왜
플러터 웹 개발 중 deprecate 됐다고 warning이 뜨길래 찾아보게 됨
Warning: In index.html:37: Local variable for “serviceWorkerVersion” is deprecated. Use “{{flutter_service_worker_version}}” template token instead.
Warning: In index.html:46: “FlutterLoader.loadEntrypoint” is deprecated. Use “FlutterLoader.load” instead.이미 적용하고 있던 경우
https://docs.flutter.dev/platform-integration/web/bootstrapping#upgrading-an-older-project
기왕 하는거 깔끔하게 적용하고 싶어서 문서가 시키는대로 했음
/web디렉터리 파일들을 제거flutter create . --platforms=web실행하여 v3.22 이상부터 바뀐 내용이 적용된 파일들을 새로 생성
index.html 변경하기
기존 코드(버전 3.21 이하)
https://www.github.com/flutter/flutter/issues/119536#issuecomment-1546247494
<script>
window.addEventListener('load', function(ev) {
// Download main.dart.js
_flutter.loader.loadEntrypoint({
serviceWorker: {
serviceWorkerVersion: serviceWorkerVersion,
},
onEntrypointLoaded: function(engineInitializer) {
const appRunner = await engineInitializer.initializeEngine({
useColorEmoji: true, // Add emoji color setting
});
await appRunner.runApp();
}
});
});
</script>이전 코드가 위와 같았다면 이젠 아래와 같이 바뀌었다.
변경 코드(버전 3.22부터)
https://docs.flutter.dev/platform-integration/web/bootstrapping#example-display-a-progress-indicator
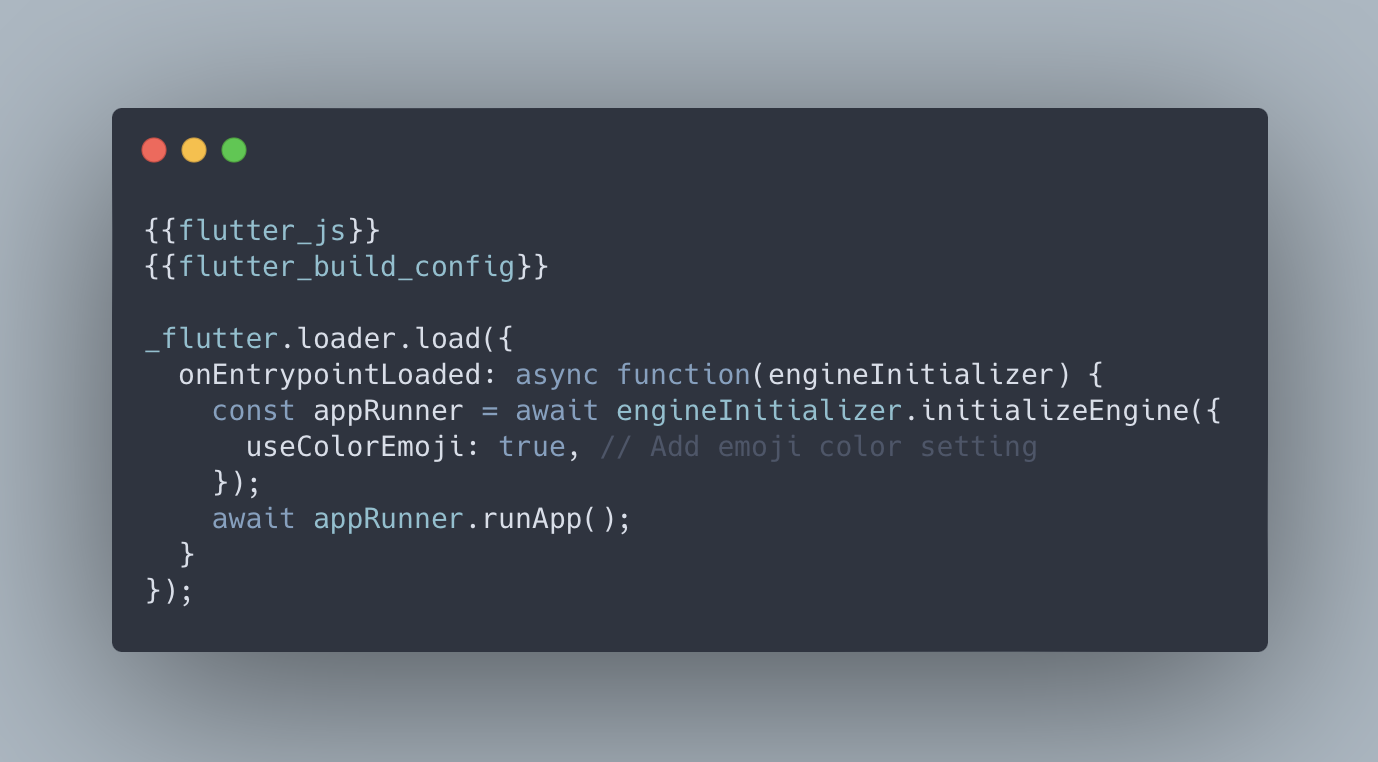
<script>
{{flutter_js}}
{{flutter_build_config}}
_flutter.loader.load({
onEntrypointLoaded: async function(engineInitializer) {
const appRunner = await engineInitializer.initializeEngine({
useColorEmoji: true, // Add emoji color setting
});
await appRunner.runApp();
}
});
</script>파일 분리
https://docs.flutter.dev/platform-integration/web/bootstrapping#customizing-initialization
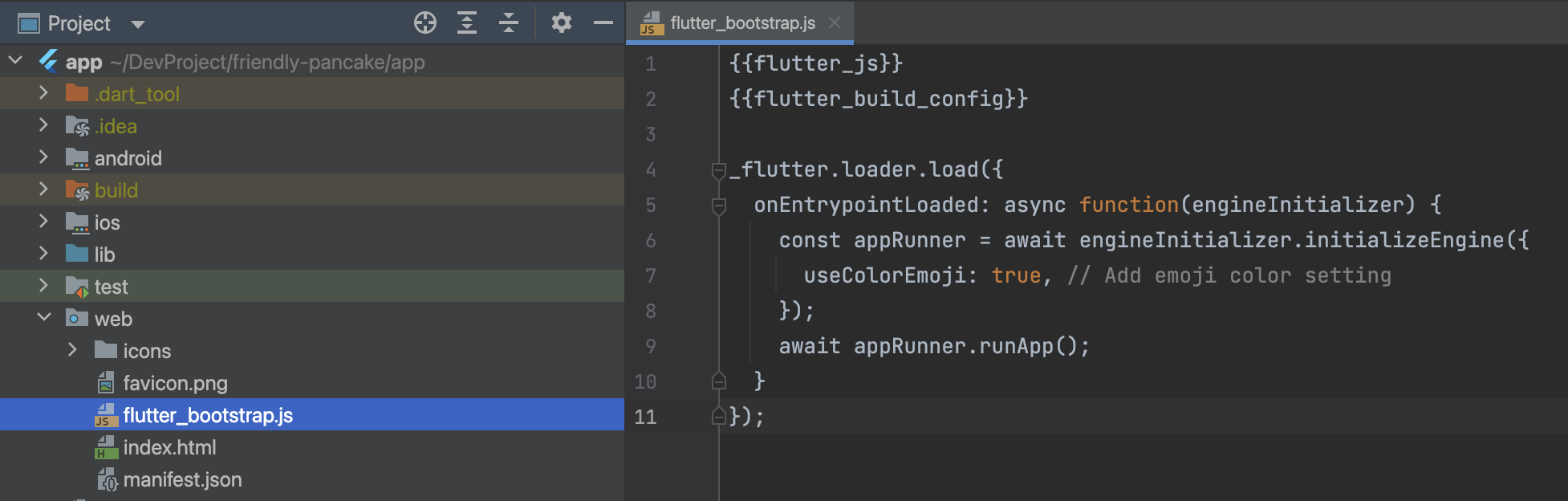
기존처럼 index.js가 아닌 별도의 파일로 분리하고 싶다면 web/ 아래에 flutter_bootstrap.js 파일을 만들어서 코드를 붙여넣기 하면 된다.

