CSS
css는 Cascading Style Sheets의 약자이다. 영어 뜻 그대로 폭포가 떨어지듯 스타일을 정리해둔 문서이다.
구성
(Selector) {
property: value;
}
Selector : 선택자 라고 불리우는 Selector는 스타일을 꾸며줄 HTML 요소를 말한다.
Property : 지정하고싶은 스타일의 속성을 뜻한다.
Value : Property에서 지정한 속성을 어떤식으로 꾸며줄지 적어주는 값이다.
ex)
p(Selector) {
font-size(Property): 16px(Value);
}CSS 적용하기
- Inline 방식
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
</head>
<body>
<!-- inline -->
<h3 style="background-color: yellow;">노랑색</h3>
</body>
</html>- 내부 스타일 시트
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<style>
<!-- 내부 스타일시트 -->
h1 {
background-color: salmon;
}
</style>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>- 외부 스타일 시트
Hello World
style.css
<!-- 외부 스타일시트 -->
h1{
background-color: salmon;
}*. 번외
@import "style.css";
=
@import url("style.css");
@import url(style.css);
@import url(./style.css);
!=
@import style.cssRESET CSS
reset css는 각 브라우저에 기본적으로 적용되어있는 스타일을 초기화시켜 원하는 디자인을 직접 적용하기 쉽게 만들어준다.
ex)
/ reset.css /
html, body, div, span, applet, object, iframe,
h1, h2, h3, h4, h5, h6, p, blockquote, pre,
a, abbr, acronym, address, big, cite, code,
del, dfn, em, img, ins, kbd, q, s, samp,
small, strike, strong, sub, sup, tt, var,
b, u, i, center,
dl, dt, dd, ol, ul, li,
fieldset, form, label, legend,
table, caption, tbody, tfoot, thead, tr, th, td,
article, aside, canvas, details, embed,
figure, figcaption, footer, header, hgroup,
menu, nav, output, ruby, section, summary,
time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
/ HTML5 display-role reset for older browsers /
article, aside, details, figcaption, figure,
footer, header, hgroup, menu, nav, section {
display: block;
}
body {
line-height: 1;
}
ol, ul {
list-style: none;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
출처 : https://meyerweb.com/eric/tools/css/reset/
CSS Selector
- 전체 선택자
전체 선택자를 통해서 문서 전체에 공통적으로 기본값을 지정할 수 있다.
- {
font-size: 16px;
}
- 태그 선택자
특정 태그를 선택하여 해당 태그에 속성을 적용한다.
p {
font-size: 20px;
