미디어 쿼리
미디어 쿼리는 모바일 웹과같은 해당 사이즈에 맞는 특정 스타일이 적용되도록 만들어주는 기능이다.
<style>
body{
background: pink;
}
@media screen and (max-width: 500px) {
body{
background: red;
}
}
</style>
</head>
<body>
</body>그 외 다양한 효과들
그라데이션 효과
<style>
body{
background: rgb(2,0,36);
background: linear-gradient(90deg, rgba(2,0,36,1) 0%, rgba(31,31,162,1) 37%, rgba(0,212,255,1) 100%);
}
</style>
</head>
<body>
</body>자료 출처 : https://cssgradient.io/
위 사이트에서 다양한 그라데이션 효과를 체험해볼수있다.
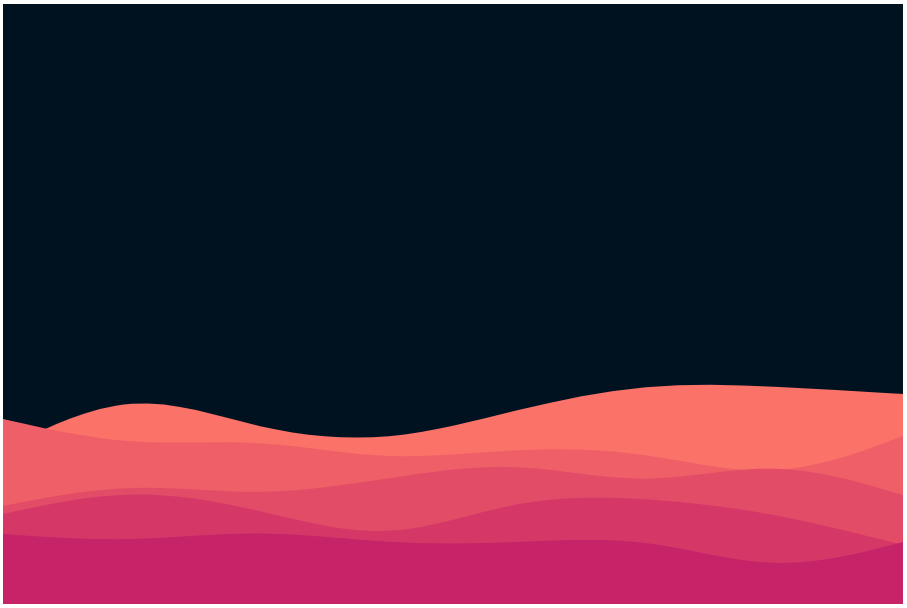
물결 효과
<body>
<svg id="visual" viewBox="0 0 900 600" width="900" height="600" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" version="1.1"><rect x="0" y="0" width="900" height="600" fill="#001220"></rect><path d="M0 446L21.5 435.2C43 424.3 86 402.7 128.8 399.7C171.7 396.7 214.3 412.3 257.2 422.2C300 432 343 436 385.8 432.2C428.7 428.3 471.3 416.7 514.2 406.3C557 396 600 387 642.8 383.2C685.7 379.3 728.3 380.7 771.2 382.7C814 384.7 857 387.3 878.5 388.7L900 390L900 601L878.5 601C857 601 814 601 771.2 601C728.3 601 685.7 601 642.8 601C600 601 557 601 514.2 601C471.3 601 428.7 601 385.8 601C343 601 300 601 257.2 601C214.3 601 171.7 601 128.8 601C86 601 43 601 21.5 601L0 601Z" fill="#fa7268"></path><path d="M0 415L21.5 419.8C43 424.7 86 434.3 128.8 437.3C171.7 440.3 214.3 436.7 257.2 439.2C300 441.7 343 450.3 385.8 452C428.7 453.7 471.3 448.3 514.2 446.2C557 444 600 445 642.8 451.2C685.7 457.3 728.3 468.7 771.2 466.3C814 464 857 448 878.5 440L900 432L900 601L878.5 601C857 601 814 601 771.2 601C728.3 601 685.7 601 642.8 601C600 601 557 601 514.2 601C471.3 601 428.7 601 385.8 601C343 601 300 601 257.2 601C214.3 601 171.7 601 128.8 601C86 601 43 601 21.5 601L0 601Z" fill="#ef5f67"></path><path d="M0 502L21.5 497.8C43 493.7 86 485.3 128.8 484C171.7 482.7 214.3 488.3 257.2 487.8C300 487.3 343 480.7 385.8 474.2C428.7 467.7 471.3 461.3 514.2 463.2C557 465 600 475 642.8 474.7C685.7 474.3 728.3 463.7 771.2 464.7C814 465.7 857 478.3 878.5 484.7L900 491L900 601L878.5 601C857 601 814 601 771.2 601C728.3 601 685.7 601 642.8 601C600 601 557 601 514.2 601C471.3 601 428.7 601 385.8 601C343 601 300 601 257.2 601C214.3 601 171.7 601 128.8 601C86 601 43 601 21.5 601L0 601Z" fill="#e34c67"></path><path d="M0 510L21.5 505.3C43 500.7 86 491.3 128.8 490.5C171.7 489.7 214.3 497.3 257.2 507.2C300 517 343 529 385.8 526.8C428.7 524.7 471.3 508.3 514.2 500.3C557 492.3 600 492.7 642.8 495.3C685.7 498 728.3 503 771.2 511C814 519 857 530 878.5 535.5L900 541L900 601L878.5 601C857 601 814 601 771.2 601C728.3 601 685.7 601 642.8 601C600 601 557 601 514.2 601C471.3 601 428.7 601 385.8 601C343 601 300 601 257.2 601C214.3 601 171.7 601 128.8 601C86 601 43 601 21.5 601L0 601Z" fill="#d53867"></path><path d="M0 530L21.5 531.5C43 533 86 536 128.8 535C171.7 534 214.3 529 257.2 529.3C300 529.7 343 535.3 385.8 537.8C428.7 540.3 471.3 539.7 514.2 538C557 536.3 600 533.7 642.8 539C685.7 544.3 728.3 557.7 771.2 558.8C814 560 857 549 878.5 543.5L900 538L900 601L878.5 601C857 601 814 601 771.2 601C728.3 601 685.7 601 642.8 601C600 601 557 601 514.2 601C471.3 601 428.7 601 385.8 601C343 601 300 601 257.2 601C214.3 601 171.7 601 128.8 601C86 601 43 601 21.5 601L0 601Z" fill="#c62368"></path></svg>
</body>자료 출처 : https://app.haikei.app/