코드는 위에서 <script> 태그만 제거한 것임
뭐가 바뀌었나?
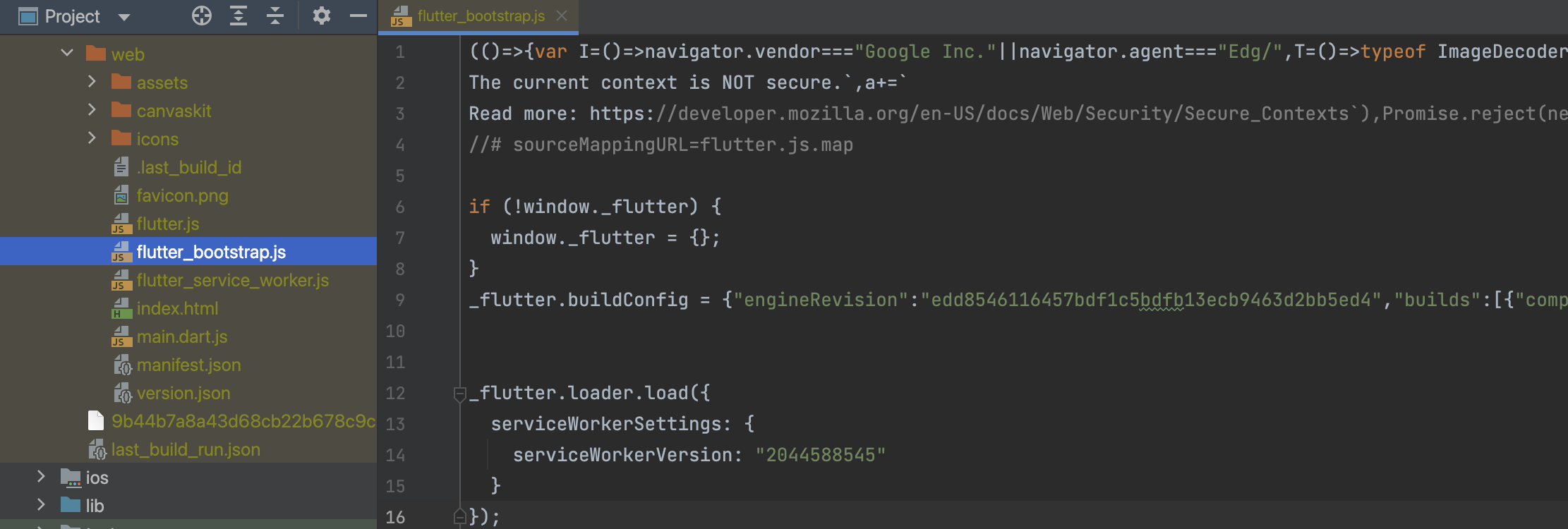
이번에 템플릿 방식으로 바뀌면서 빌드 시 flutter_bootstrap.js 파일을 자동 생성하는데
아래가 가장 기본적인 flutter_bootstrap.js 구성이며, 빌드 시 템플릿 부분이 코드로 변환된다.
{{flutter_js}}
{{flutter_build_config}}
_flutter.loader.load();
사용자가 커스텀한 flutter_bootstrap.js가 없어도 index.html에 작성된 기본 설정에 따라 파일이 자동 생성됨
<script src="flutter_bootstrap.js" async></script><script>
{{flutter_bootstrap_js}}
</script>