기획의도
“신입 포트폴리오는 거의 다 똑같다.”
“어디서 베꼈거나 기여도를 알 수 없는 팀프로젝트거나.”
“그래서 보통 안 보는 경우가 많다.”
이런 말을 많이 들었다.
그래서 봐주는 포트폴리오를 만들어 보고 싶은 욕심이 생겼다.
웹으로 구현한 게임을 만들자.
게임을 만들었다고 하면 궁금해서라도 봐주지 않을까?
기획부터 와이어프레임, 문제 해결 같은 과정을 블로깅하고,
만들어진 템플릿 같은거 쓰지말고, 아무데서도 코드를 베끼지 말고 해보자.
만들고 싶은 포트폴리오
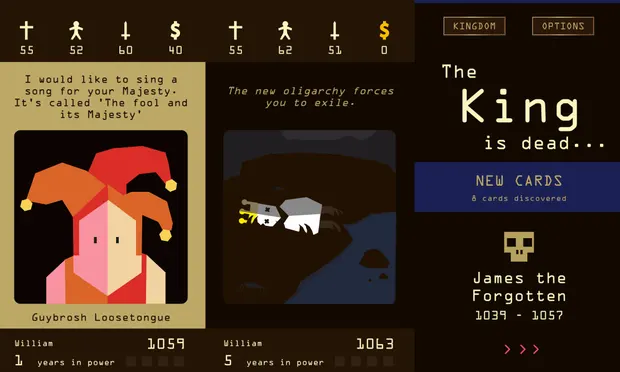
최근에 재밌게 했던 모바일 게임 중에 reigns 라는 게임이 있다.

