
동기적 제어 흐름
: 현재 실행 중인 코드가 종료되기 전까지 다음 줄의 코드를 실행하지 않는 것.
- 멀티스레드 언어는 비동기 처리를 동기적으로 처리한다
- 자바스크립트에서 분기문, 반복문, 함수 호출 등이 동기적으로 실행된다.
- 코드의 흐름과 실제 제어 흐름이 동일하다
- 싱글 스레드 환경에서 메인 스레드를 긴 시간 점유하면, 프로그램을 멈추게 한다.
→ 따라서 자바스크립트 에서는 동기/비동기의 차이를 알고 시간이 오래 걸리는 일은 비동기로 처리해야 한다.
비동기적 제어 흐름
: 현재 실행 중인 코드가 종료되기 전에 다음 라인의 코드를 실행하는 것.
- 프로미스, 콜백 함수를 호출하는 함수 등은 비동기적으로 실행된다.
- 코드 흐름과 실제 제어 흐름이 다르다.
- 비동기 작업을 기다리는 동안 메인 스레드는 다른 작업을 처리한다.
이벤트 루프
: 자바스크립트의 비동기 동작을 처리하는 메커니즘.
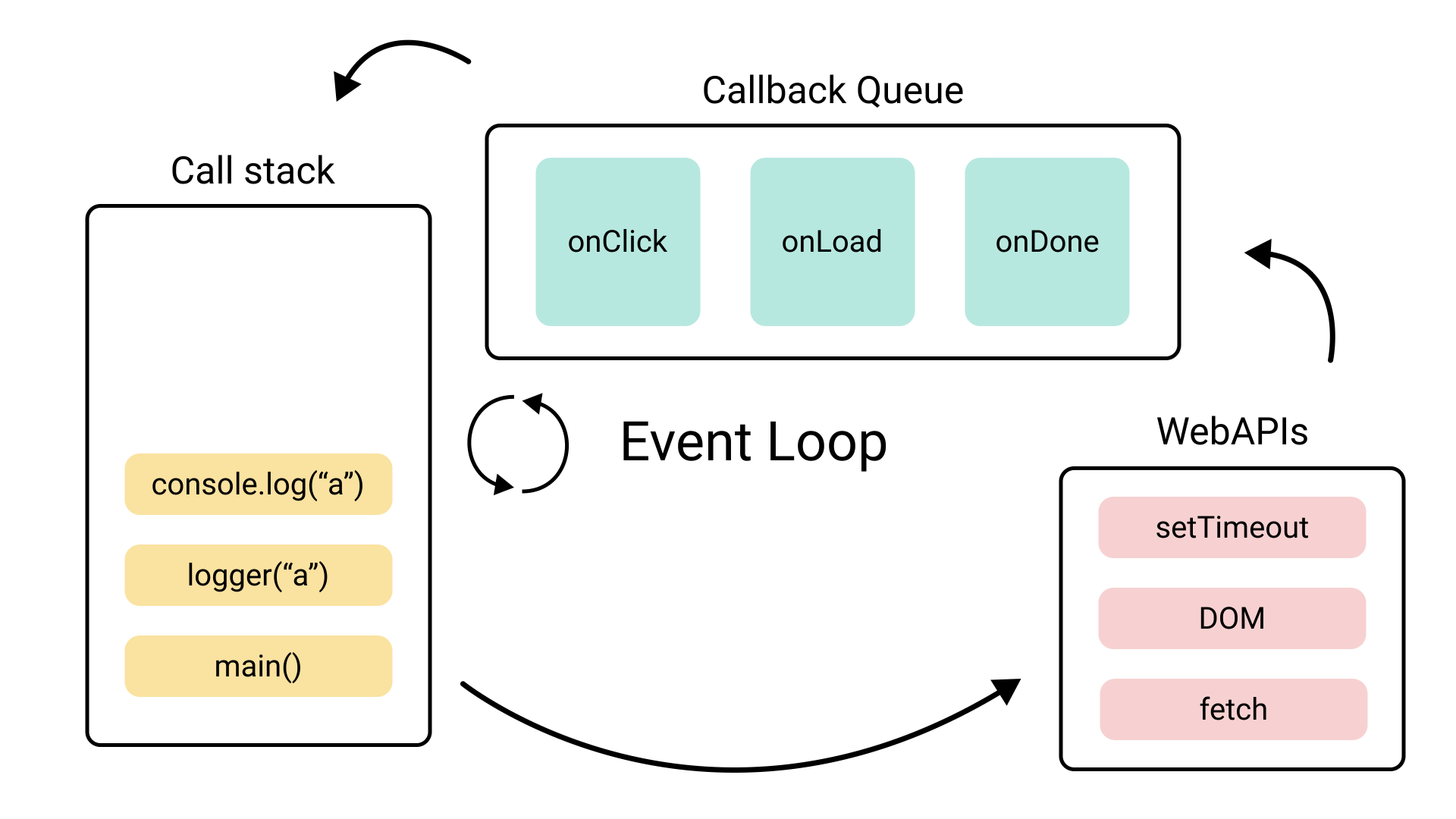
- 이벤트 루프 자바스크립트 이벤트 루프(Event Loop)는 자바스크립트의 비동기 동작을 처리하는 핵심 메커니즘입니다. 이벤트 루프는 단일 스레드 환경에서 비동기 작업을 관리하고 실행 순서를 제어합니다. 아래에서 이벤트 루프의 주요 구성 요소와 동작 방식에 대해 설명하겠습니다.
-
이벤트 루프(Event Loop):
◦ 이벤트 루프는 호출 스택과 이벤트 큐를 모니터링하며 실행 순서를 관리합니다.
◦ 호출 스택이 비어있으면, 이벤트 루프는 현재 가장 앞에 있는 콜백 함수(이벤트)를 가져와서 호출 스택으로 옮깁니다.
◦ 따라서, 즉시 실행 가능한 동기적인 작업부터 처리하고, 비동기적인 작업은 완료된 후에 순차적으로 처리됩니다. -
콜 스택(Call Stack):
