재정의할 수도 있다.
- Column의 경우, 내부 요소가 수직으로 배치되므로 수평(Horizontal) 방향으로 정렬이 지원된다.
- 수평 정렬은 모든 자식 View들의 x 위치가 동일하도록 만들어주는 정렬이다. 따라서 같은 y 축 상에서 정렬된다. (x 축 값이 동일하기 때문)
Column(Alignment.Horizontal을 상속받는 3가지를 사용할 수 있다.)
- Start
- CenterHorizontally
- End
- Row의 경우, 내부 요소가 수평으로 배치되므로 수직(Vertical) 방향으로 정렬이 지원된다.
- 수직 정렬은 모든 자식 View들의 y 위치가 동일하도록 만들어주는 정렬이다. 따라서 같은 x 축 상에서 정렬된다. (y 축 값이 동일하기 때문)
Row(Alignemtn.Vertical을 상속받는 3가지를 사용할 수 있다.)
- Top
- CenterVertically
- Bottom
🙂 Arrangement
Arrangement란 View의 배치를 지원해주는 변수이다.
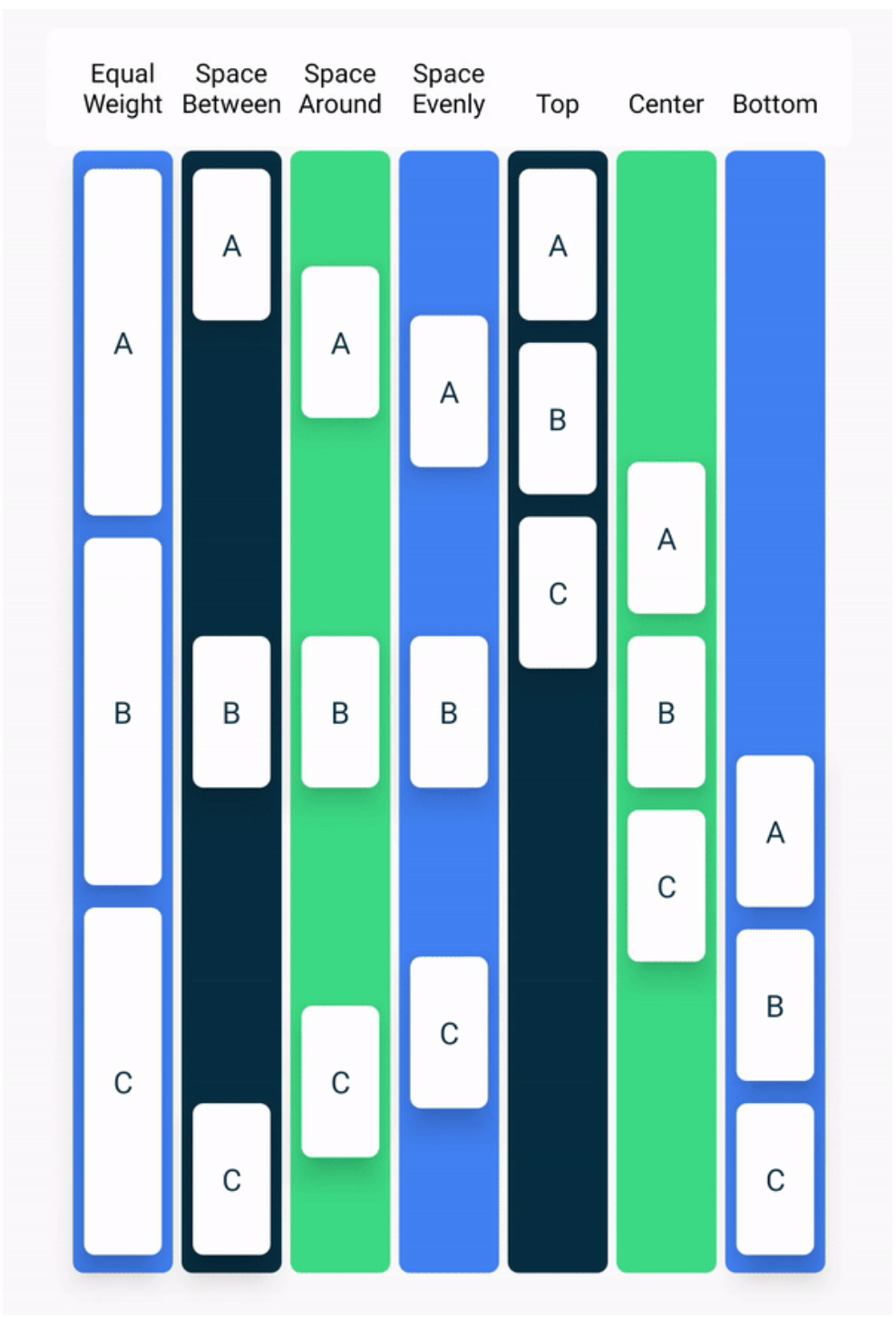
Column은 내부에서 수직 방향으로 배치되며, Arrangement를 통해서 수직 방향에서도 어떻게 배치할지 세부적인 조정이 가능하다.
- Top : Default이며, 위에 배치