}
- Class
Class를 통하여 해당요소를 식별할 때 사용한다. Class는 한번에 여러 개를 사용할 수 있다.
<head>
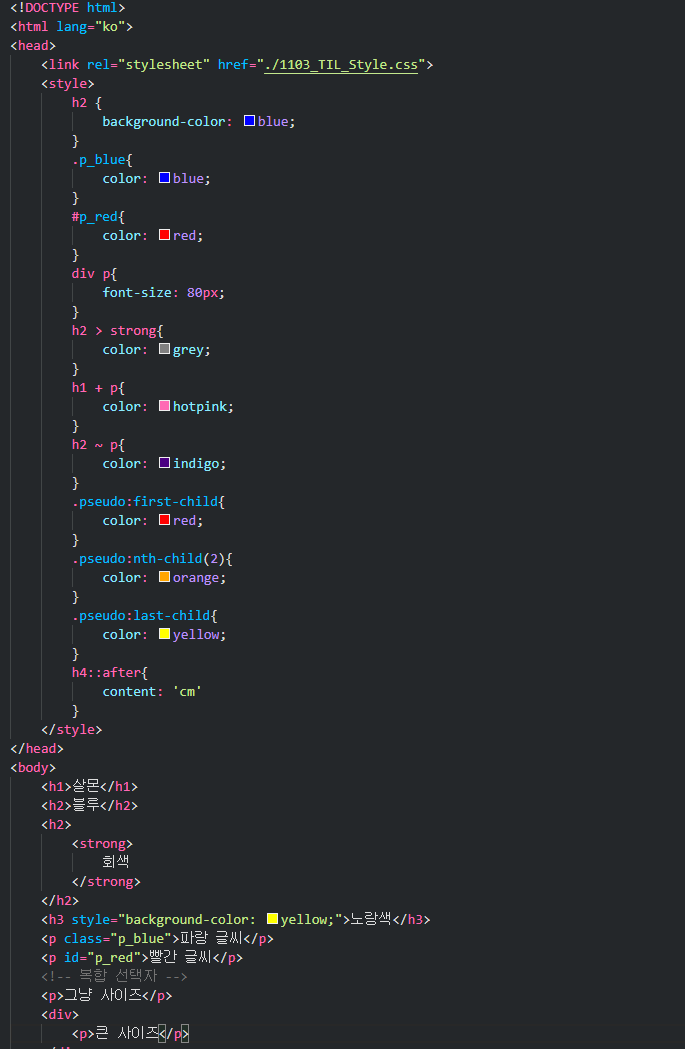
<style>
.p_blue{
color: blue;
}
.p_big{
font-size: 80px;
}
</style>
</head>
<body>
<p class="p_blue">파란 글씨</p>
<p class="p_blue p_bing">파란색 큰 글씨</p>
</body>- ID
id를 통하여 해당요소를 식별할 때 사용한다. id는 한번에 한개만 사용할 수 있다.
<head>
<style>
#p_blue{
color: blue;
}
</style>
</head>
<body>
<p id="p_blue">파란 글씨</p>
</body>- 복합 선택자
복합 선택자는 선택자를 여러개 쓸 경우 사용한다.
5-1. 하위 선택자
하위 선택자는 선택자 사이를 공백을 사용하여 나타낸다.
<head>
<style>
<!-- 하위 선택자 -->
div p{
font-size: 80px;
}
</style>
</head>
<body>
<p>그냥 사이즈</p>
<div>
<p>큰 사이즈</p>
</div>
</body>5-2. 자식 선택자
자식선택자는 선택자 사이를 >를 사용하여 나타낸다.
<head>
<style>
h2 > strong{
color: grey;
}
</style>
</head>
<body>
<h2>
<strong>
회색
</strong>
</h2>
</body>5.3 인접 형제 선택자
인접 형제 선택자는 선택자 사이를 +를 사용하여 나타낸다.
<head>
<style>
h1 + p{
color: hotpink;
}
</style>
</head>
<body>
<h1>다음은 핑크</h1>
<p> PINK! </p>
<p> 핑크아니다 </p>
</body>5.4 일반 형제 선택자
일반 형제 선택자는 선택자 사이에 ~ 를 사용하여 나타낸다.
<head>
h2 ~ p{
color: indigo;
}
</head>
<body>
<h2>다음은 인디고</h2>
<p>인디고</p>
<p>나도인디고</p>
<p>너도인디고?</p>
</body>- 가상 클래스 선택자
실재로 HTML에 존재하지 않는 클래스지만 마치 클래스를 놓은것 처럼 작동한다.
<head>
<style>
.pseudo:first-child{
color: red;
}
.pseudo:nth-child(2){
color: orange;
}
.pseudo:last-child{
color: yellow;
}
</style>
</head>
<body>
<ul>
<li class="pseudo">빨</li>
<li class="pseudo">주</li>
<li class="pseudo">노</li>
</ul>
</body>- 가상 요소 선택자
가상 요소 선택자는 마크없 없는 요소를 삽입할 수 있다.
<head>
<style>
h4::after{
content: 'cm'
}
</style>
</head>
<body>
<h4>1M는 100</h4>
</body>- 우선순위
id, class, tag가 다같이 있을 경우 id > class > tag 순으로 style이 적용된다.
<head>
<style>
h5{color: red}
.yellowgreen {color: yellowgreen}
#four {color: skyblue}
</style>
</head>
<body>
<h5>h5 첫번째</h5>
<h5 id='two' class='yellowgreen'>h1의 두번째</h5>
<h5 id='three' class='yellowgreen'>h1의 세번째</h5>
<h5 id='four' class='yellowgreen'>h1의 네번째</h5>
</body>8-1. !important
!important는 절대적인 우선순위를 갖는다.