◦ 호출 스택은 현재 실행 중인 함수들의 정보를 저장하는 곳입니다.
◦ 자바스크립트 엔진은 코드를 읽고 함수를 호출할 때마다 해당 함수의 정보를 호출 스택에 추가합니다.
◦ 함수가 실행을 완료하면 해당 함수의 정보는 호출 스택에서 제거됩니다. -
백그라운드(Background):
◦ 백그라운드는 비동기 작업이 처리되는 곳입니다.
◦ 타이머나 네트워크 요청과 같은 I/O 작업은 백그라운드에서 처리됩니다.
◦ 작업이 완료되면 해당 콜백 함수가 이벤트 큐로 보내집니다. -
이벤트 큐(Event Queue)(=콜백큐, 매크로 태스크큐):
◦ 이벤트 큐는 비동기 작업이 완료되면 실행될 콜백 함수들을 저장하는 대기열입니다.
◦ 예를 들어, 타이머, HTTP 요청, 사용자 입력 등과 같은 비동기 작업이 완료되면 해당 작업에 연결된 콜백 함수가 이벤트 큐로 들어갑니다. -
마이크로태스크 큐(Microtask Queue)(=job queue):
◦ 마이크로태스크 큐는 Promise와 관련된 콜백(then/catch/finally)들을 저장하는 대기열입니다.
◦ 마이크로태스크 큐는 일반적인 태스크(콜백)보다 우선적으로 처리됩니다. 즉, 호출 스택이 비워질 때마다 이벤트 루프는 먼저 마이크로태스크 큐를 확인하고, 그 후에 이벤트 큐를 확인합니다. 따라서 Promise의 콜백 함수는 다른 비동기 작업보다 우선적으로 실행됩니다.자바스크립트에서 이러한 구조는 단일 스레드 환경에서도 동시에 여러 가지 작업을 처리할 수 있게 해줍니다. 사용자 입력, 네트워크 요청 등과 같은 비동기 작업은 백그라운드에서 실행되고 완료되면 그 결과를 이벤트 큐에 추가합니다. 그리고 호출 스택이 비어있을 때, 이벤트 루프는 이벤트 큐의 첫 번째 항목을 가져와서 호출 스택에 넣습니다.