- Center : 가운데 배치
- Bottom : 아래 배치
- SpaceBetween : 컴포넌트들 간의 간격은 동일하고(간격:x), 양쪽 끝과 컴포넌트 사이의 빈 공간이 0
- SpaceAround : 컴포넌트들 간의 간격은 동일하고(간격:x), 양쪽 끝과 컴포넌트 사이의 빈 공간이 컴포넌트들간 간격의 절반(x/2)
- SpaceEvenly : 컴포넌트들 간의 간격은 동일하고(간격:x), 양쪽 끝과 컴포넌트 사이의 빈 공간이 컴포넌트들의 간격과 동일(x)

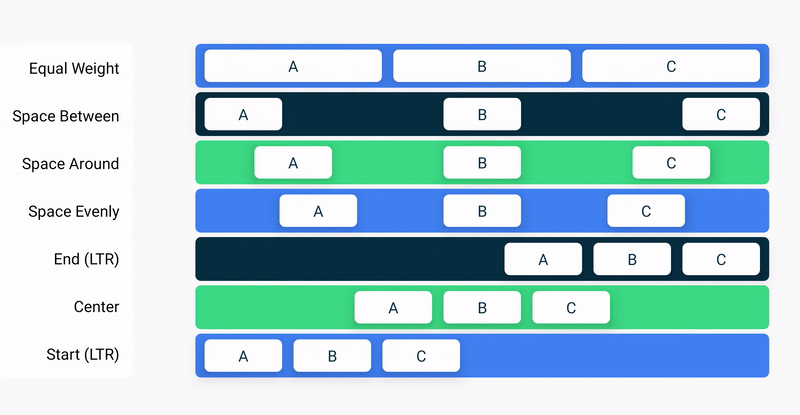
Row는 내부에서 수평 방향으로 배치되며, Arrangement를 통해 수평 방향에서도 어떻게 배치할지 세부적인 조정이 가능하다.
- Start : 왼쪽 배치
- Center : 가운데 배치
- End : 오른쪽 배치
- SpaceBetween : 컴포넌트들 간의 간격은 동일하고(간격:x), 양쪽 끝과 컴포넌트 사이의 빈 공간이 0
- SpaceAround : 컴포넌트들 간의 간격은 동일하고(간격:x), 양쪽 끝과 컴포넌트 사이의 빈 공간이 컴포넌트들간 간격의 절반(x/2)
- SpaceEvenly : 컴포넌트들 간의 간격은 동일하고(간격:x), 양쪽 끝과 컴포넌트 사이의 빈 공간이 컴포넌트들의 간격과 동일(x)