reigns라는 게임은 매우 간단하다. 왕이 되어 통치하는 것이 목표이고, 이벤트 카드를 좌우로 선택해서
상단에 떠 있는 4가지 스탯을 적절히 조절해 가며 게임을 이어가는 것이다.
상단의 스탯은 교회, 백성, 군대, 재정을 뜻하고 하나라도 100을 넘거나, 또는 0 밑으로 내려가면 게임 오버다.
즉 적절한 줄타기를 요구하는 것이다.
이 게임이 떠오른 이유는 웹으로 구현할때 화려한 모션이나 그래픽적 요소 없이,
내가 배운 자바스크립트 문법과 리액트 라이브러리, CSS로 주요 기능을 구현할 수 있을 것 같으면서
내가 텍스트로 구성한 콘텐츠를 전달할 수 있을 것 같았기 때문이다.
물론 자바스크립트 프레임워크나 라이브러리 중에 3D 그래픽 구현이 가능한 것들도 있다고 알고 있지만 그런것을 새로 익혀서 포트폴리오를 만드는 것은 논점 이탈인 것 같다. 내가 게임 회사를 지원하는 것은 아니니까.
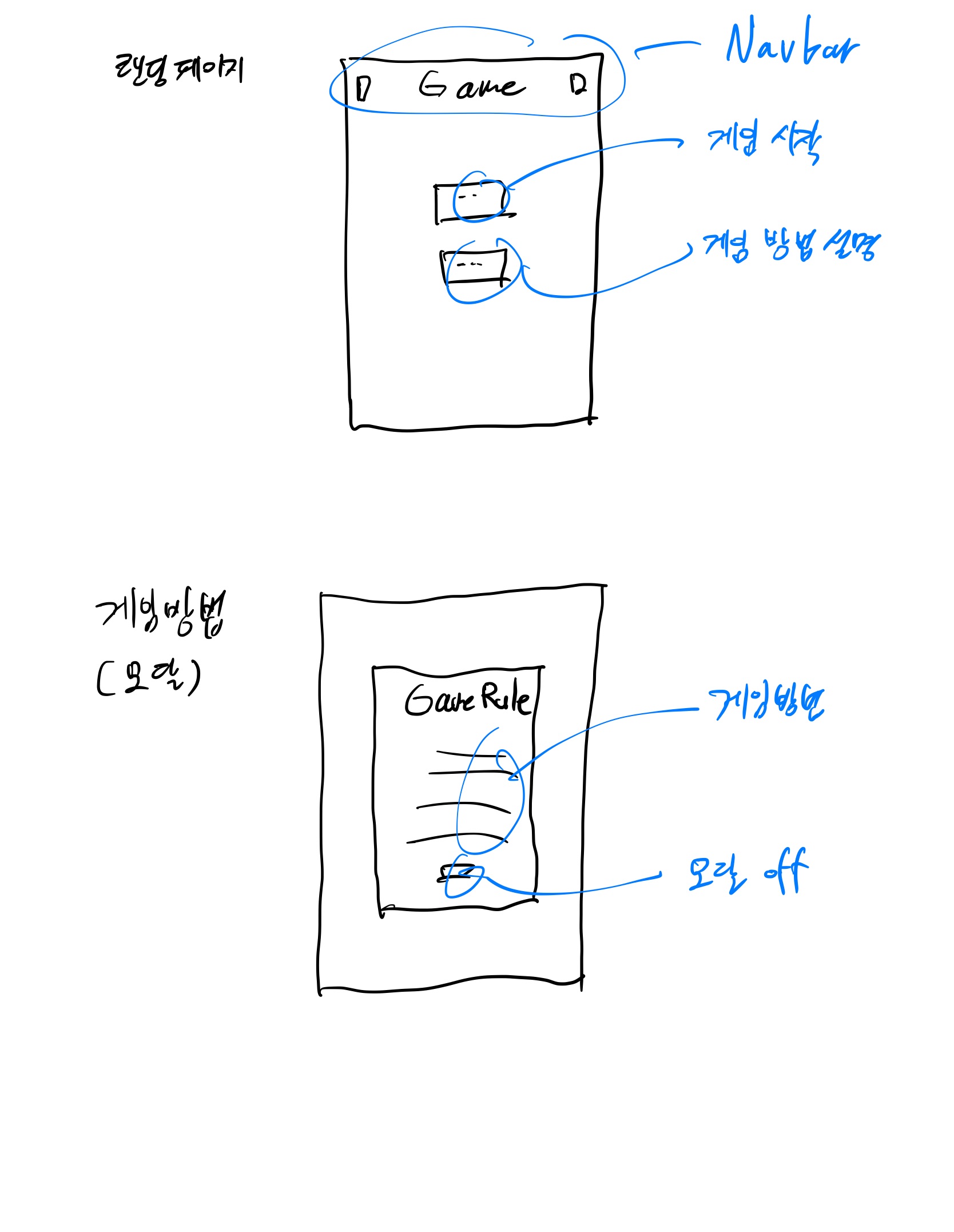
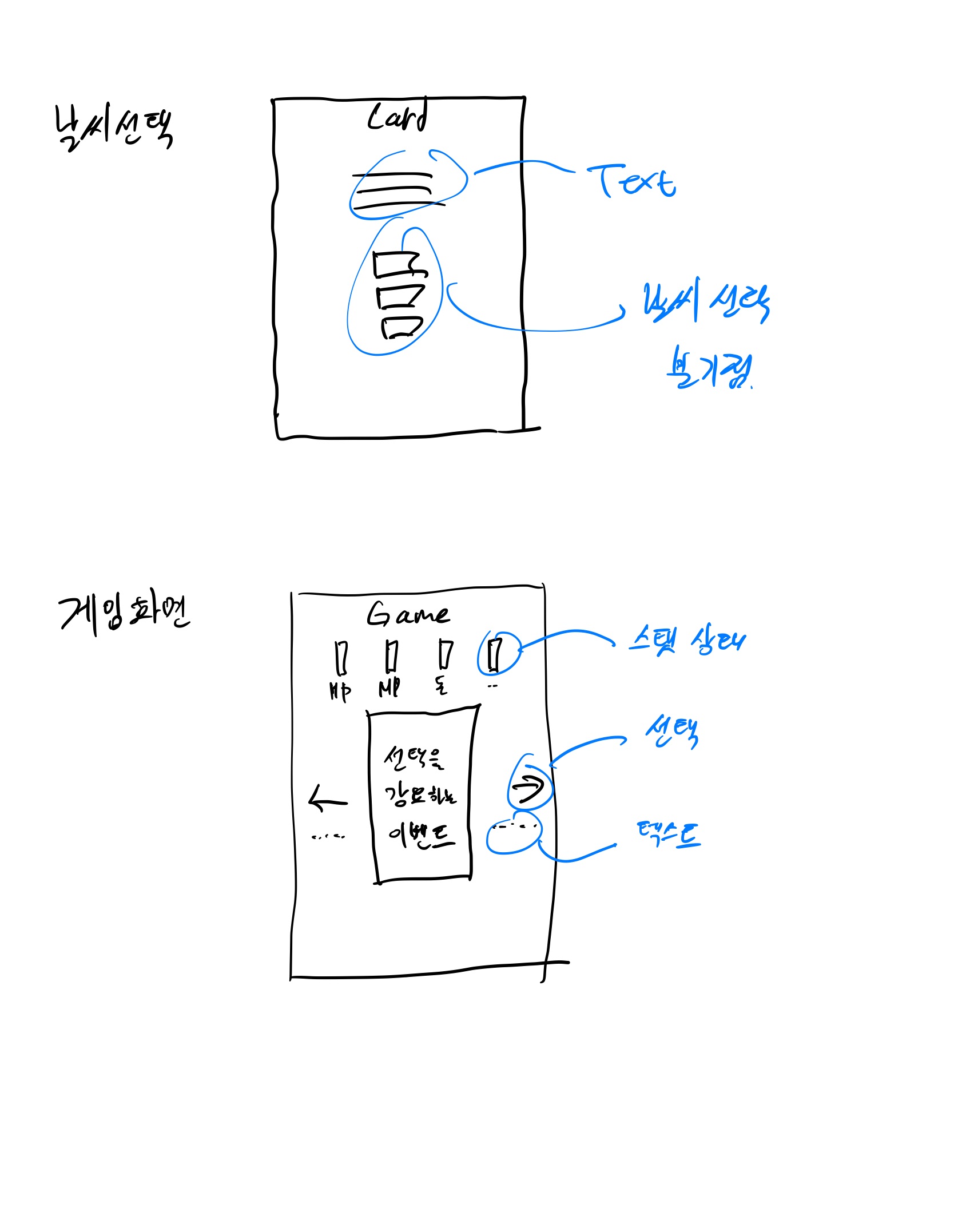
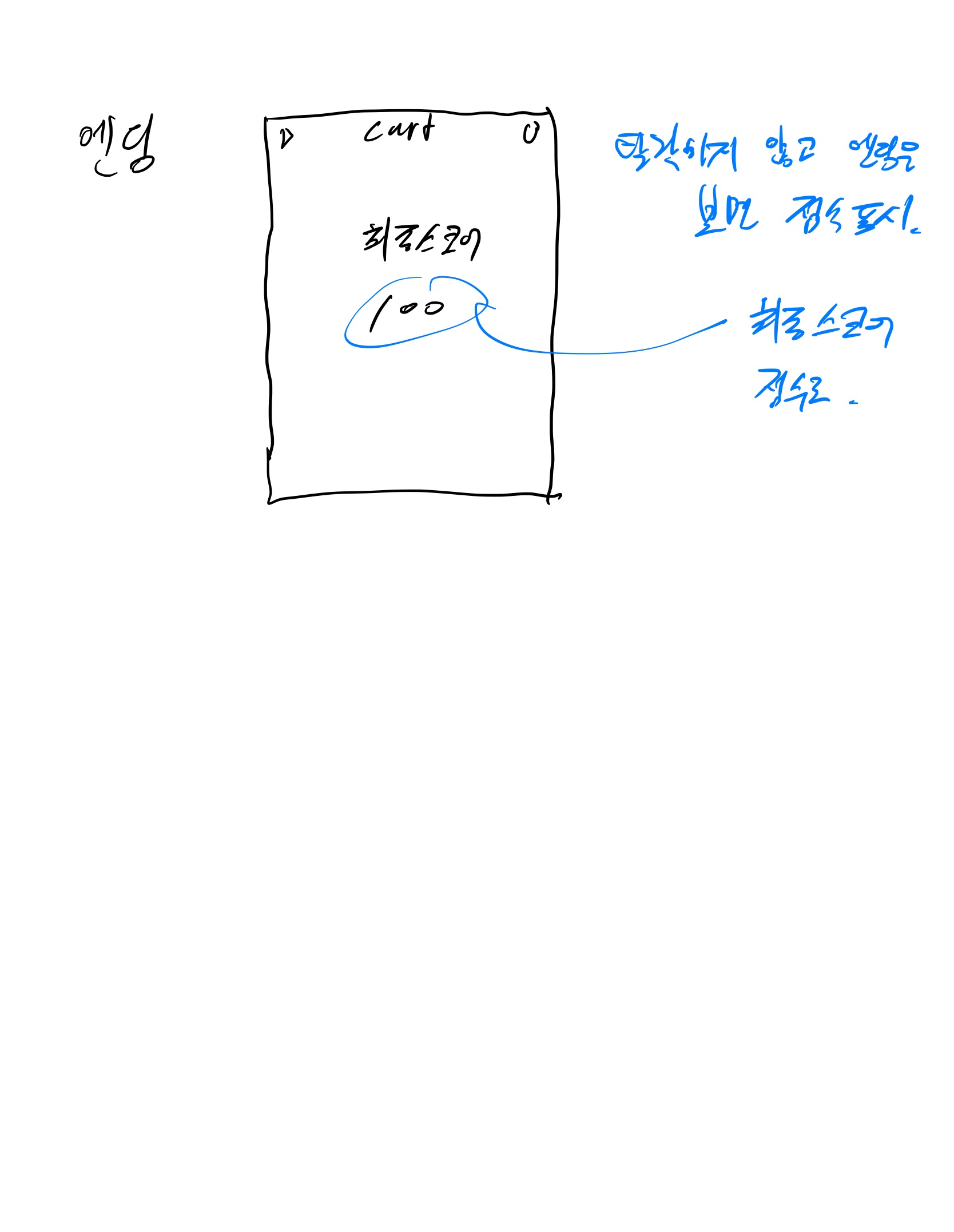
주요 화면 구성




요구되는 기능
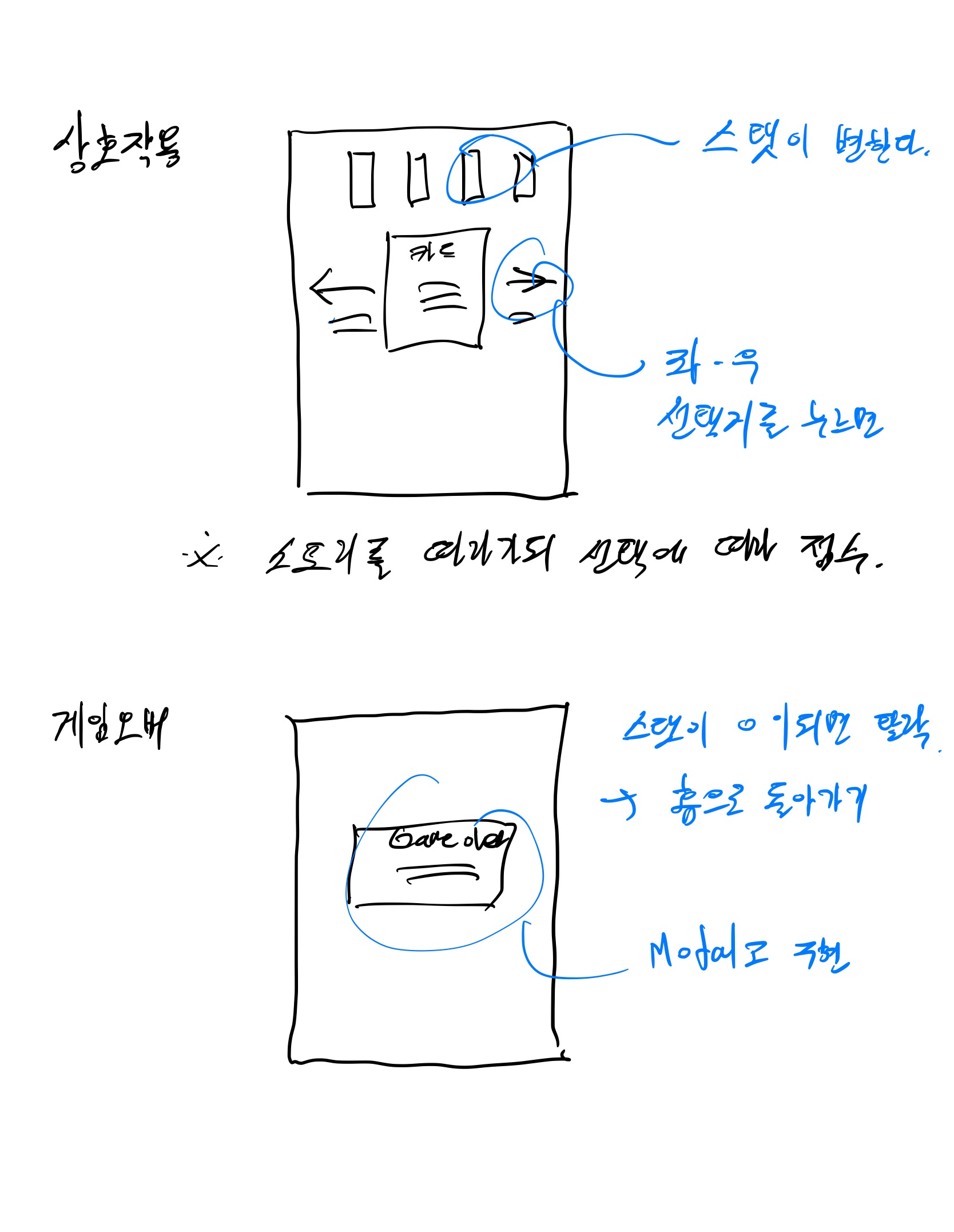
선택지를 클릭하면 다음 이벤트로 넘어가고,
그 결정이 상단에 위치한 스탯에 실시간으로 변화를 주도록 구현.
스탯이 0이 되면 게임 오버.
결말이 있으며 점수가 종합되어 나타나도록.
일반적인 리액트의 컴포넌트에 인자로 변수를 전달하는 방식으로는
이벤트에서 나타나는 텍스트와 스탯 값을 일일히 처리하기 번거로울 것이다.
리덕스와 같은 상태관리 라이브러리를 써야할 것 같다.
사용할 기술 스택과 API
- JavaScript
- React.js
- React Router
- HTML & CSS
- post CSS 또는
- tailwind CSS
- Redux 또는
- Redux Toolkit