비동기 프로그래밍은 자바스크립트의 중요한 특성 중 하나로, 웹 페이지 상에서 여러 가지 일들이 동시에 발생하는 것처럼 보이게 하는 역할을 합니다. 예를 들어 사용자가 버튼을 클릭하면 해당 버튼과 연결된 콜백 함수가 실행되지만, 그와 동시에 다른 코드들도 계속해서 실행될 수 있습니다.
이렇게 복잡한 동작들을 관리하기 위해 자바스크립트는 내부적으로 위와 같은 메커니즘인 'Event Loop'를 사용하며, 개발자가 비동기 코드를 더 효과적으로 관리하고 제어할 수 있도록 해줍니다.
-
이벤트 루프와 태스크 큐 (마이크로 태스크, 매크로 태스크)
이벤트 루프와 태스크 큐 (마이크로 태스크, 매크로 태스크)
- 자바스크립트 엔진은 비동기 처리를 제공하지 않음
- 비동기 API를 이용하여 비동기 코드를 만들 수 있다.
- setTimeout, XMLHttpRequest, fetch 등의 Web API가 그것.
- node.js의 경우 파일처리 API, 암호화 API가 그것이다.
메인스레드가 콜스택을 읽고 실행을 한다
-
이벤트 큐(event queue) = 매크로태스크 큐(macrotask queue) = 콜백 큐(callback queue)
-
잡 큐(job queue) = 마이크로태스크 큐(microtask queue)
-
비동기 코드를 처리하는 모듈은 자바스크립트 엔진 외부에 있음
-
event loop, task queue, job queue등으로 구성된다.
-
API 모듈은 비동기 요청을 처리 후 태스크 큐에 콜백 함수를 넣는다.
-
자바스크립트 엔진은 콜 스택이 비워지면 태스트 큐의 콜백 함수를 실행한다.
-
이벤트 루프는 자바스크립트 엔진 외부에 존재한다.
-
이벤트 루프는 콜 스택이 비워질 때 태스크 큐에서 콜백 함수를 꺼내 콜스택에 넣는다.
-
비동기 처리가 끝나면, 태스크 큐에 콜백 함수가 들어간다.
-
태스크 큐는 들어온 순서대로 콜백 함수를 내보낸다.
Promise
: 비동기 API 중 하나이다.
-
태스크 큐가 아닌 잡 큐(job queue, =microtask queue)를 사용한다
-
잡 큐는 태스크 큐보다 우선 순위가 높다.
-
비동기 작업을 표현하는 자바스크립트 객체.
-
비동기 작업의 진행,성공,실패 상태를 표현한다.
-
비동기 처리의 순서를 표현할 수 있다.
-
pending : 진행 → settled(결과. 아래 두개)
-
fulfilled, resolved : 성공 → then(성공시 콜백) 실패시 콜백도 넣을 수 있음
-
rejected : 실패 → catch(실패시 콜백)
let pronise = new Proise((resolve, reject) => {
if(Math.random() < 0.5) {
return reject("실패")
}
resolve(10)
})-
new Promise(callback)
-
callback 함수는 (resolve, reject) 두 인자를 받는다.
-
Promise가 성공했을 때 resolve를 호출한다
-
Promise가 실패했을 때 reject를 호출한다
-
resolve, reject를 executor 함수라고 한다. 두 인자를 받아서 내부에서 호출해서 성공 혹은 실패를 조작할 수 있다. (명칭은 달리 해도 됨. 순서는 저대로)
-
then() : 성공했을 때 실행할 콜백함수를 인자로 넘긴다
-
catch() : 실패했을 때 실행할 콜백함수를 인자로 넘긴다
-
finally() : 성공 여부와 상관없이 모두 실행할 콜백함수를 인자로 넘긴다
-
then(성공콜백, 실패콜백) 형태로 쓸수도 있다.
-
then/catch메서드가 또 다른 Promise를 리턴하여, 비동기 코드에 순서를 부여함
-
이렇게 동일한 객체에 메서드를 연결할 수 있는 것을 체이닝(chaining)이라고 함
-
함수를 호출한 주체가 함수를 끝낸 뒤 자기 자신을 리턴하도록 하여 구현한다.
-
Promise.all() : Promise의 배열을 받아 모두 성공시 각 resolved 값을 배열로 반환.
-
하나의 Promise라도 실패할 시, 가장 먼저 실패한 실패 이유를 반환한다.
